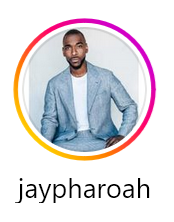
I would like to create a gradient and rounded border like the one shown below, which is from the topbar of Instagram.
I know how to create a rounded and solid border, but this one is gradient.
It seems that Instagram uses a canvas, but can I do it using CSS?
If not, canvas is also OK, please teach me.
Thanks!





2
Answers
You can nest two elements and let the outer div act as the gradient border then you can work around this problem, For example:
Adjust border size by increasing padding of .gradient-box.
You can always use the linear-gradient function as background property to create that instagram look of a progressive transition of colors around your photo. Please look at the example below where I am using the instagram colors shown on this page. I hope this helps, keep having fun coding!