I am trying my best to figure this out. It is mostly an annoyance, but if I can get it gone, I would LOVE to see it disappear!
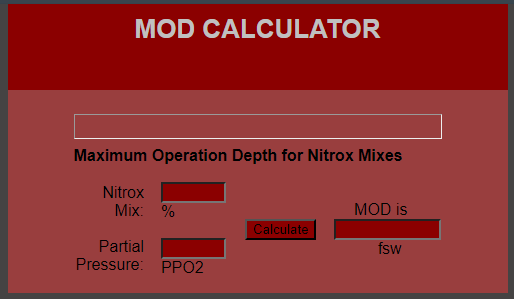
I have this code that I obtained from elsewhere. Within it, there is the white bordered box, as you see in the photo. I have tried to figure out where it is by just simply removing bits of code that I think it is, but to no avail. Who knows what it is, and how can I get rid of it?
Also, while we’re at it, how can I:
A) Limit the formula code to:
- Only give rounded numbers (up/down based on the decimal)
- Limit to only 2 decimal places.
B) Move the Entry boxes and the box text around to look much less messy?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE>Technical Diving and Recreational - Nitrox Calculator</TITLE>
<META http-equiv=Content-Type content="text/html; charset=windows-1252">
<META
content="nitrox calculator."
name=description>
<META
content="nitrox calculator" name=keywords>
<META NAME="Generator" CONTENT="Dreamweaver MX">
<script language=javascript type="text/javascript">
function MOD_CALC()
{
a = document.MOD.num1.value
b = document.MOD.num2.value
if(a*1<1) { c = a * 1 }
else { c = a * 1 / 100}
d = b * 1
x = ((d/c)-1)*33
// document.write(x)
document.MOD.ans.value = x
}
</script>
<style>
body {font-family:arial; font-size:12}
input {background-color:#8b0000}
blockquote {font-colour:white; font-size:9}
hr {color:white}
a {color:white; font-size=14; TEXT-DECORATION:NONE}
</style>
</HEAD>
<BODY BGCOLOR=#454343 FONT FACE="ARIAL">
<CENTER>
<TABLE WIDTH=800 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<FONT FACE="ARIAL" SIZE=+1 COLOR=white></FONT></TD>
</TR>
</TABLE>
<TABLE WIDTH=800 BORDER=0 CELLPADDING=10 CELLSPACING=0>
<TR BGCOLOR=#8b0000>
<TD WIDTH=250 ALIGN=CENTER VALIGN=MIDDLE> <FONT SIZE=2 FACE=ARIAL COLOR=silver>
<h1>MOD CALCULATOR</h1>
<p>
<blockquote>
</blockquote>
</FONT> <br>
</TD>
</TR>
</TABLE>
</TABLE>
<TABLE WIDTH=500 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR BGCOLOR=#993e3e>
<TD>
<CENTER>
<p>
<table width=80% border=0 cellspacing=15>
</TR>
</form>
<!-- ********************************** MOD ******************* -->
<form name="MOD">
<tr>
<td colspan=4 align=left valign=middle>
<hr size=25>
<b>Maximum Operation Depth for Nitrox Mixes</b>
</TD>
</TR>
<tr>
<td align=right valign=middle>
Nitrox Mix:
</TD>
<td align=left valign=middle>
<input type="text" id="num1" size="4"> %
</TD>
<td align=center valign=middle rowspan=2>
<input type="button" value="Calculate" onClick="MOD_CALC()">
</TD>
<td align=center valign=middle rowspan=2>
MOD is
<br><input type="text" id="ans" size="10" > fsw
</TD>
</TR>
<TR>
<td align=right valign=top>
Partial Pressure:
</TD>
<td align=left valign=top>
<input type="text" id="num2" Size="4"> PPO2
</TD>
</TR>
</form>
</table>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>





2
Answers
your HTML is full of errors. To delete the whitebox just remove the hr size=25
this line is causing it: