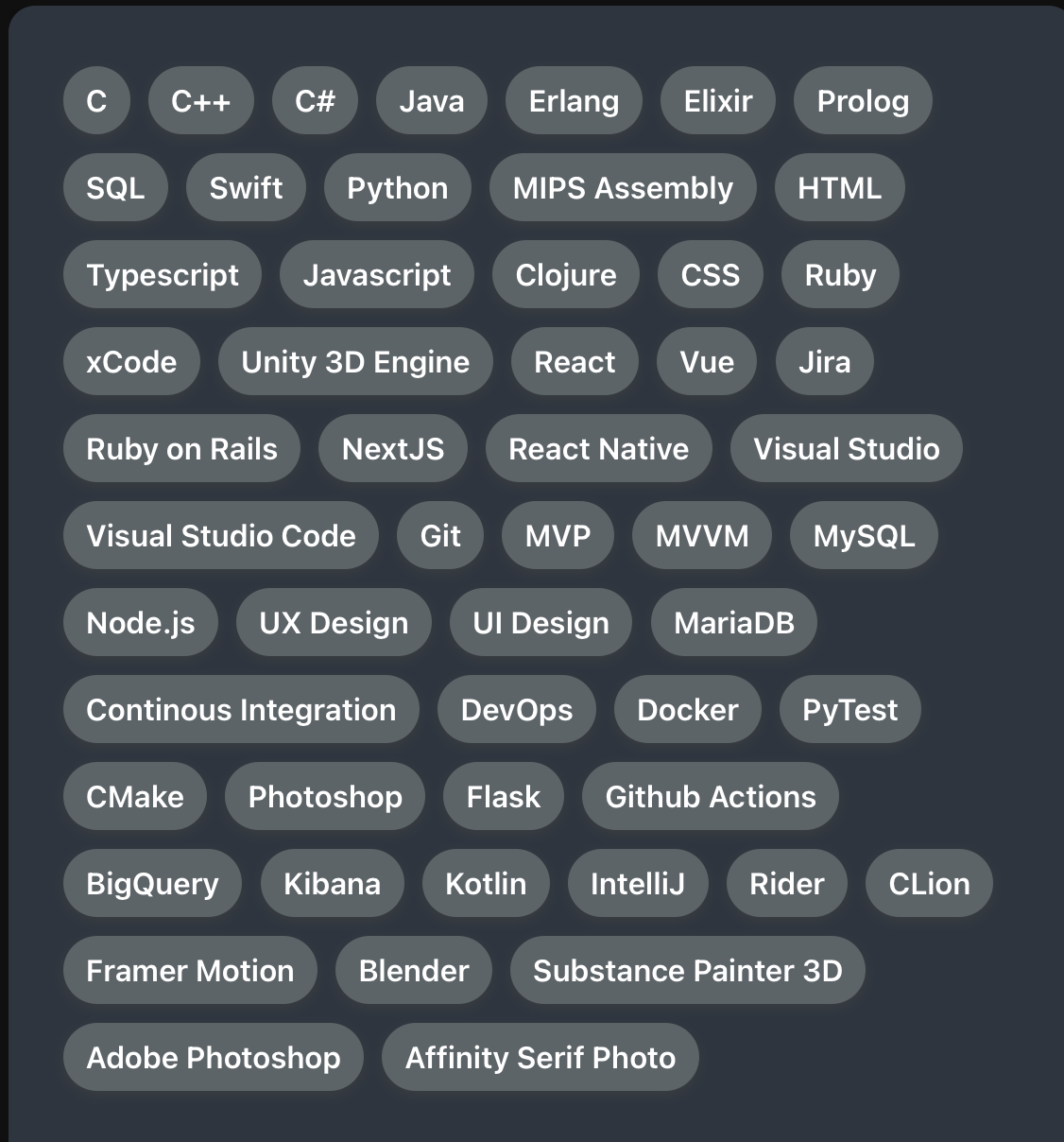
I want to achieve something of the following kind of UI
I have tried the following
p {
max-width: 30ch;
}
p span {
border: 1px;
border-style: solid;
border-color: black;
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.25rem;
padding-bottom: 0.25rem;
align-items: center;
font-size: 0.875rem;
line-height: 1.25rem;
margin-left: 0.5rem;
border-radius: 999px;
}<p>
<em>
Frameworks used:
</em>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
<span>hello world</span>
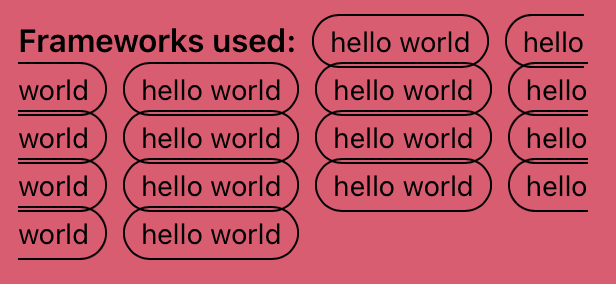
</p>but I end up with something looking like
Is there any way with pure CSS (or with JS if the prior not possible) to achieve a line break only after the span tag closes?






2
Answers
Simply add
white-space: nowrap;to thep spanrule.Also, since
p spanis a too common general selector, I suggest you add a class to those SPANs and use that class in CSS like i.e:or on the parent element:
.pills span {.For the parent element I’d also suggest using CSS
flexlike:See if
display:inline-blockcan be a quick solution along with some margin bottom from your current setup.https://codepen.io/emmeiWhite/pen/GRwVdwm
CSS Updated: