I want to have a message displayed in Html
right now I have
f'<div style="width: 200px; height: 200px; border: 1px solid black; text-align: center; line-height: 200px;">{message}</div>'
The problem is if this message is too long, the rest of the message will appear outside and invade other elements space
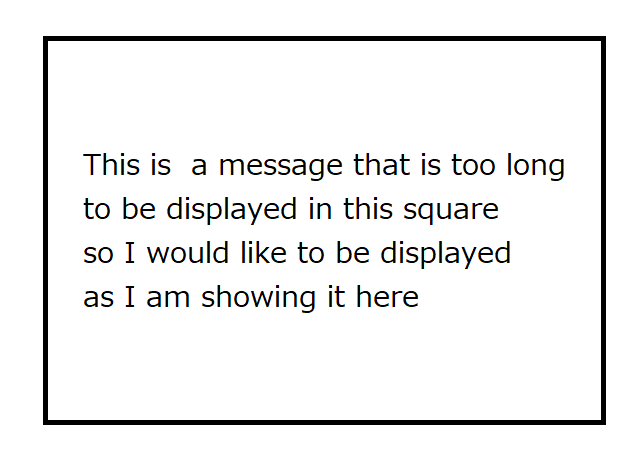
Ideally I want something like
How should I modify the html?
I have tried
noplot_message=f'<div style="width: 200px; height: 200px; border: 1px solid black; text-align: center; word-wrap: break-word; display: inline-block; line-height: 200px;">{message}</div>'
noplot_message=f'<div style="width: 200px; height: 200px; border: 1px solid black; text-align: center; word-wrap: break-word;overflow-wrap: break-word ; word-break: break-word;line-height: 200px;">{message}</div>'
but it has not worked





2
Answers
You can use the CSS property overflow with the value hidden to hide the overflow content. Additionally, you can use word-wrap:break-word; Can set. Allowing long words to be broken up and wrapped to the next line.
To get required result, the following HTML code can be used:
Thanks.