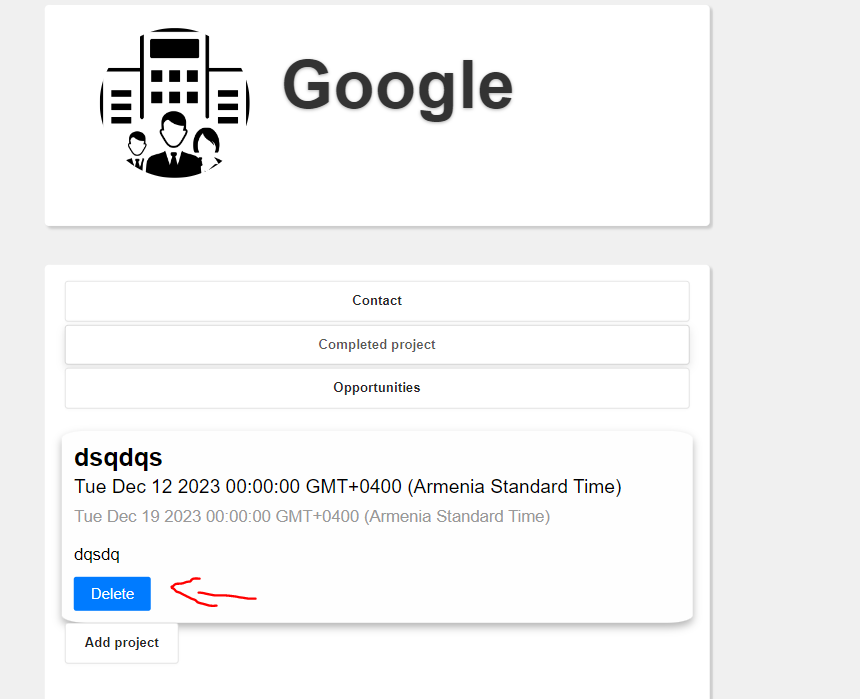
I want to find a solution that reload my page, after my deleting request.
The problem is after reloading I can’t set value like: projectBox.style.display = "block";
Because the browser execute reloading function at the end, so I can’t set a new value to display project filed, it redirect me to my default setting which are ContactBox.style.display = "block";
I already try reloading with : window.location.href = window.location.href; and history.go(0);
And I also tried to add another .then() but it doesn’t change anything it first changes the value and then it reloads.
deleteProjectButton.addEventListener("click", function (event) {
event.preventDefault(); // Empêche le comportement par défaut du formulaire
let formData = new FormData(
document.getElementById("delete-company-project-form")
);
fetch("/delete-company-project", {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(formData).toString(),
})
.then(() => {
// Hide the contact box and show the project box
window.location.href = window.location.href;
contactBox.style.display = "none";
projectBox.style.display = "block";
opportunitiesBox.style.display = "none";
})
.catch((error) => {
// Handle error
console.error(
"There has been a problem with your fetch operation:",
error
);
});
});





2
Answers
This function will reload the page. but please place it the loaction where it does not recursively load an application.
window.location.reload();
Hide the contact box and show the project box
place this code in onLoad function