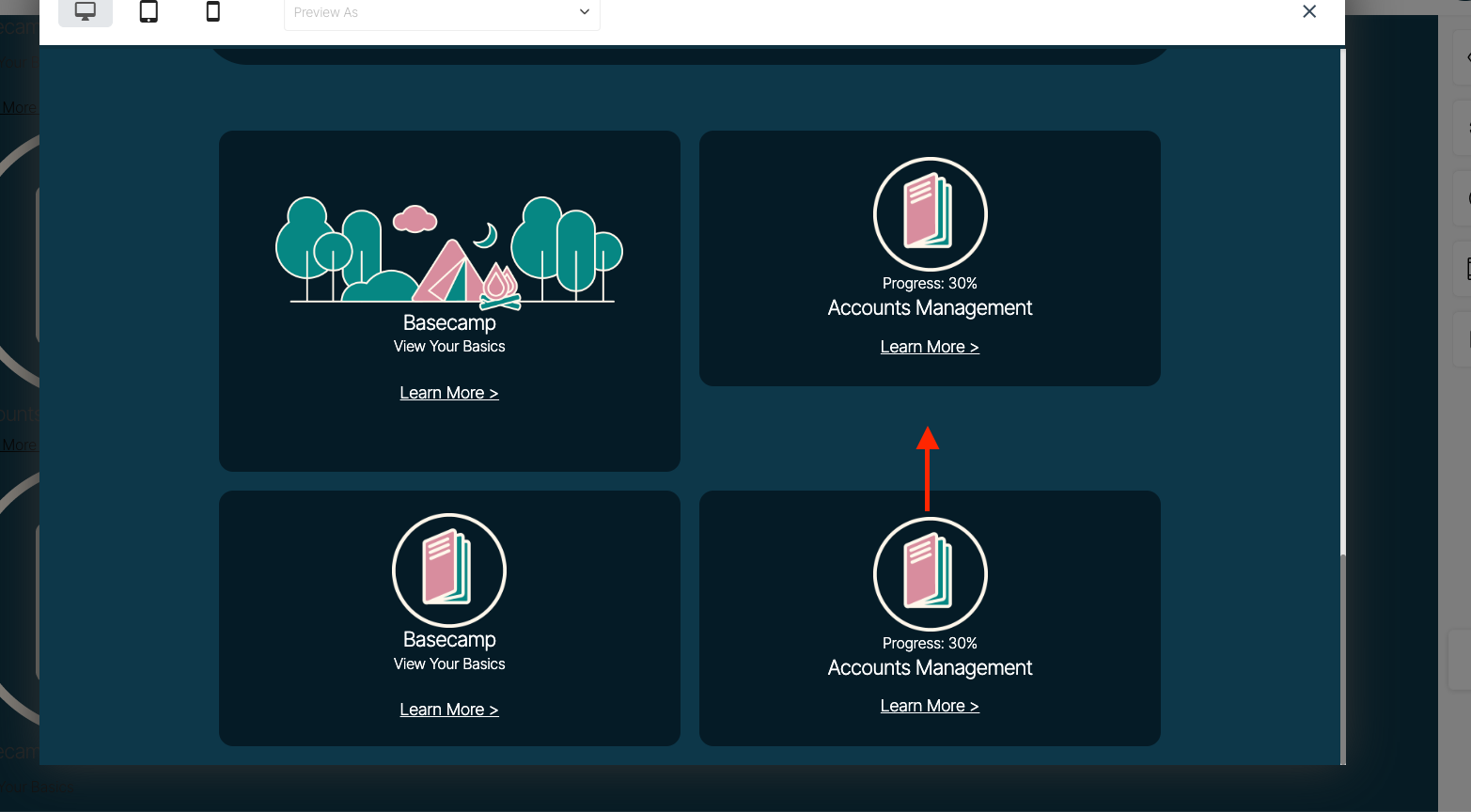
So basically I am doing a 2 colunm grid but some of the elements have higher height then the other leaving a big gap vertically. Is there a way to aling it so it fills that space. The idea is to keep the grid, and I did try to do a span 2 but its too big, I want it to be like 1.33 span but obviously is not possible since it has to be whole numbers. Is there something on display:grid property that I am missing so it automatically moves up so there is not a big gap between elements vertically?
So far this is what I have on my CSS:
.container-gpt {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
padding: 20px;
max-width: 77%;
margin-inline: auto;
}
.bubble h3, .learn-more a, .bubble p {
color: white !important;
margin:0px !important;
}
.bubble {
background-color: #051B26;
border-radius: 15px;
padding: 20px 20px;
transition: background-color 0.3s ease;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
max-height: 17rem;
}
.bubble:hover {
background-color: #136A64; /* Different color on hover */
}
.bubble img {
width: auto;
height: 122px;
}
.learn-more {
color: #051B26;
text-decoration: none;
}
a.learn-more {
color: white;
font-size: large;
}
.learn-more:hover {
text-decoration: underline;
}
.bubble:first-child {
min-height: 22.65rem;
}
.bubble:not(:first-child) {
height: 17rem; /* Set fixed height for bubbles other than the first */
}
and this is my html
<div class="container-gpt">
<div id="basecamp" class="bubble item1 greenhover">
<img src="/images/ec79b373-4939-48e6-a455-6e31314c03b6/Icon_Basecamp_Large.png" alt="Basecamp" data-image="6tlj5gbrco2p">
<h3>Basecamp</h3>
<p>View Your Basics</p>
<a href="#" class="learn-more">Learn More ></a>
</div>
<div id="accountmng" class="bubble item2 greenhover ">
<img src="/images/c938ee00-0f29-4341-bfce-a9902efd3c26/Icon_AccountsManagement_Small.png" alt="Accounts Management" data-image="sq10hlnbpmuu">
<span class="force-white">Progress: 30%</span>
<h3>Accounts Management</h3>
<a href="#" class="learn-more">Learn More ></a>
</div>
<div id="cashflow" class="bubble item3 greenhover">
<img src="/images/c938ee00-0f29-4341-bfce-a9902efd3c26/Icon_AccountsManagement_Small.png" alt="Accounts Management" data-image="sq10hlnbpmuu">
<h3>Basecamp</h3>
<p>View Your Basics</p>
<a href="#" class="learn-more">Learn More ></a>
</div>
<div id="cashmg" class="bubble item4 greenhover ">
<img src="/images/c938ee00-0f29-4341-bfce-a9902efd3c26/Icon_AccountsManagement_Small.png" alt="Accounts Management" data-image="sq10hlnbpmuu">
<span class="force-white">Progress: 30%</span>
<h3>Accounts Management</h3>
<a href="#" class="learn-more">Learn More ></a>
</div>





2
Answers
Remove grid and use
Where container is the div outside all of your cards and item is your card
You will get something like this:
https://ayushm.vercel.app/#projects
The space occurs because you are explicitly applying
heightto each element.bubble. If you remove that rule every thing align equally.