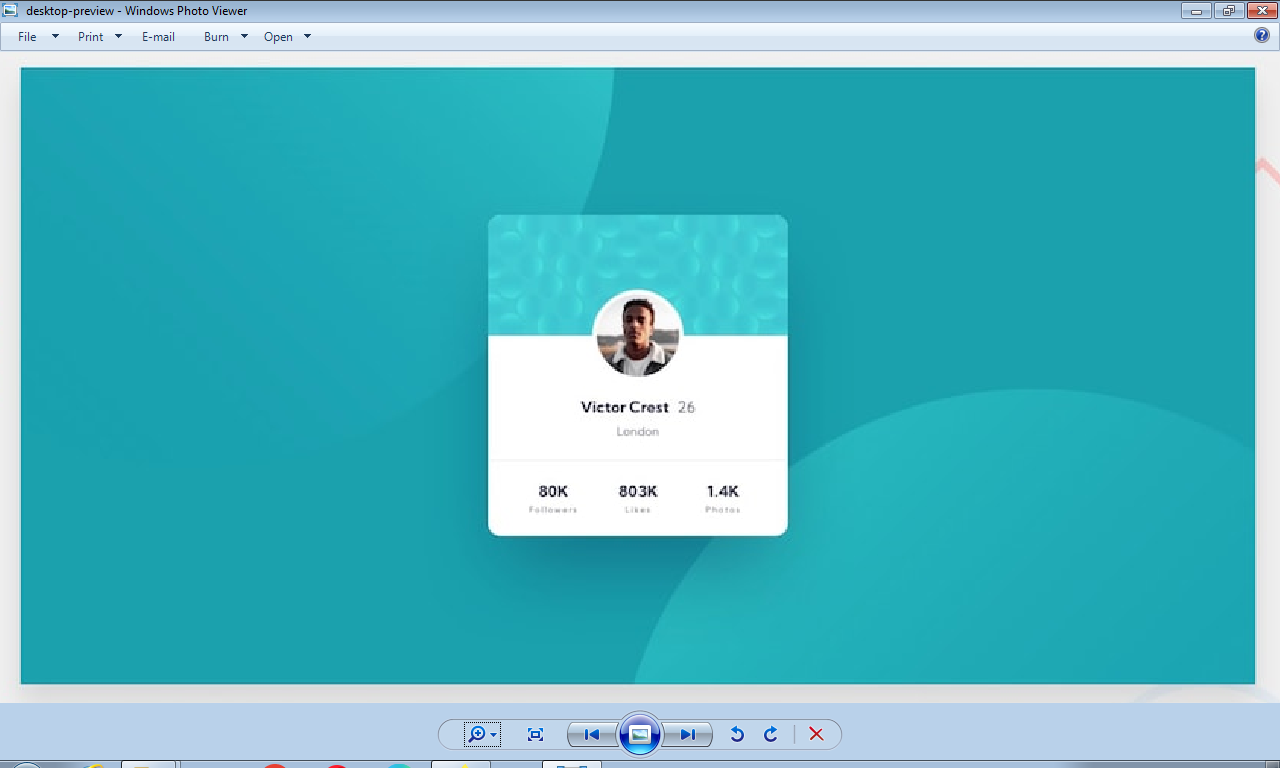
I’m just learning HTML and CSS.So,I was given a design but i don’t know how to design the background image part because there are two very large background image.Here’s the design
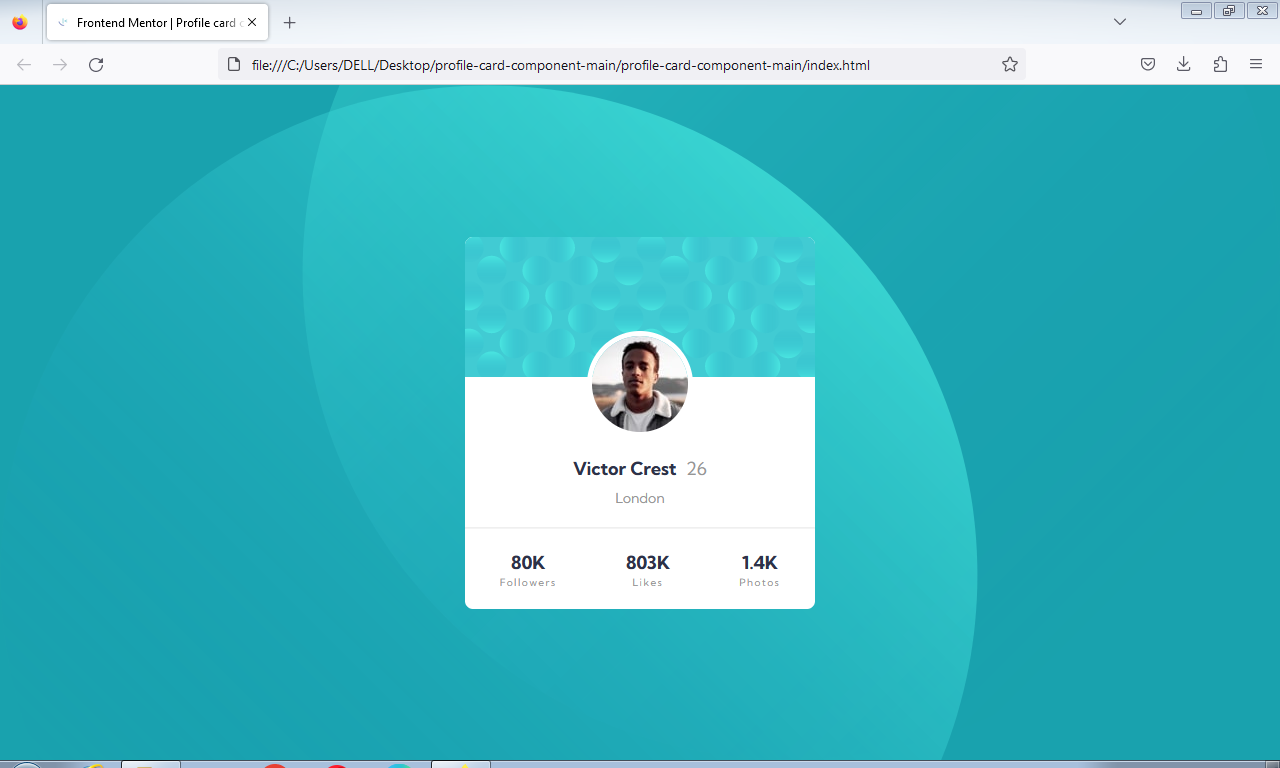
and using the following CSS snippet,here’s what i achieve
body {
position: relative;
min-height: 100vh;
background: url(images/bg-pattern-top.svg) , url(images/bg-pattern-bottom.svg);
background-color: hsl(185, 75%, 39%);
background-position: top left, bottom right;
background-repeat: no-repeat,no-repeat;
font-family: 'Kumbh Sans', sans-serif;
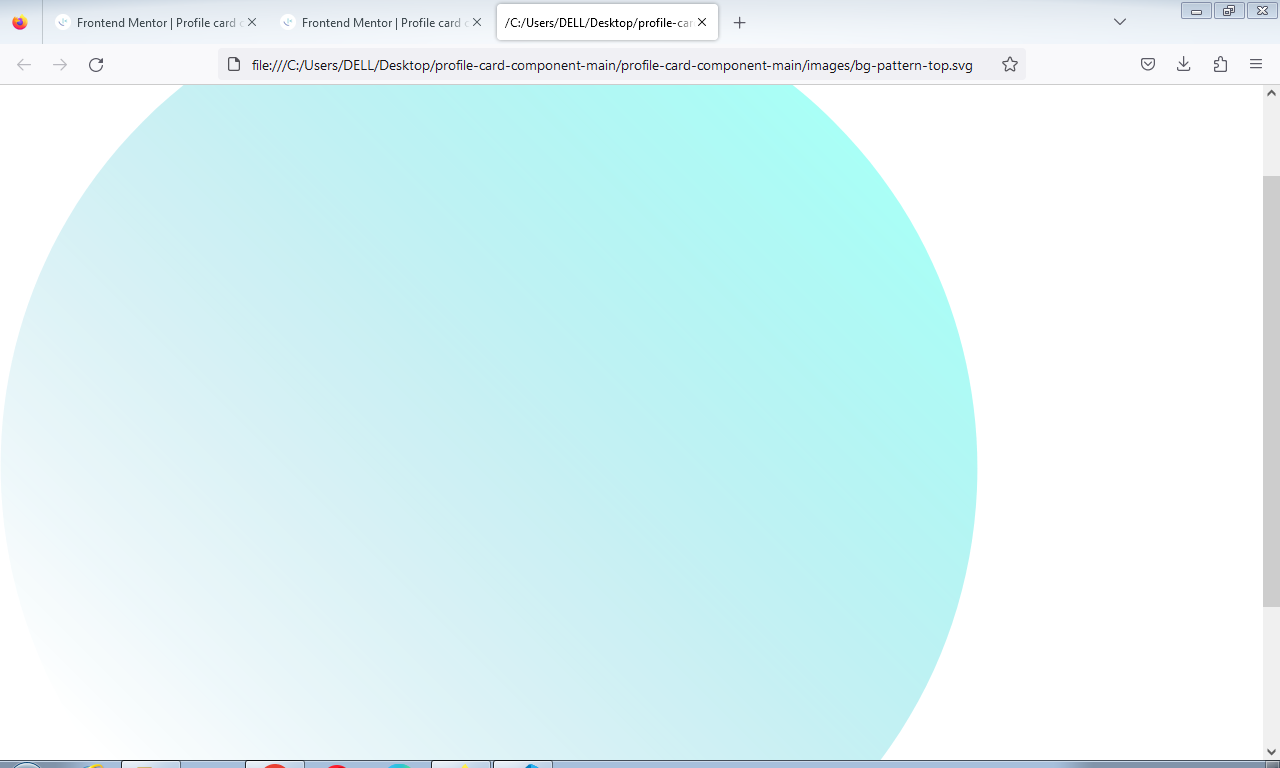
}Please can anyone guide me on how to modify my code to get what i want to achieve?The circles image are two different very large SVGs image and I don’t know how to make them not to overlap.These SVGs are very large.Their size is 978px by 978px.Here’s the inmage of the svg







2
Answers
Thank you for asking this question I think it is an important question especially for beginners.
To make them not overlap you need to add multiple CSS properties.
This is the code
So if my first answer didn’t work you can try this:
Also you can specify the width and height in the css
This method involves creating two div elements that will act as containers for the background images. These divs will cover the entire viewport, and their positioning will be adjusted using CSS position properties to ensure they cover the top and bottom areas respectively.
You will need to adjust the properties of these div elements (background-image, background-size, background-repeat, etc.) based on your design requirements and the dimensions of your SVG images to achieve the desired visual effect.