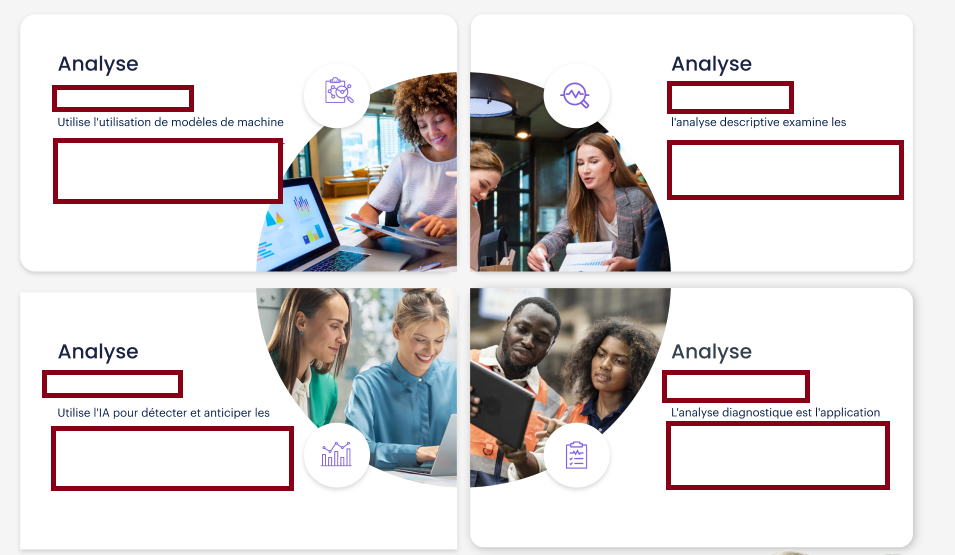
I was trying to make this specific design in CSS but I couldn’t figure out a way to do it .
The code I tried didn’t give me the result and I don’t know what I’m doing wrong .
The images I got are already rounded corners so I just need to place them in the corners of rectangles so I can add some text later on.
.container {
display: flex;
background-color: red;
}
.rectangle {
position: relative;
flex-basis: calc(50% - 20px);
height: 150px;
margin: 10px;
background-color: blue;
}
.rectangle img {
width: 100%;
height: 100%;
object-fit: cover;
}
.rectangle:nth-child(1) img {
position: absolute;
bottom: 0;
right: 0;
}
.rectangle:nth-child(2) img {
position: absolute;
bottom: 0;
left: 0;
}
.rectangle:nth-child(3) img {
position: absolute;
top: 0;
right: 0;
}
.rectangle:nth-child(4) img {
position: absolute;
top: 0;
left: 0;
}<div class="container">
<div class="row">
<div class="rectangle">
<img src="image1.jpg" alt="Image 1">
</div>
<div class="rectangle">
<img src="image2.jpg" alt="Image 2">
</div>
</div>
<div class="row">
<div class="rectangle">
<img src="image3.jpg" alt="Image 3">
</div>
<div class="rectangle">
<img src="image4.jpg" alt="Image 4">
</div>
</div>
</div>




2
Answers
You could use these css properties:
Reasons why you are not getting the intended result:
<div class="container">uses flexbox so the two child<div class="row">are positioned horizontally side-by-side.<div class="rectangle">is block level and is positioned vertically above/below each other. Therefore, what you intended to be rows are actually columns.Your
:nth-child(3)and:nth-child(4)selectors don’t match anything because there are only two<div class="rectangle">child elements of each<div class="row">(you could have used:nth-of-type()).rectangle {flex-basis: calc(50% - 20px)}has no effect because<div class="row">is not a flex containerAfter removing the
<div class="row">containers, another apparent issue is the images cover the entiredivdue to these declarations that should be removed:After making those corrections, we finally get the desired result:
However, now you’ll discover that the images are placed on top of other content. The images should be used as the background image for this effect.
To fix the double margin around the flex items, declare
gapandpaddingon the container and adjust theflex-basiscalculation.