I’d like to create a div with no scrollbars vertically, but scroll bars if needed horizontally, which are sticky with respect to the viewport. I don’t want to the user to have to scroll to the bottom of the page to scroll horizontally.
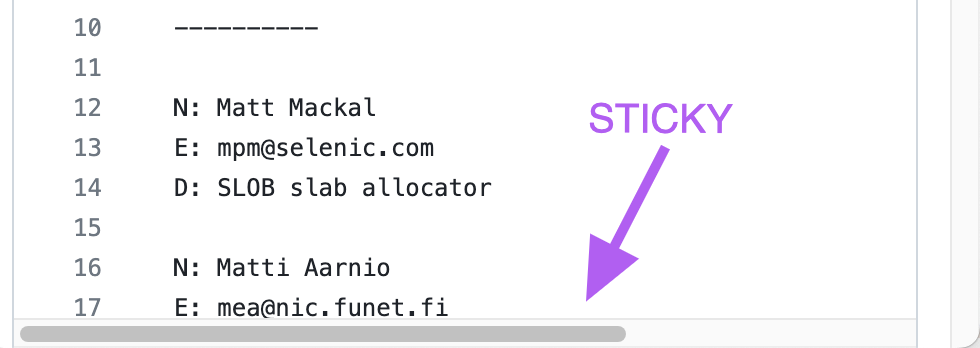
GitHub does this for any file such as CREDITS.
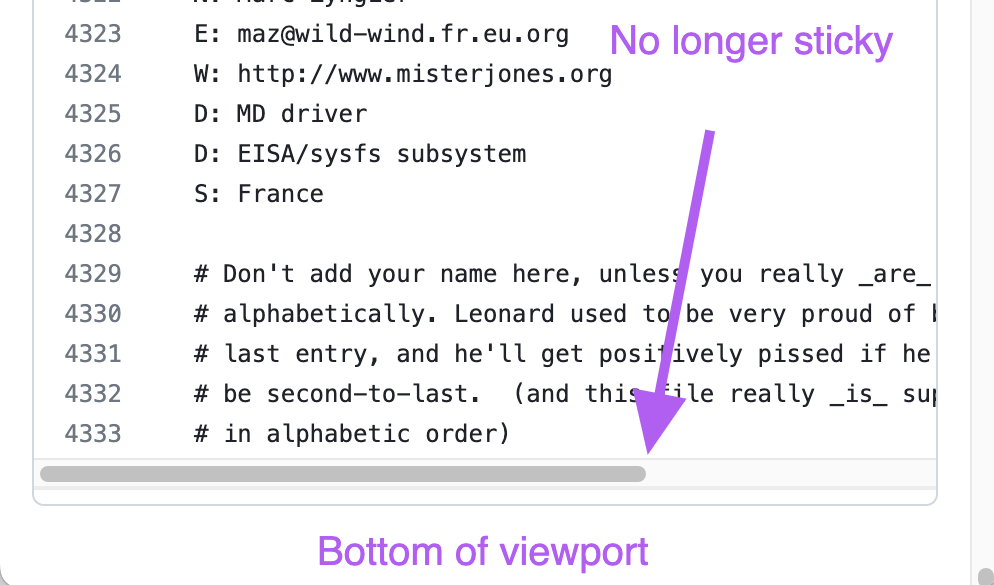
Bottom of the viewport:
This question look promising, but I have no jQuery.
Update
This is the best I’ve got so far, but it always shows a scrollbar which is the behavior GitHub has.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sticky Scrollbar Example</title>
<style>
body {
padding: 0;
margin: 0;
}
.container {
position: relative;
width: calc(100vw - 88px);
margin: 40px;
border: 2px solid black;
}
.content {
width: 100%;
overflow-x: scroll;
white-space: nowrap;
/* Hiding the real scrollbar */
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE 10+ */
}
.content::-webkit-scrollbar {
display: none; /* Chrome, Safari and Opera */
}
.scrollbar-container {
position: sticky;
bottom: 0;
width: 100%;
overflow-x: auto;
overflow-y: hidden;
height: 17px;
}
.scrollbar {
height: 1px;
width: 200%;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<!-- Add enough text to overflow horizontally -->
<!-- Repeat the line multiple times to overflow vertically -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione, vero, dolorem, iusto dolorum longe vero, dolorem, iusto dolorum<br>
<!-- Add more lines as needed -->
</div>
<div class="scrollbar-container">
<div class="scrollbar"></div>
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
const contentDiv = document.querySelector(".content");
const scrollbarContainer = document.querySelector(".scrollbar-container");
scrollbarContainer.addEventListener("scroll", function() {
contentDiv.scrollLeft = scrollbarContainer.scrollLeft; /* Move the invisible real scrollbar */
});
});
</script>
</body>
</html>





2
Answers
I got a working solution that involves the following hacks:
just make the height of the section/div to 100vh or lesser than viewport height. a simple ugly eg: