I’m trying to implement a gradient blur effect on a div element that should stretch across the element from bottom to top. However, I can’t get it to work acceptably. The effect does not behave evenly, but has a very strange color gradient. What am I doing wrong?
.gradient-blur {
position: relative;
width: 100%;
height: 100%;
backdrop-filter: blur(10px);
opacity: 1;
mask: linear-gradient(transparent, black 75%);
}<div class="gradient-blur">
<span class="showMoreButton" (click)="expandMessage()">
Mehr anzeigen
</span>
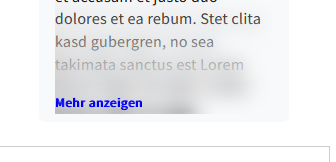
</div>Heres what my problem looks like:






2
Answers
I solved my problem after some experimenting.
Heres the Code:
Use the background-image property as mask may not be supported in all the browsers.