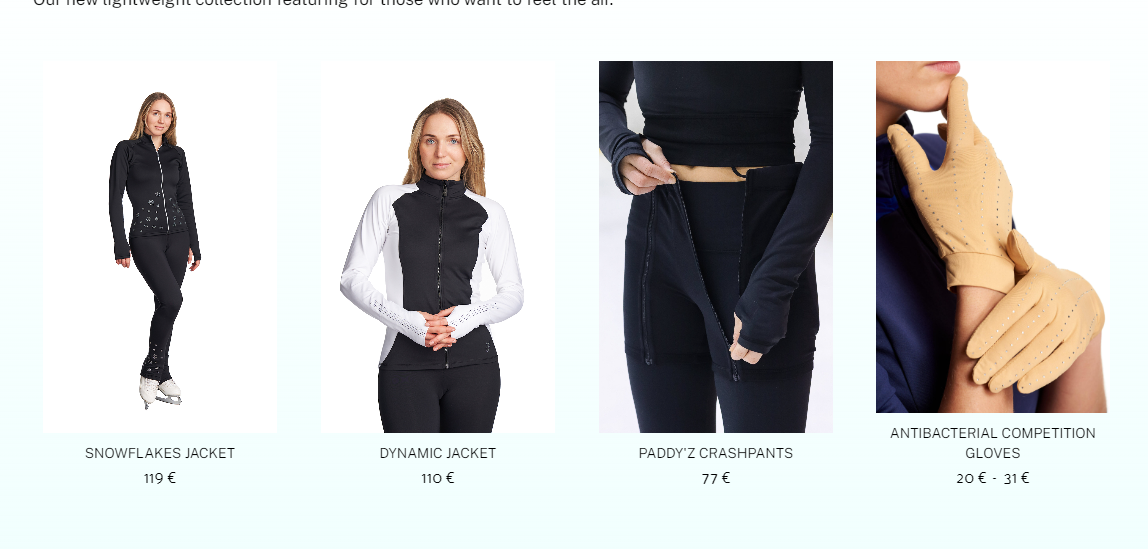
When the height of the screen changes the height of the thumbnail image is not consistent throughout the slider. Whenever the text starts wrapping the thumbnail’s height starts shrinking to fit the text inside the container. The image must stay responsive and not have a fixed heigth setting. I’m using swiper-js to create my slider.
Here’s the example as a screenshot to illustrate my issue
Here’s the code that i have right now, there’s everything i’ve tried
HTML:
<div class="swiper-slide" data-product="<?=$product->get_id();?>">
<a href="<?=get_permalink($product_id)?>">
<div class="series-thumbnail">
<img src="<?=$thumbnail_src[0]?>" alt="<?=$alt?>">
<button class="series-quick-view"><span><?=$settings['quick-view-text']?></span></button>
</div>
<div class="series-meta">
<span class="jiv-product-name"><?=$product->get_title();?></span>
<span class="jiv-product-price"><?=$product->get_price_html();?></span>
</div>
</a>
</div>
CSS:
/* SERIES */
.jiv-series .swiper-slide{
height: auto;
}
.jiv-series .swiper-slide a{
display: flex;
flex-direction: column;
align-items: center;
padding: 10px;
transition: .3s;
height: 100%;
text-align: center;
}
.jiv-series .swiper-slide:hover a{
border: 1px solid #000;
}
.series-thumbnail, .series-thumbnail img{
height: 100%;
object-fit: cover;
position: relative;
}
.series-thumbnail .series-quick-view{
position: absolute;
bottom: 0;
left: 0;
padding: 20px;
background: unset;
border: unset;
text-align: center;
width: 100%;
font-size: 12.274px;
display: block;
}
.series-thumbnail .series-quick-view span{
opacity: 0;
}
.jiv-series .swiper-slide:hover a .series-thumbnail .series-quick-view span{
width: 100%;
display: block;
padding: 10px;
background: #ffffff8a;
transition: .3s;
border: 1px solid #000;
opacity: 1;
}





2
Answers
So, i fixed the issue by replacing height with aspect ratio on the image.
The working css looks like this (only the changes i made):
OLD:
NEW:
If you need to define specific height and width dimensions for the
.series-thumbnail, you can use the following CSS: