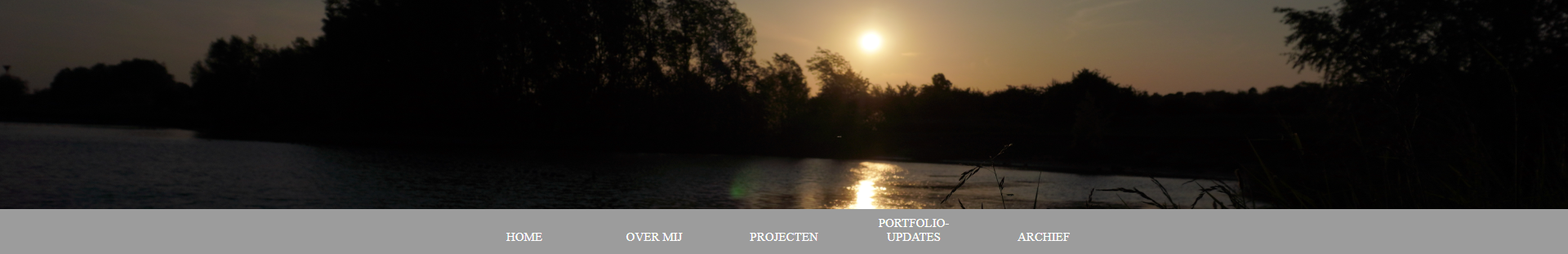
I want to put the text "Portfolio-updates" in one line.
body {
margin: 0;
background-color: rgb(251, 255, 216);
}
.header {
width: 1920px;
margin: auto;
margin-top: auto;
}
.nav {
width: 1920px;
background-color: rgb(156, 156, 156);
margin: auto;
overflow: auto;
margin-top: -10px;
text-align: center;
}
ul {
display: flex;
margin: auto;
padding: 0;
list-style: none;
display: inline-block;
}
ul li {
list-style-type: none;
display: inline-block;
}
ul li a {
color: white;
width: 125px;
text-decoration: none;
display: block;
text-align: center;
padding: 15px;
text-transform: uppercase;
font-size: 15px;
font-family: 'Times New Roman', Times, serif;
}<!DOCTYPE html>
<html>
<head>
<title>Rutger Portfolio</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div class="header">
<img src="https://images.unsplash.com/photo-1519681393784-d120267933ba?w=1920" width="1920">
</div>
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Over mij</a></li>
<li><a href="#">Projecten</a></li>
<li><a href="#">Portfolio-updates</a></li>
<li><a href="#">Archief</a></li>
</ul>
</div>
</body>
</html>i tried text-align center, and searching on internet but i don’t really know what to search.
It’s probbably a simple thing that i just overlook but if someone can take 1 min of there day to help me i would appricate it. (also english is not my native langue so sorry for any spelling mistakes.)





2
Answers
hi i saw your code and i try it and its the result :
i changed this things :
I made a few changes to your CSS code to achieve the desired result:
Removed the fixed width on .nav: Previously, you had set a fixed width of 1920px for the .nav container. I removed this fixed width to make the navigation bar responsive to different screen sizes.
Added justify-content: center; to ul: By adding this CSS property to the ul element,
it horizontally centers the list items within the .nav container. This ensures that
all list items stay on the same line and are centered, regardless of the screen width.
These changes should help you achieve a navigation bar where all list items remain in a single line and are centered horizontally.
i hope i could aid you
happy coding.
add this code in you css
or add width here
Your CSS
your HTML