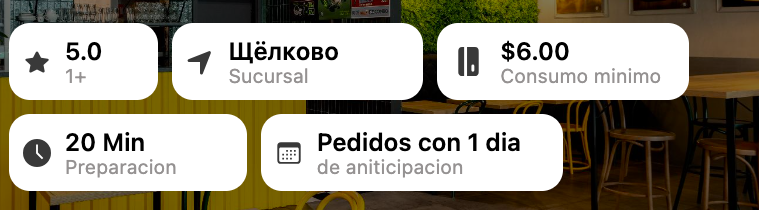
So I was trying to replicate this grid with grid-auto-flow: column; but I wasn’t able to achieve it.
Issue #1: Container should be horizontal scrollable since it can have many more options
Issue #2: Since I was using grid each column has taking the longest item and instead of grouping all the elements on the image they were separated
note: should only contain two rows
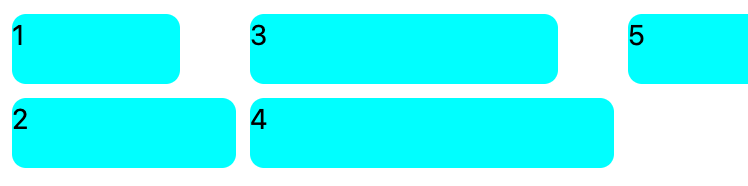
So far I was only able to achieve this example:
but since each column is taking a specific width it is leaving some space between 1 & 3 and 3 & 5
this is the code:
.grid {
display: grid;
grid-auto-flow: column;
grid-template-rows: repeat(2, auto);
grid-template-columns: repeat(auto-fill, minmax(auto, 1fr));
gap: 8px;
}
.module {
height: 40px;
border-radius: 8px;
background-color: aqua;
}<div class="grid">
<div style="width: 96px;" class="module">1</div>
<div style="width: 128px;" class="module">2</div>
<div style="width: 176px;" class="module">3</div>
<div style="width: 208px;" class="module">4</div>
<div style="width: 176px;" class="module">5</div>
</div>





3
Answers
Consider letting the items wrap naturally within a CSS Flexbox container (shown in red in the example below).
Just change to flex and remove some things in the CSS. I will leave the content style out of this since it is not about that here.
I appreciate this answer may be a little controversial, but I welcome any feedback/issues.
This fixes the issues of:
This does NOT solve the issue of the item ordering, which may or may not be a deal breaker.