I’m still in my beginning stages of learning html and css, but I am struggling to find answers for this.
I’ve modified this section to add in links, but since I did I am not able to remove the green box around the links and make it look more natural. Can anyone help me to guide what I’m doing wrong?
I’m working off of wordpress if that makes any difference.
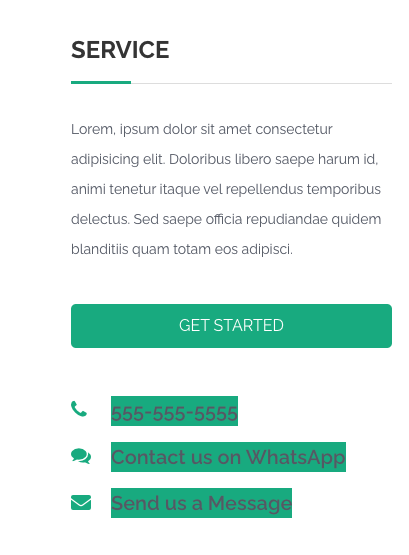
Here is what it looks like with the below html code:
html code:
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Doloribus libero saepe harum id, animi tenetur itaque vel repellendus temporibus delectus. Sed saepe officia repudiandae quidem blanditiis quam totam eos adipisci.
</p>
<a href="../../contact-us">GET STARTED</a>
<ul class="service-info">
<li><i class="Defaults-phone"></i><a href="tel:15555555555">555-555-5555</a></li>
<li><i class="Defaults-comments"></i><a href="https://wa.link/testing">Contact us on WhatsApp</a></li>
<li><i class="fa fa-envelope"></i><a href="mailto:[email protected]">Send us a Message</a></li>
</ul>
I tried adding custom css such as the following and other suggestions I found on stackoverflow without success:
a, a:focus{
color: inherit;
border: inherit;
outline:none;
}
a:link{
text-decoration: none;
}





2
Answers
I think you should to add
background: none;to the styles. For example:colorproperty refers to the color inside the element, usually text color, for the green background color you’ll need to define thebackground-colorproperty: