I am working on a simple edit button that floats at the end of a paragraph, it’s hidden unless the user hovers over the text, clicking the button sets a variable that enables edit mode, works as expected up until this point.
Problem comes because for that very paragraph Im using
display: -webkit-box;
-webkit-line-clamp: 4;
Which clamps the content after 4th line of text and therefore hides the button.
What I would like is a way for the button to remain visible even after the lines have been clamped, So the user can edit long texts.
For clarity here’s the html code as of right now
<div class="cat-name">
{{ category.name }}
<button
mat-icon-button
class="edit-btn"
(click)="category.isEditing = true"
>
<mat-icon>edit</mat-icon>
</button>
</div>
And the Css
.edit-btn {
display: none;
}
.cat-name {
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
&:hover {
.edit-btn {
display: inline-block;
}
}
}
And to add even more clarity some images:
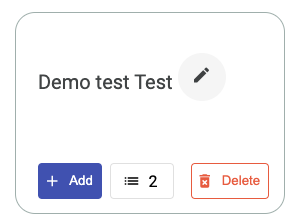
This is a shorter text and its working as expected
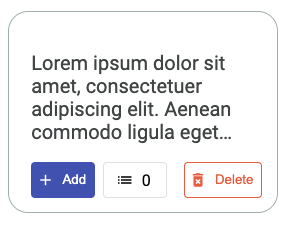
And this is a longer, clamped text and as you can see the button cannot be seen because it’s hidden after the ellipsis
I hope I made myself clear, thanks everybody for the help!






2
Answers
You could set the button outside your div.cat-name to not be hidden by the line-clamp, and using the next sibling selector ( + ) to still show your button on .cat-name hover.
See a working example:
Just create wrapper: