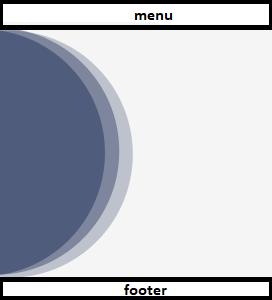
Is it possible to create a semi circle like the following with css?
If yes, can someone explain me how to do it or where can I find some tutorials to learn?
My Menu and Footer are already in place. I just want to know how to draw semi circles similar to that ones and, the application can run in different screen sizes and the image of the semi circles should adapt to the screen size
<template>
<v-container fluid class="semi-circle">
</v-container>
</template>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.semi-circle {
width: 50%;
height: 100%;
background: #505c7b;
border-radius: 0 100% 100% 0;
box-shadow: inset -3.5rem 1px 0 #7d869c,
3.5rem 1px 0 #bec2cd;
}
</style>
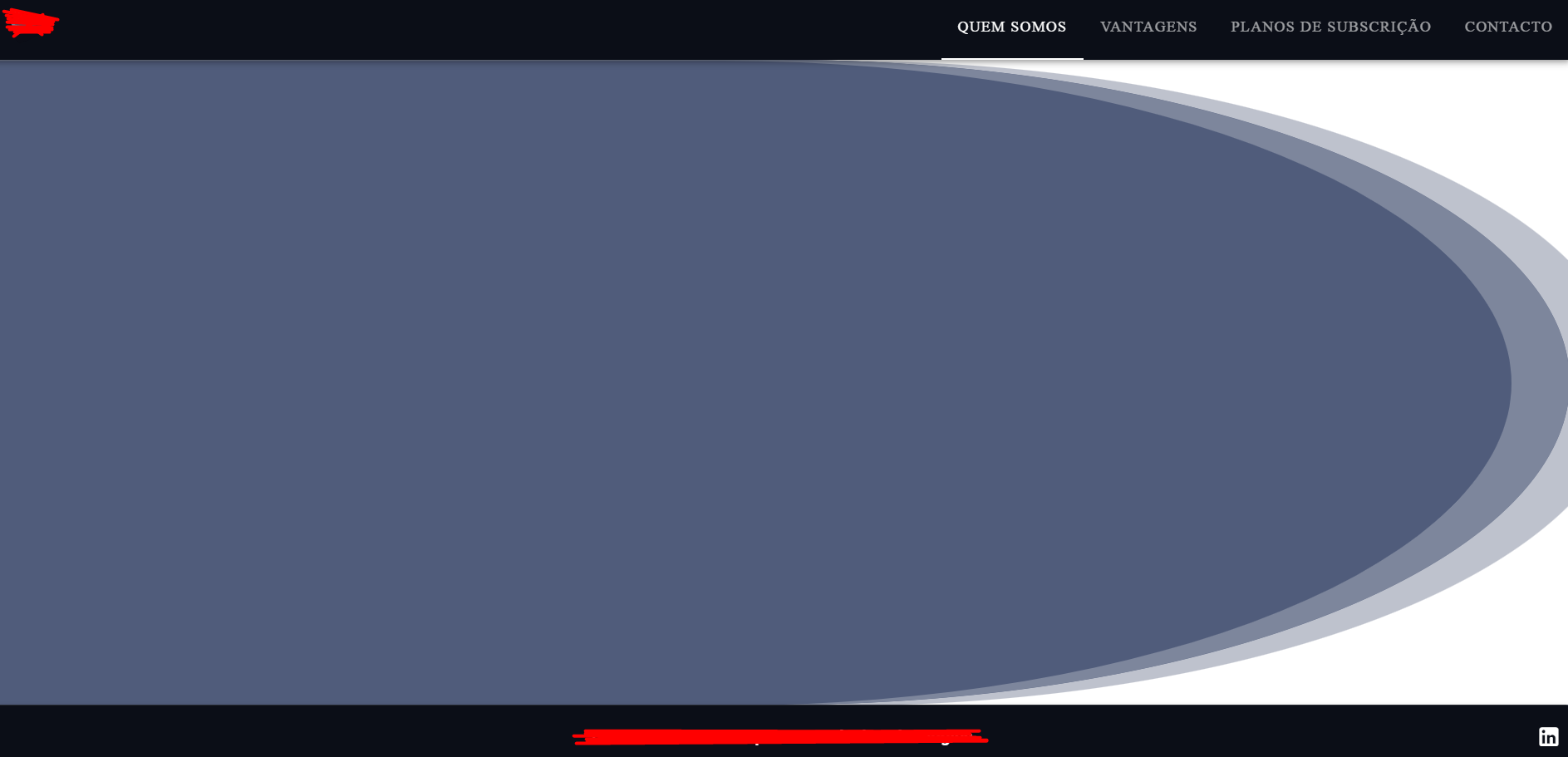
and my result:






3
Answers
To create a semi-circle that is rotated to the right, you can use the transform property in CSS to rotate the element. Here’s an example of how to create a rotated semi-circle:
This should work, I’ve tested it, and I’ve also commented on the lines that I’ve changed. (3 lines)
Hope it helps you!