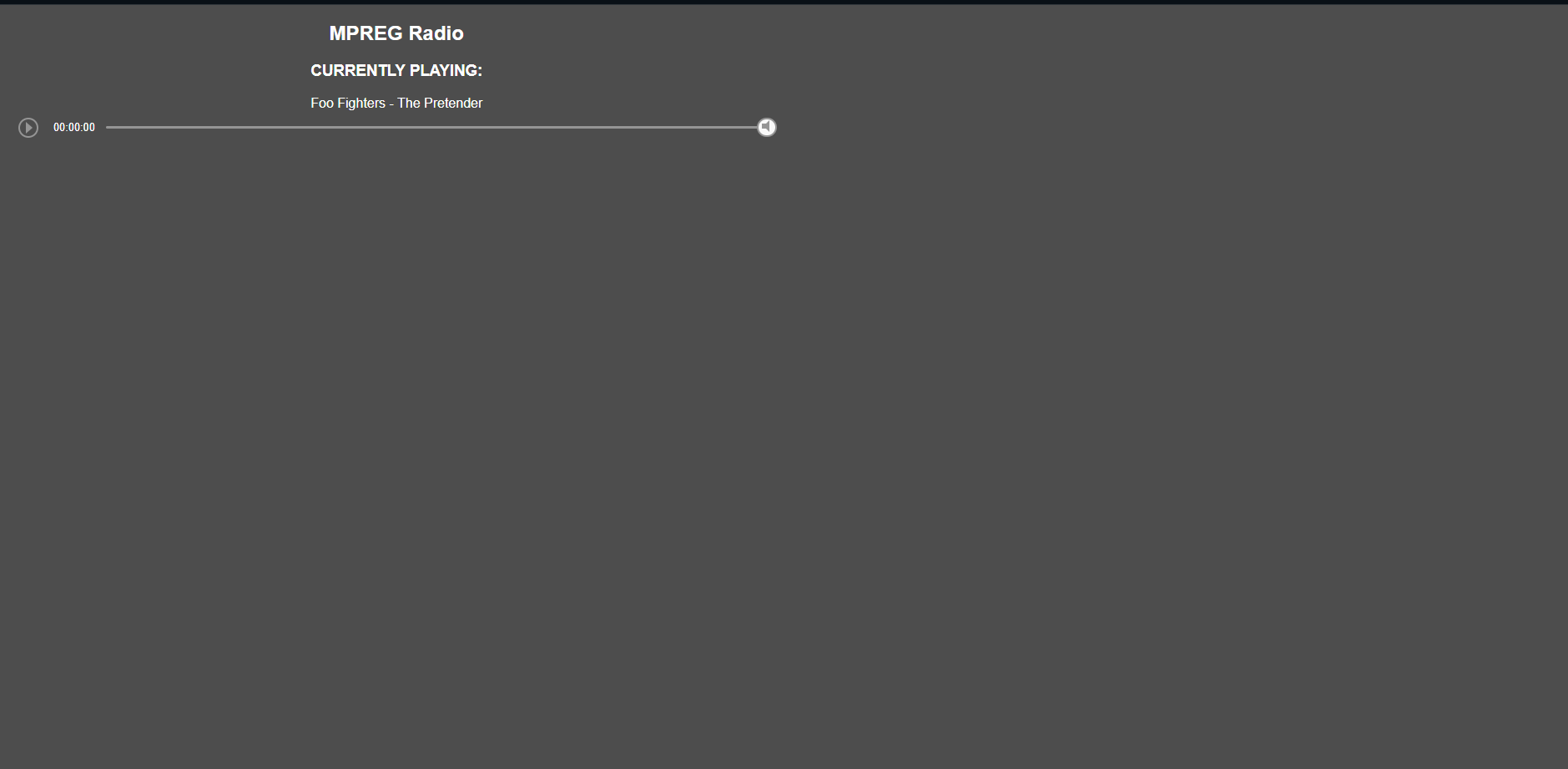
Image of the site I’m working on:
I’m trying to move all of the contents of the page to the center of it, but nothing works. I’ve tried every method from both this site and others. I’m very new to HTML and CSS, so the solution is probably very obvious and I’m being stupid, but I’m still asking here to be sure.
I’ve tried several different methods of centering things from this site and others, but nothing works. The text will center, but only in that one spot on the left side of the page (as seen in the image above)
Here’s my code so you know where I’m messing up:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MPREG Radio</title>
<link href="/style.css" rel="stylesheet" type="text/css" media="all">
<link rel="icon" type="image/x-icon" href="mpreg.jpg">
</head>
<body>
<section align="center" width="50px">
<h1 style="text-align:center;">MPREG Radio</h1>
<h3>CURRENTLY PLAYING:</h3>
<span class="cc_streaminfo" data-type="song" data-username="superbad" style="align:center;">Fetching song title...</span>
<div class="cc_player" data-username="superbad" data-size="sm" data-style="light" width="50px">Connecting to server...</div>
</section>
<script language="javascript" type="text/javascript" src="https://control.internet-radio.com:2199/system/streaminfo.js"></script>
<script language="javascript" type="text/javascript" src="https://control.internet-radio.com:2199/system/player.js"></script>
</body>
</html>
CSS:
body {
background-color: #4d4d4d;
color: white;
font-family: Arial;
width: 80%;
margin-left: auto;
margin-right: auto;
}





2
Answers
Instead of using auto side margins on the
<body>element, put them on your<section>element.Based on the code you have, I recommend using
flexto center things. Most people forget to mention theflex-flowand try to give everything an extra parentdiv. By default,flex-flowis set to arow.Why this solution is better than having a parent
div:gapto distance elements equally from each otherHTMLelements to clutter your code.