In the below HTML Code (I simulated my original code by my question),
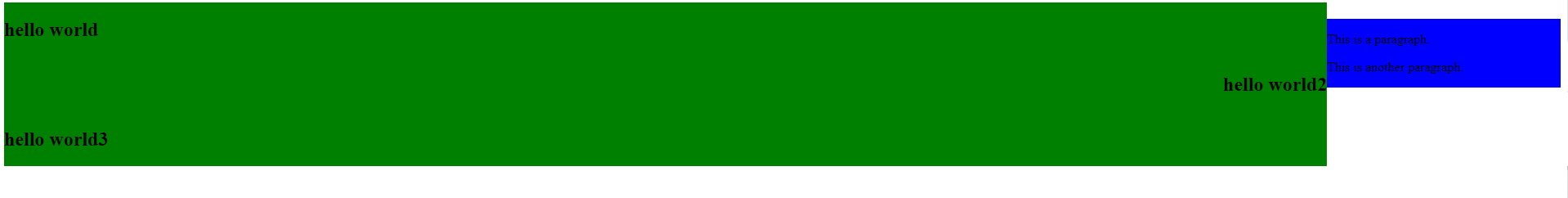
"helloworld" text is top of the "helloworld2" text
I am trying to "helloworld" is next to "helloworld2" like this :
Friendly reminder, Each text (helloworld,2,3) should inside their own div.
In addition to that, I don’t want to use JS to fix this issue because of the code complexity increasing. I just want to fix it with CSS or HTML changing.
I tried z-index and display keywords and other structures to fix this issue but I couldn’t fix it. How can I achieve it?
.container {
margin: 0;
}
.leftSide {
float: left;
width: 85%;
overflow: hidden;
background-color: green;
}
.rightSide {
margin-top: 20px;
float: left;
width: 15%;
background-color: blue;
}<div class="container">
<div class="leftSide">
<div style="float:left; width:100%; ">
<h2>hello world</h2>
</div>
<div>
<div style="float:left; width:100%; ">
<h2 style="float:right">hello world2</h2>
</div>
<div style="float:left; width:100%; ">
<h2>hello world3</h2>
</div>
</div>
</div>
<div class="rightSide">
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
</div>
 Question posted in
Question posted in 




3
Answers
You can make these elements to occupy same line when they have e.g. 50% of width, so they will be displayed one after another.
But this will display "hello world 2" next to "hello world", not other way around. Maybe add top padding/margin if needed
Since you want both
hello worldandhello world2be at the same line you can put them in a singledivanddisplay:flexthem like so:Experiment with flexes like: