I have a hero section that take the full view port height.
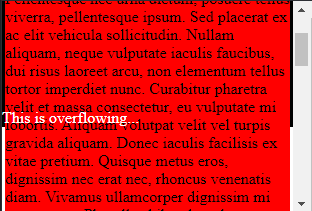
When the height is not large enough to show the hero content, the other div below the hero section is overflowing.
Can someone help me to figure out my issue, please?
I made a fiddle to reproduce the issue.
<html>
<body>
<div class="wp-site-blocks">
<div class="hero">
<div class="header">HEADER</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque fringilla sollicitudin risus ac imperdiet. Praesent sit amet tortor ac elit euismod varius id tempor odio. Pellentesque nec urna dictum, posuere tellus viverra, pellentesque ipsum. Sed placerat ex ac elit vehicula sollicitudin. Nullam aliquam, neque vulputate iaculis faucibus, dui risus laoreet arcu, non elementum tellus tortor imperdiet nunc. Curabitur pharetra velit et massa consectetur, eu vulputate mi lobortis. Aliquam volutpat velit vel turpis gravida aliquam. Donec iaculis facilisis ex vitae pretium.
Quisque metus eros, dignissim nec erat nec, rhoncus venenatis diam. Vivamus ullamcorper dignissim mi nec tempor. Phasellus bibendum, lorem at interdum ultricies, nulla eros feugiat libero, eu venenatis sapien nibh ut purus. Donec in mattis sapien, id malesuada diam. Ut consequat tincidunt laoreet. Mauris sit amet velit convallis, vulputate justo sit amet, elementum nisl. Suspendisse potenti. Nullam viverra est et felis viverra malesuada. Duis pharetra arcu sit amet scelerisque condimentum. Nunc vel nunc nec sapien dignissim finibus. Praesent at massa urna.
Donec interdum metus non augue facilisis imperdiet. Maecenas a urna et mi dictum dignissim ac at nulla. In urna dui, dapibus eu ligula nec, tempor fringilla metus. Integer tristique, sem a lacinia gravida, libero orci egestas nunc, et hendrerit lacus nisl et lacus. Morbi gravida velit at urna venenatis viverra. Cras vel eleifend elit. In hac habitasse platea dictumst.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer et aliquet arcu. Suspendisse eget fringilla ex. Aenean non quam quis mi dignissim auctor a non odio. Duis sapien enim, accumsan vel enim a, efficitur suscipit neque. In sed leo mauris. Curabitur euismod velit ut odio pharetra, vel pretium erat varius. Donec arcu urna, scelerisque ac magna sed, luctus dictum massa. Nam sit amet diam gravida, gravida lectus et, rhoncus tellus.
Ut facilisis non risus eu aliquam. Vestibulum nec metus rhoncus, elementum massa non, rhoncus orci. Sed egestas mi quis diam venenatis lacinia. Sed non lobortis ex. Mauris fermentum sodales molestie. Pellentesque faucibus augue nec eros sagittis eleifend. In mattis nec elit et ullamcorper. Ut rhoncus elit lorem, quis tincidunt arcu ornare fringilla. Suspendisse id purus est. Pellentesque et pharetra turpis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Morbi sollicitudin nulla quis consectetur vulputate. Mauris nisl sapien, fermentum at commodo at, tempor a neque.</div>
</div>
<div class="other-content">
This is overflowing...
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
}
.wp-site-blocks {
display: flex;
flex-direction: column;
height: 100%;
}
.hero {
border: 3px solid black;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.header {
background: yellow;
height: 22px;
}
.content {
background: red;
flex-grow: 1;
}
.other-content {
color: white;
background-color: black;
}
</style>
</body>
</html>
I tried height:100vh instead of min-height.
I also tried with percent values. Not only that, but I tried to add top: 100vh on the other div, but it wasn’t very beautiful.





2
Answers
Try adding overflow-y: auto to hero