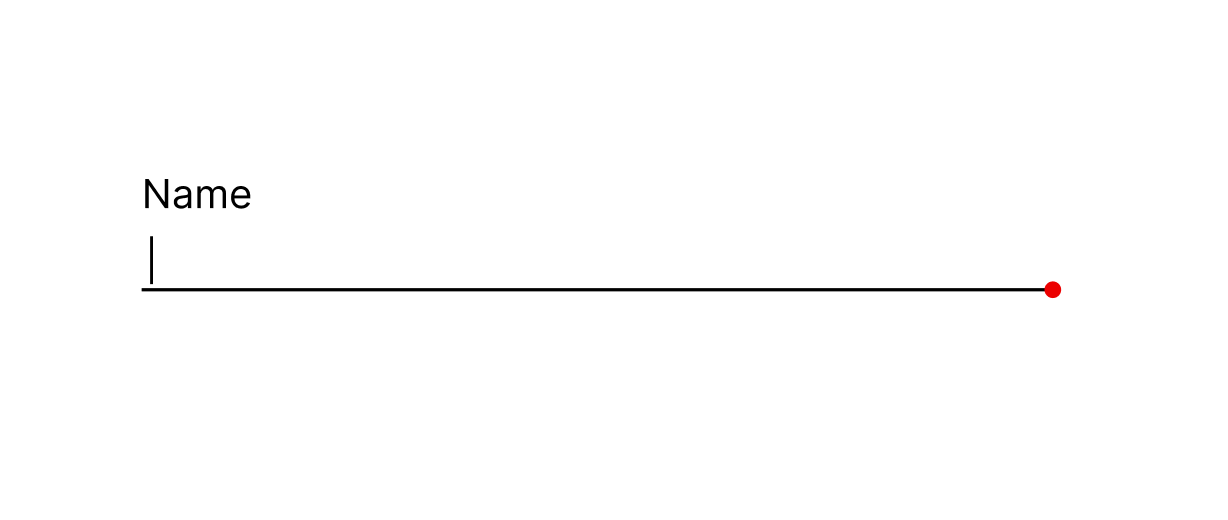
I want to style an input by adding an dot at the end of it. Same As The Image Below
I’ve Tried To add some styling for :before :after but i couldn’t figure it out
.parent {
max-width: 352px;
width: 100%;
}
.children {
display: flex;
align-items: center;
width: 100%;
margin: 10px 0;
}
.line {
width: 100%;
height: 1px;
background-color: red;
}
.the-dot {
width: 1px;
height: 1px;
background-color: red;
border-radius: 999px;
}
.children input {
border: none;
border-bottom: 1px solid;
margin-right: 5px;
flex-grow: 1;
}<div class="parent">
<div class="children">
<input type="text" placeholder="Type something...">
<div class="line"></div>
<div class="the-dot"></div>
</div>
</div>
 Question posted in
Question posted in 


2
Answers
Without using flex and nesting the dot inside the line I ended up to this:
Simply use
position: absoluteto position a dot created usingborder-radiusandaspect-ratio:Alternatively, you can use a pseudo-element:
Try it: