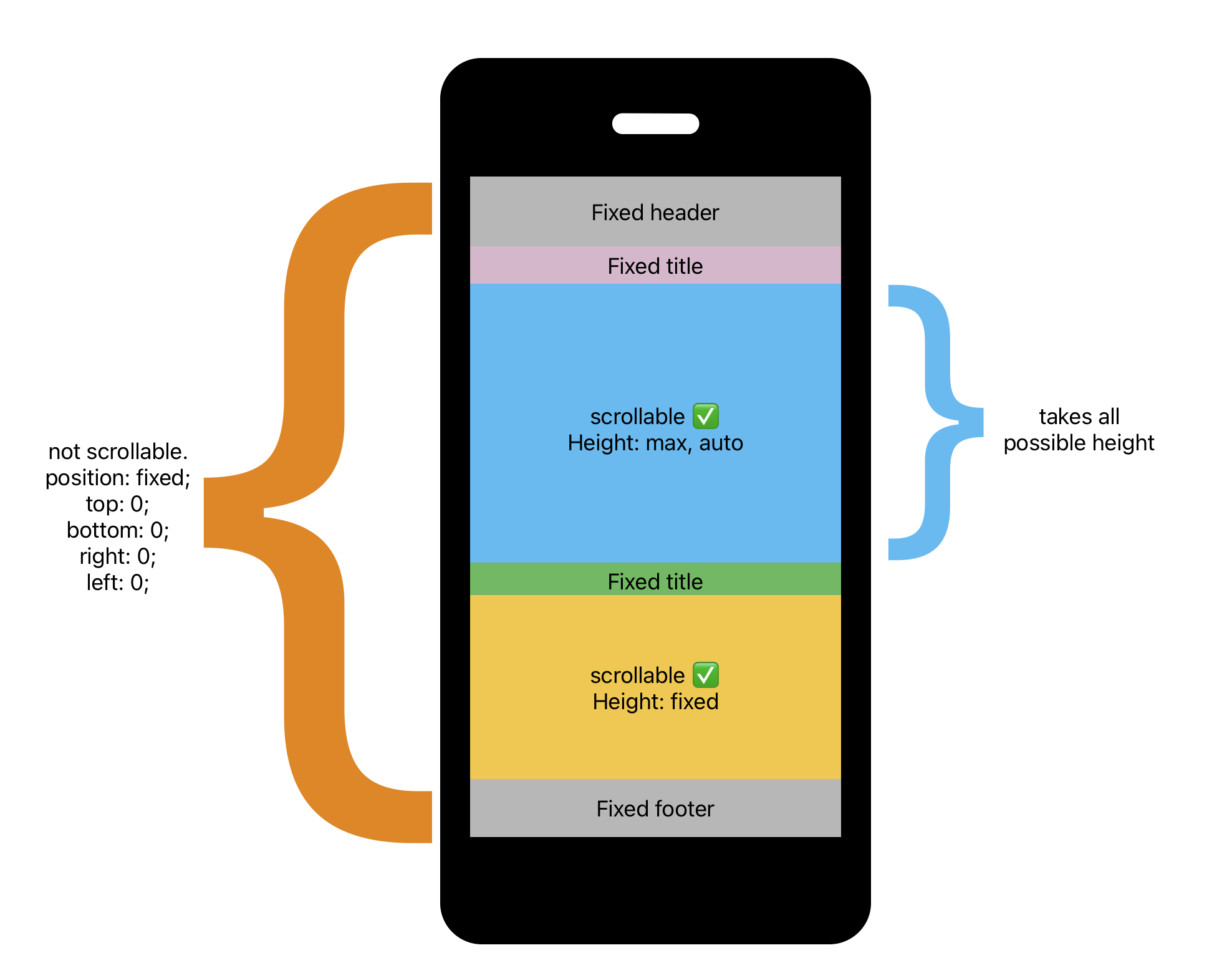
I need to show a div element in some cases full height, not a scrollable page, but inside div, there must be some scrollable children. I drew the scenario and created a jsfiddle. I would be so happy if someone can help me here.
Requirement for the scenario are like this:
.mainshould be full height/screen..mainshould haveposition:fixed; top:0; bottom:0; left: 0, right: 0;styles.- There are some scrollable areas,
and others should stay the same. .main__inner__content__description_1
should be scrollable..main__inner__content__description_2should be
scrollable..main__inner__content__secondor.main__inner__content__description-2will be a fixed height..main__inner__content__firstor.main__inner__content__description-1
should take the rest of the height automatically, so if I change the
height of the.main__inner__content__second, then.main__inner__content__firstshould update its height accordingly..main__footermay not exist in some cases, so the rest should expand.
https://jsfiddle.net/yqdz9uw3/
<div class="main">
<div class="main__header"></div>
<div class="main__inner">
<div class="main__inner__header">HEADER</div>
<div class="main__inner__content">
<div class="main__inner__content__first">
<div class="main__inner__content__title-1">Area 1</div>
<div class="main__inner__content__description-1">
Reprehenderit voluptate proident incididunt exercitation
voluptate. Sint ad ad tempor consectetur proident exercitation
esse consectetur in voluptate veniam dolor. Aute officia aliquip
irure non quis culpa ut veniam ut. Anim pariatur aliqua cupidatat
nulla aute pariatur. Dolore pariatur anim commodo aute do laboris
aute nulla et irure sint duis. Magna exercitation ea mollit eu
aliqua id in. Dolor ex in irure veniam. Fugiat reprehenderit
excepteur ullamco dolore do labore labore sit. Ut nulla officia in
reprehenderit irure elit sint ex eiusmod tempor eiusmod culpa
laborum cillum et. Pariatur nostrud dolor tempor ad incididunt
incididunt eiusmod officia mollit amet cillum aliqua. Irure ea
quis ad. Sit cupidatat veniam aliqua non elit ipsum magna dolore.
Esse ea fugiat ea elit nulla reprehenderit incididunt ullamco
dolor mollit eiusmod laboris non. Dolor consequat Lorem eiusmod.
Enim culpa reprehenderit veniam culpa eiusmod nostrud
reprehenderit dolore tempor ipsum aliquip labore ut fugiat
consequat. Nostrud excepteur adipisicing consequat. Quis voluptate
labore dolore officia eiusmod est elit aliqua laborum. Incididunt
officia qui consequat incididunt laborum proident nisi sunt sint
aliqua irure aliqua amet. Exercitation incididunt nulla anim qui.
Veniam occaecat qui tempor et quis culpa aliqua aliquip laboris
voluptate tempor quis ipsum. Anim occaecat consectetur enim labore
commodo minim do voluptate esse culpa ut officia consequat et
exercitation. Pariatur in dolore labore non. Exercitation commodo
dolor id culpa fugiat dolore labore. Ullamco exercitation esse et
officia ullamco est deserunt sunt voluptate Lorem exercitation
excepteur. Cupidatat ullamco exercitation aute commodo sunt anim
laborum do consequat mollit dolor dolore. In eiusmod cillum enim
do amet et laboris nulla mollit. Qui dolore veniam non excepteur
reprehenderit minim incididunt amet tempor aute magna et occaecat.
Nulla incididunt do duis. Pariatur dolore amet culpa cillum elit
ea enim dolor velit. Officia quis commodo anim aliqua culpa.
Adipisicing in eu ipsum ad culpa cupidatat anim eiusmod sint ad.
Cillum labore voluptate sunt anim nulla eiusmod laboris aute
tempor aute. Ipsum excepteur ex sunt cupidatat labore proident
nostrud ex minim qui veniam non. Velit labore cillum cupidatat ea
mollit culpa dolore ex sunt. Amet ullamco mollit deserunt. Dolor
eu quis excepteur nostrud in esse. Pariatur in cupidatat
exercitation veniam consectetur sint incididunt ut qui magna nisi
occaecat. In cillum sunt mollit. Occaecat enim veniam duis enim
nisi. Voluptate in culpa magna exercitation. Non sit magna
voluptate incididunt consectetur ex amet consectetur excepteur
aute consequat enim sunt amet fugiat. Laboris eu pariatur nulla ut
aute aliquip laboris duis. Officia commodo Lorem commodo fugiat
fugiat velit non ut consequat velit occaecat. Aute fugiat quis
aute dolore pariatur mollit occaecat in do commodo fugiat.
Consectetur non occaecat labore consequat commodo pariatur id
ipsum cillum. Reprehenderit nulla eiusmod culpa dolore enim veniam
tempor. Cupidatat nulla eiusmod laboris ullamco fugiat ea fugiat
in mollit deserunt aliquip esse ullamco esse sint. Adipisicing
pariatur adipisicing minim et reprehenderit labore amet. Culpa
excepteur et esse elit qui aliquip enim eu voluptate ut. Laborum
esse tempor consectetur mollit exercitation non ad adipisicing
pariatur. Sit id ut eu dolore anim ullamco eu. Aliquip dolore
Lorem sint velit voluptate. Anim excepteur consequat magna officia
minim anim Lorem magna culpa tempor aliqua. Quis fugiat nulla
ipsum. Sint pariatur aliquip proident labore est pariatur aliquip
in. Veniam laborum do consectetur nostrud nostrud laborum. Quis
reprehenderit esse et ex amet. Anim amet ex culpa ullamco sunt.
Aliquip et consequat commodo officia consequat adipisicing eiusmod
quis aliquip pariatur incididunt dolore. Amet dolore ipsum
proident laborum id. Nisi sint aute voluptate do in et ut. Dolor
laboris sunt incididunt et sint ullamco nostrud commodo est magna
tempor et laborum consequat. Elit ex nostrud deserunt qui dolor
commodo velit nisi sint incididunt amet. Reprehenderit voluptate
proident incididunt exercitation voluptate. Sint ad ad tempor
consectetur proident exercitation esse consectetur in voluptate
veniam dolor. Aute officia aliquip irure non quis culpa ut veniam
ut. Anim pariatur aliqua cupidatat nulla aute pariatur. Dolore
pariatur anim commodo aute do laboris aute nulla et irure sint
duis. Magna exercitation ea mollit eu aliqua id in. Dolor ex in
irure veniam. Fugiat reprehenderit excepteur ullamco dolore do
labore labore sit. Ut nulla officia in reprehenderit irure elit
sint ex eiusmod tempor eiusmod culpa laborum cillum et. Pariatur
nostrud dolor tempor ad incididunt incididunt eiusmod officia
mollit amet cillum aliqua. Irure ea quis ad. Sit cupidatat veniam
aliqua non elit ipsum magna dolore. Esse ea fugiat ea elit nulla
reprehenderit incididunt ullamco dolor mollit eiusmod laboris non.
Dolor consequat Lorem eiusmod. Enim culpa reprehenderit veniam
culpa eiusmod nostrud reprehenderit dolore tempor ipsum aliquip
labore ut fugiat consequat. Nostrud excepteur adipisicing
consequat. Quis voluptate labore dolore officia eiusmod est elit
aliqua laborum. Incididunt officia qui consequat incididunt
laborum proident nisi sunt sint aliqua irure aliqua amet.
Exercitation incididunt nulla anim qui. Veniam occaecat qui tempor
et quis culpa aliqua aliquip laboris voluptate tempor quis ipsum.
Cillum labore voluptate sunt anim nulla eiusmod laboris aute
tempor aute. Ipsum excepteur ex sunt cupidatat labore proident
nostrud ex minim qui veniam non. Velit labore cillum cupidatat ea
mollit culpa dolore ex sunt. Amet ullamco mollit deserunt. Dolor
eu quis excepteur nostrud in esse. Pariatur in cupidatat
exercitation veniam consectetur sint incididunt ut qui magna nisi
occaecat. In cillum sunt mollit. Occaecat enim veniam duis enim
nisi. Voluptate in culpa magna exercitation. Non sit magna
voluptate incididunt consectetur ex amet consectetur excepteur
aute consequat enim sunt amet fugiat. Laboris eu pariatur nulla ut
aute aliquip laboris duis. Officia commodo Lorem commodo fugiat
fugiat velit non ut consequat velit occaecat. Aute fugiat quis
aute dolore pariatur mollit occaecat in do commodo fugiat.
Consectetur non occaecat labore consequat commodo pariatur id
ipsum cillum. Reprehenderit nulla eiusmod culpa dolore enim veniam
tempor. Cupidatat nulla eiusmod laboris ullamco fugiat ea fugiat
in mollit deserunt aliquip esse ullamco esse sint. Adipisicing
pariatur adipisicing minim et reprehenderit labore amet. Culpa
excepteur et esse elit qui aliquip enim eu voluptate ut. Laborum
esse tempor consectetur mollit exercitation non ad adipisicing
pariatur. Sit id ut eu dolore anim ullamco eu. Aliquip dolore
Lorem sint velit voluptate. Anim excepteur consequat magna officia
minim anim Lorem magna culpa tempor aliqua. Quis fugiat nulla
ipsum. Sint pariatur aliquip proident labore est pariatur aliquip
in. Veniam laborum do consectetur nostrud nostrud laborum. Quis
reprehenderit esse et ex amet. Anim amet ex culpa ullamco sunt.
Aliquip et consequat commodo officia consequat adipisicing eiusmod
quis aliquip pariatur incididunt dolore. Amet dolore ipsum
proident laborum id. Nisi sint aute voluptate do in et ut. Dolor
laboris sunt incididunt et sint ullamco nostrud commodo est magna
tempor et laborum consequat. Elit ex nostrud deserunt qui dolor
commodo velit nisi sint incididunt amet. Ut nulla officia in
reprehenderit irure elit sint ex eiusmod tempor eiusmod culpa
laborum cillum et. Pariatur nostrud dolor tempor ad incididunt
incididunt eiusmod officia mollit amet cillum aliqua. Irure ea
quis ad. Sit cupidatat veniam aliqua non elit ipsum magna dolore.
Esse ea fugiat ea elit nulla reprehenderit incididunt ullamco
dolor mollit eiusmod laboris non. Dolor consequat Lorem eiusmod.
Enim culpa reprehenderit veniam culpa eiusmod nostrud
reprehenderit dolore tempor ipsum aliquip labore ut fugiat
consequat. Nostrud excepteur adipisicing consequat. Quis voluptate
labore dolore officia eiusmod est elit aliqua laborum. Incididunt
officia qui consequat incididunt laborum proident nisi sunt sint
aliqua irure aliqua amet. Exercitation incididunt nulla anim qui.
Veniam occaecat qui tempor et quis culpa aliqua aliquip laboris
voluptate tempor quis ipsum.
</div>
</div>
<div class="main__inner__content__second">
<div class="main__inner__content__title-2">Area 2</div>
<div class="main__inner__content__description-2">
Reprehenderit voluptate proident incididunt exercitation
voluptate. Sint ad ad tempor consectetur proident exercitation
esse consectetur in voluptate veniam dolor. Aute officia aliquip
irure non quis culpa ut veniam ut. Anim pariatur aliqua cupidatat
nulla aute pariatur. Dolore pariatur anim commodo aute do laboris
aute nulla et irure sint duis. Magna exercitation ea mollit eu
aliqua id in. Dolor ex in irure veniam. Fugiat reprehenderit
excepteur ullamco dolore do labore labore sit. Ut nulla officia in
reprehenderit irure elit sint ex eiusmod tempor eiusmod culpa
laborum cillum et. Pariatur nostrud dolor tempor ad incididunt
incididunt eiusmod officia mollit amet cillum aliqua. Irure ea
quis ad. Sit cupidatat veniam aliqua non elit ipsum magna dolore.
Esse ea fugiat ea elit nulla reprehenderit incididunt ullamco
dolor mollit eiusmod laboris non. Dolor consequat Lorem eiusmod.
Enim culpa reprehenderit veniam culpa eiusmod nostrud
reprehenderit dolore tempor ipsum aliquip labore ut fugiat
consequat. Nostrud excepteur adipisicing consequat. Quis voluptate
labore dolore officia eiusmod est elit aliqua laborum. Incididunt
officia qui consequat incididunt laborum proident nisi sunt sint
aliqua irure aliqua amet. Exercitation incididunt nulla anim qui.
Veniam occaecat qui tempor et quis culpa aliqua aliquip laboris
voluptate tempor quis ipsum. Anim occaecat consectetur enim labore
commodo minim do voluptate esse culpa ut officia consequat et
exercitation. Pariatur in dolore labore non. Exercitation commodo
dolor id culpa fugiat dolore labore. Ullamco exercitation esse et
officia ullamco est deserunt sunt voluptate Lorem exercitation
excepteur. Cupidatat ullamco exercitation aute commodo sunt anim
laborum do consequat mollit dolor dolore. In eiusmod cillum enim
do amet et laboris nulla mollit. Qui dolore veniam non excepteur
reprehenderit minim incididunt amet tempor aute magna et occaecat.
Nulla incididunt do duis. Pariatur dolore amet culpa cillum elit
ea enim dolor velit. Officia quis commodo anim aliqua culpa.
Adipisicing in eu ipsum ad culpa cupidatat anim eiusmod sint ad.
Consectetur non occaecat labore consequat commodo pariatur id
ipsum cillum. Reprehenderit nulla eiusmod culpa dolore enim veniam
tempor. Cupidatat nulla eiusmoem magna culpa tempor aliqua. Quis
fugiat nulla ipsum. Sint pariatur aliquip proident labore est
pariatur aliquip in. Veniam laborum do consectetur nostrud nostrud
laborum. Quis reprehenderit esse et ex amet. Anim amet ex culpa
ullamco sunt. Aliquip et consequat commodo officia consequat
adipisicing eiusmod quis aliquip pariatur incididunt dolore. Amet
dolore ipsum proident laborum id. Nisi sint aute voluptate do in
et ut. Dolor laboris sunt incididunt et sint ullamco nostrud
commodo est magna tempor et laborum consequat. Elit ex nostrud
deserunt qui dolor commodo velit nisi sint incididunt amet.
</div>
</div>
</div>
</div>
<div class="main__footer">
Footer
<button>test</button>
</div>
.main {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: flex;
flex-direction: column;
height: 100dvh;
background: silver;
overflow: auto;
}
.main__inner__content {
display: flex;
flex-direction: column;
overflow: hidden;
flex: 1;
max-height: 100%;
}
.main__inner__content__first {
overflow-y: auto;
background: pink;
}
.main__inner__content__second {
overflow-y: auto;
height: 200px;
background: MediumSeaGreen;
}
.main__inner__content__description-1,
.main__inner__content__description-2 {
overflow-y: auto;
}
.main__inner__content__description-1 {
background: lightblue;
}
.main__inner__content__description-2 {
background: gold;
}
.main__footer {
flex-shrink: 0;
}
I tried overflow: auto or hidden in some places, and many other things.





2
Answers
You’d want to add more vertical flex layouts, namely on
.main__inner,.main__inner__content__firstand.main__inner__content__second. This is so that the children of these elements can properly adjust their heights properly and induce overflowing. We also applymin-height: 0in places to override the defaultmin-height: min-contentinduced by the vertical flex layouts. This is so that these elements can be smaller than their calculatedmin-content, thus allowing overflow and thus scrolling.Apply
.main { display:grid; grid-template-rows:auto auto 1fr auto 100px auto; }: