I have a headerbar with the usual content. App-Logo, nav, some controls.
The navbar’s height is not set, but determined by its contents. It is a flex container.
Now I want the App-Logo to stretch to the vertical available space and maintain its aspect ratio.
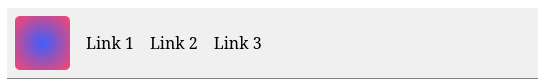
Here is what it should look like:
Here is the code which achieves the image above:
.headerbar {
display: flex;
align-items: stretch;
gap: 1rem;
padding: .5rem;
background: #f0f0f0;
border-bottom: 1px solid gray;
}
.logo {
aspect-ratio: 1 / 1; /* Not working */
border-radius: 5px;
background: radial-gradient(circle, rgba(63, 94, 251, 1) 0%, rgba(252, 70, 107, 1) 100%);
}<div class="headerbar">
<div class="logo"></div>
<p>Link 1</p>
<p>Link 2</p>
<p>Link 3</p>
</div>Link to code: https://jsfiddle.net/v2ta54eg/19/
As you can see, the logo is not visible. It seems to only stretch itself, as expected, but the aspect-ratio property has no effect on the width. The width stays 0.
What tried to do, was use aspect-ratio: 1 / 1 and I expected it to set the width to the same amount as the height. This is because the height is kind of set with aling-self: stretch.
So the question is:
How can I make a div have the same width as height, taking the height from the flex parent align-items: stretch / align-self: stretch?





3
Answers
Remove withd add these two values to the .logo
Please try editing your code and let me know if it works. HTML code is fina as of now.
align-items: stretchis not a height, or any other unit of length. It’s just a command that tells flex items to consume available space.aspect-ratiois not working because it doesn’t have enough to go on.If you add height to the container, it will work.
OR, if you add width to the items, it will work:
But, it won’t work with just
width: auto(i.e.,flex-basis: auto).