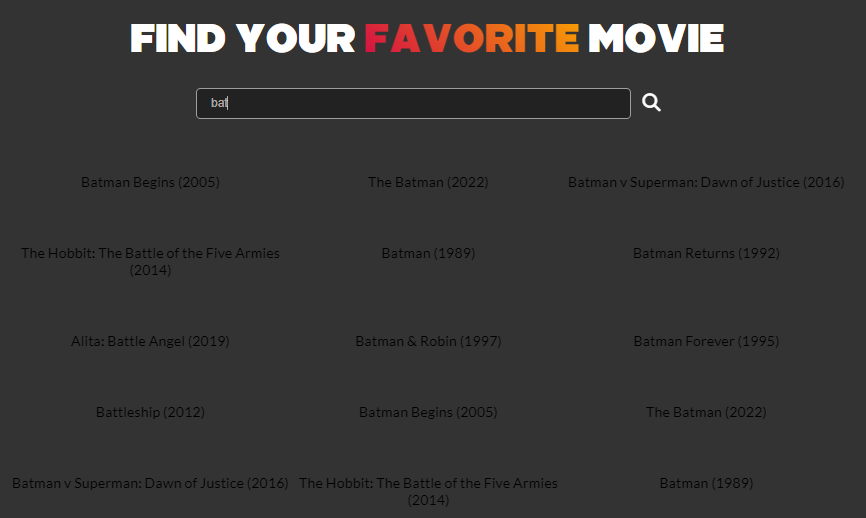
I’d like the Movie Title and the Movie Year to show up with the style that i’ve set in my CSS file. Currently, the javascript created elements are showing up just plain black text.
The styles for these classes should be showing up as larger white text with a google font.
What am I missing here?
Please see code for HTML, CSS, and vanilla JS.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.0/css/all.min.css"
integrity="sha512-Avb2QiuDEEvB4bZJYdft2mNjVShBftLdPG8FJ0V7irTLQ8Uo0qcPxh4Plq7G5tGm0rU+1SPhVotteLpBERwTkw=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato&display=swap"
rel="stylesheet"
/>
<link href="https://fonts.cdnfonts.com/css/fxno-w" rel="stylesheet" />
<link rel="stylesheet" href="style.css" />
<title>Movie App</title>
</head>
<body>
<div class="container">
<header>
<h1>FIND YOUR <span class="gradient-text">FAVORITE</span> MOVIE.</h1>
</header>
<input type="text" id="movie-search-box" onkeyup="findMovies()" />
<i class="fa-solid fa-magnifying-glass fa-lg" aria-hidden="true"></i>
<div class="result-grid" id="result-grid">
<!-- <div class="movie-card" id="movie-card">
<img class="movie-cover" />
<h3 class="movie-title">Aquaman</h3>
<h4 class="movie-year">(1994)</h4>
</div> -->
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS:
body {
background: #333333;
font-family: 'Lato', sans-serif;
}
.container {
width: 90%;
max-width: 1200px;
text-align: center;
margin: auto;
margin-top: 50px;
}
/* Main header section */
h1 {
color: white;
font-size: 2.8rem;
font-family: 'fx logo'
}
.movie-title {
color: white;
font-size: 1.4rem;
margin: 10px 0 0 0;
text-transform: uppercase
}
.movie-year {
color: white;
font-size: 1 rem;
margin: 10px 0 0 0;
text-transform: uppercase
}
/* Changes "Favorite" text to a gradient */
.gradient-text {
background-image: linear-gradient(45deg, #d41044, #f89f03);
background-size: 100%;
-webkit-background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
}
/* Input box section */
input {
width: 50%;
height: 30px;
background-color: #222222;
border: 1px solid rgba(255, 255, 255, 0.562);
border-radius: 5px;
padding-left: 15px;
}
input:focus {
outline: none;
}
input[type=text]{
color: rgba(255, 255, 255, 0.616);
}
.fa-magnifying-glass {
color: white;
margin-left: 10px;
}
.searchBtn {
width: 35px;
height: 35px;
background: #333333;
border: none;
border-radius: 5px;
}
.searchBtn:hover {
background: rgba(0, 0, 0, 0.116);
cursor: pointer;
}
/* Movie Results Grid Section */
.result-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}
.movie-card {
margin-top: 60px;
}
.movie-cover {
width: 200px;
}
/* js related classes */
/* .hide-result-grid {
display: none;
} */
JS:
const movieSearchBox = document.getElementById("movie-search-box");
function findMovies() {
const searchTerm = movieSearchBox.value;
const resultsGrid = document.getElementById("result-grid");
if (searchTerm.length > 2) {
fetch(`http://www.omdbapi.com/?s=${searchTerm}*&apikey=dd3f37db`)
.then((response) => response.json())
.then((movieResults) => {
movieResults.Search.forEach((movie) => {
const movieCard = document.createElement("div");
movieCard.classList.add("movie-card");
resultsGrid.append(movieCard);
const movieTitle = document.createElement("h3");
movieTitle.classList.add("movie-title");
movieCard.append(movie.Title);
const movieYear = document.createElement("h4");
movieYear.classList.add("movie-year");
movieCard.append(` (${movie.Year})`);
console.log(movie.Title);
});
})
.catch((error) => console.log(error));
}
}

 Question posted in
Question posted in 


2
Answers
Over here, you are in complete error. I have made corrections:
The assumption is that
movie.Titleandmovie.Yearare well defined.Here you will get errors so I have made some modifications to prevent those.
This will solve your problem.