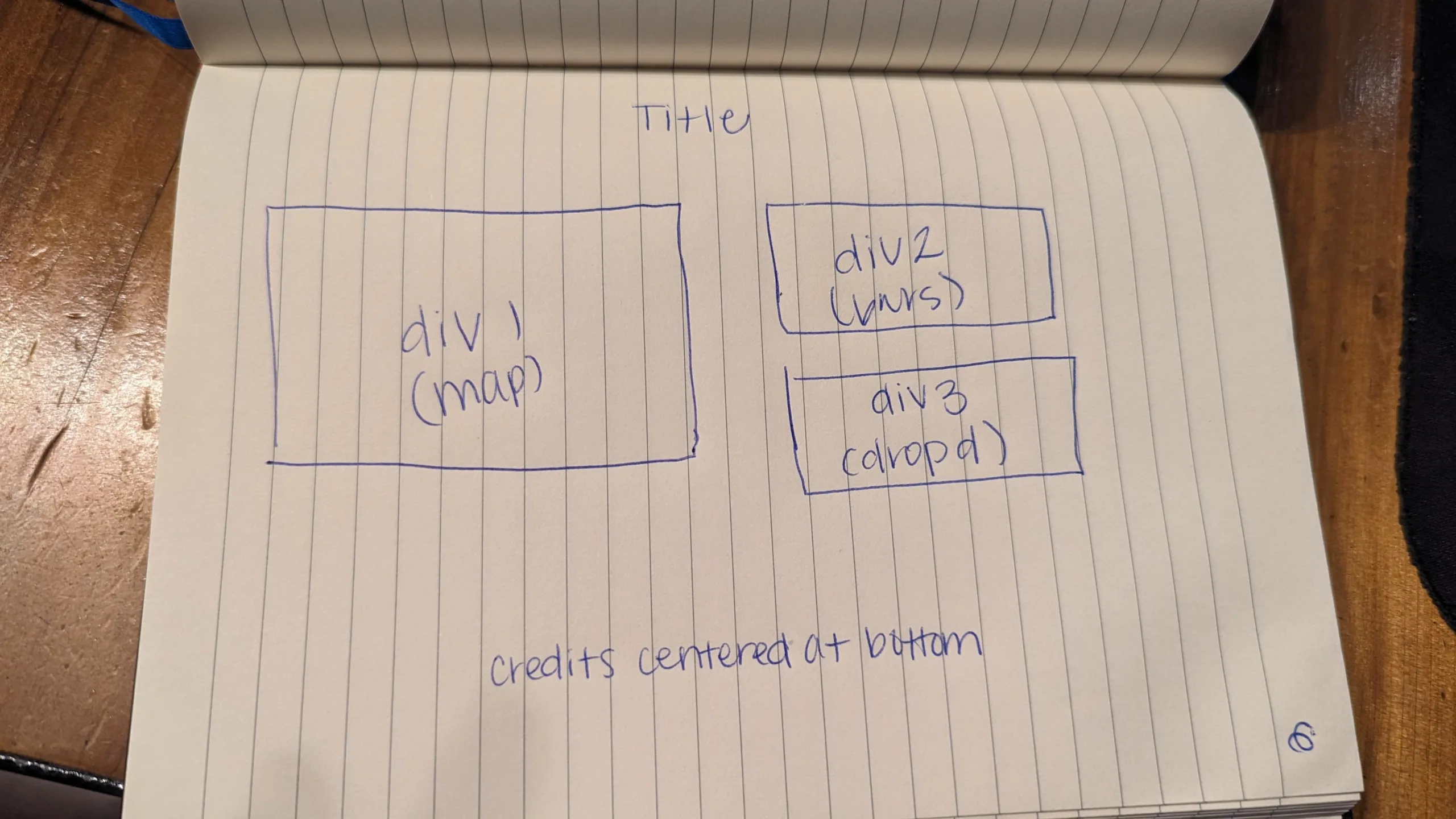
This is a Data Analysis project for school. I have spent 2 days trying to organize my divs (in the drawn pic below). I am about to pull my hair out. Help!
It is stacking all the divs on top of each other. How do I get my map container on the left side, with the bar chart and drop down menu on the right side?
/* General resets for consistent styling */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial;
color: #555;
font-size: 16px;
line-height: 1.7;
display: flex;
flex-direction: column;
align-items: center;
}
.centered-header {
text-align: center;
margin-top: 0;
max-width: 100%;
height: auto;
position: relative;
z-index: 1;
}
footer {
color: #fff;
font-size: 14px;
text-align: center;
position: absolute;
bottom: 0;
}
.content {
width: 90vw;
max-width: 1300px;
background-color: #00000049;
padding: 40px;
border-radius: 8px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
}
#map-container {
width: 100%;
height: 500px;
border-radius: 6px;
overflow: hidden;
}
/* Set Legend Style */
.legend {
padding: 6px 8px;
font-size: 14px;
background: black;
background: rgba(255, 255, 255, 0.8);
box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);
}
.legend i {
width: 20px;
height: 20px;
float: left;
margin-right: 8px;
opacity: 0.7;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Meteorite Landings</title>
<link href="images/favicon.ico" rel="icon" type="image/x-icon">
<header class="centered-header">
<img src="images/coollogo_com-6123290.png" alt="Header Image">
</header>
<body>
<div class="content">
<div id="map-container">
<!-- Leaflet map inserted here -->
</div>
<div id="bar">
<!-- Other visualizations go here -->
</div>
<div>
<select id="meteoroidSelect">
<option value="">Select a Meteoroid</option>
</select>
</div>
<div id="meteoroidDetails">
<strong>Name: </strong><span id="name"></span><br>
<strong>Year: </strong><span id="year"></span><br>
<strong>Mass: </strong><span id="mass"></span> grams<br>
<strong>Recclass: </strong><span id="type"></span><br>
</div>
<footer>
<p>Created by University of Denver Data Analysis Students: <a href="https://github.com/agostinger">Adam Gostinger</a>, <a href="https://github.com/jgurbb38">Jennifer Grubb</a>, and <a href="https://github.com/Ryguy57">Ryan Himes</a>.<br>
Data Sourced from <a href="https://catalog.data.gov/dataset/meteorite-landings"> data.nasa.gov </a></p>
</footer>
</body>
</html>




4
Answers
I wrapped the elements in the right with a
divso they stack, and addeddisplay: flex;to thecontentso they go one next to the other.Html:
Please note that I have to add a
linktag for thestyle.cssfile.Oldschool method is >
flexWhen organizing divs, the default behavior is for them to stack. You can change this for certain divs though to be horizontal instead. When that is done you can then next divs inside other divs to achieve they layout you are going for.
I’m not going to write your code for you as it is a school assignment, but I hope this can point you in the right direction. I’ve added colored borders to help you visualize these elements.
As this is an for school, I’ll give you the basics and then you can apply them.
Use the very powerful CSS Grid. You can achieve a lot with not a lot of code.
Because we have kept markup to a minimum, we have more flexibility when it comes to responsive behavior.