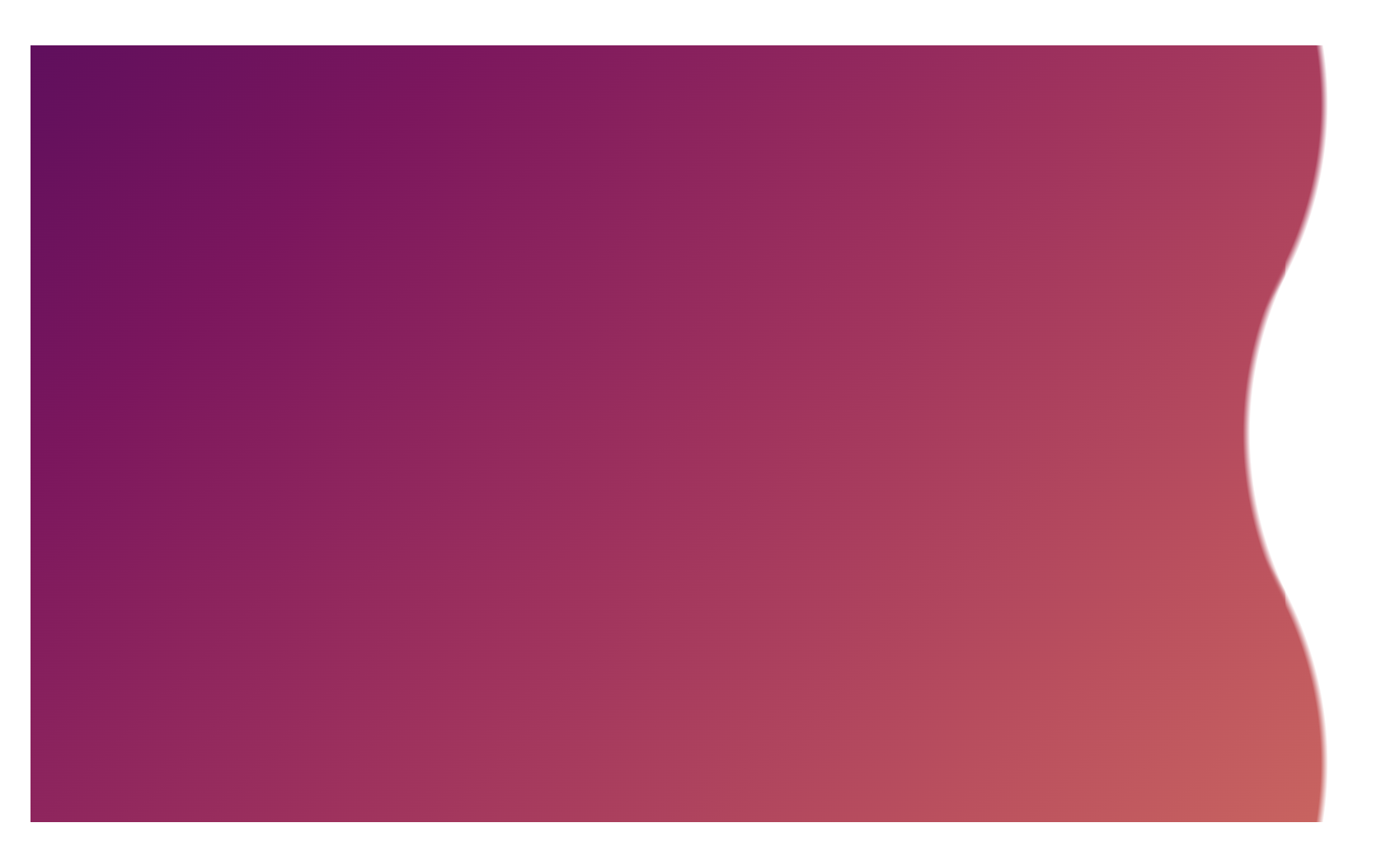
The right side of the image is the problem, I can’t make the border a wave like it.
I want it to curve but not symmetrically.
This is the closest I got using (https://css-generators.com/wavy-shapes/):
.box {
--mask:
radial-gradient(223.61px at calc(100% - 300.00px) 50%,#000 99%,#0000 101%) 0 calc(50% - 200px)/100% 400px,
radial-gradient(223.61px at calc(100% + 200.00px) 50%,#0000 99%,#000 101%) calc(100% - 100px) 50%/100% 400px repeat-y;
-webkit-mask: var(--mask);
mask: var(--mask);
}






2
Answers
Try to use mask-image property: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-image
You can use an svg image with it and get the exact shape you need.
Extending on from mfrac’s answer, yes you can do it as suggested and still make it mobile responsive as well. Below is a badly cut version of the image, but it could be a png instead of an svg if you like.
https://codepen.io/Luke-Johns-lukeybytes/pen/mdorwbp
In my experience, I have found svg’s can be a little bit more buggy, not to say you couldn’t use one though. As long as the png or svg has black with the transparent bit you want to trim off the image, it should work fine.