I’d like to position an element (using ::before/::after) relative to an image (using background-image), but it doesn’t seem to work.
If I add position: absolute to &--right::after will the &--right element be the closest parent with position relative?
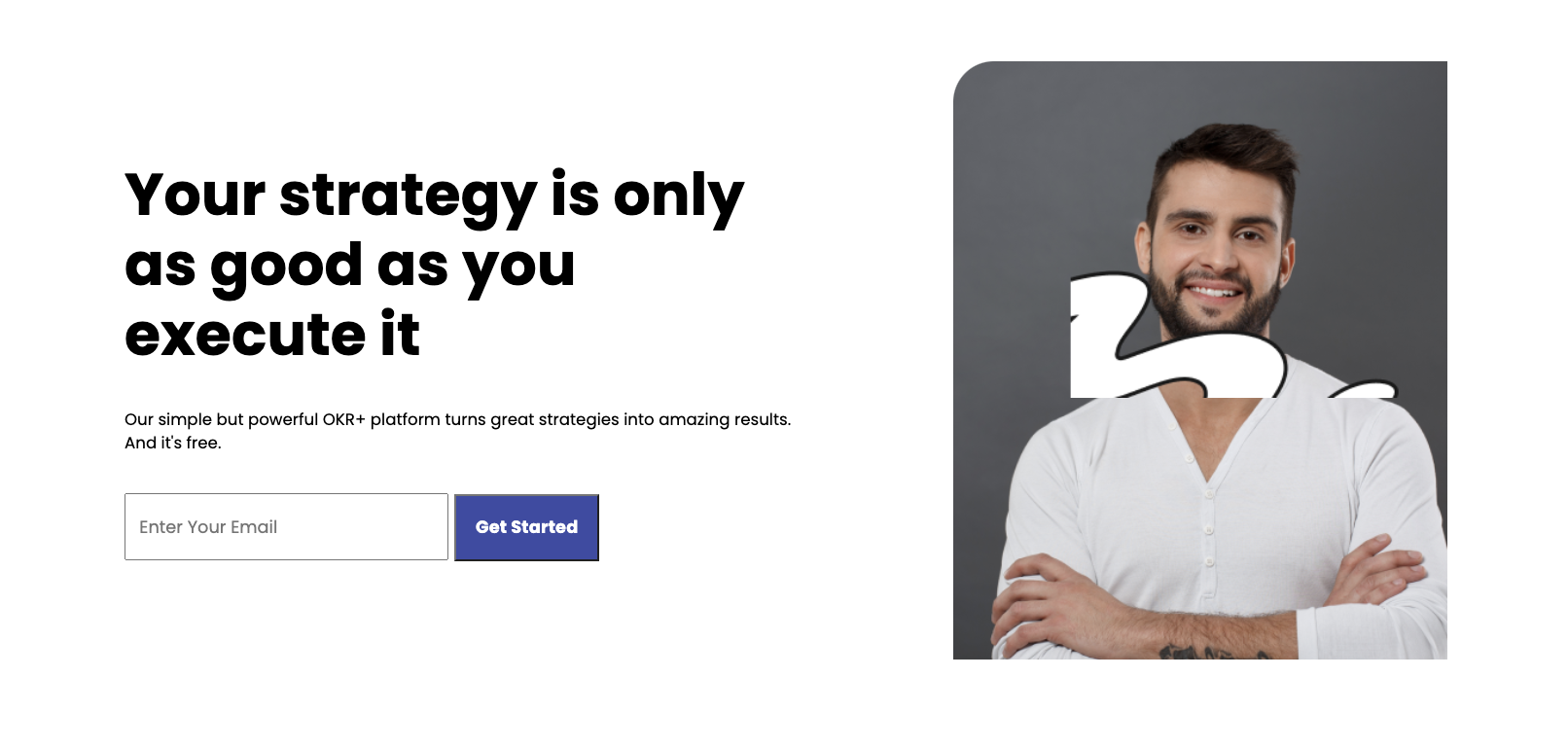
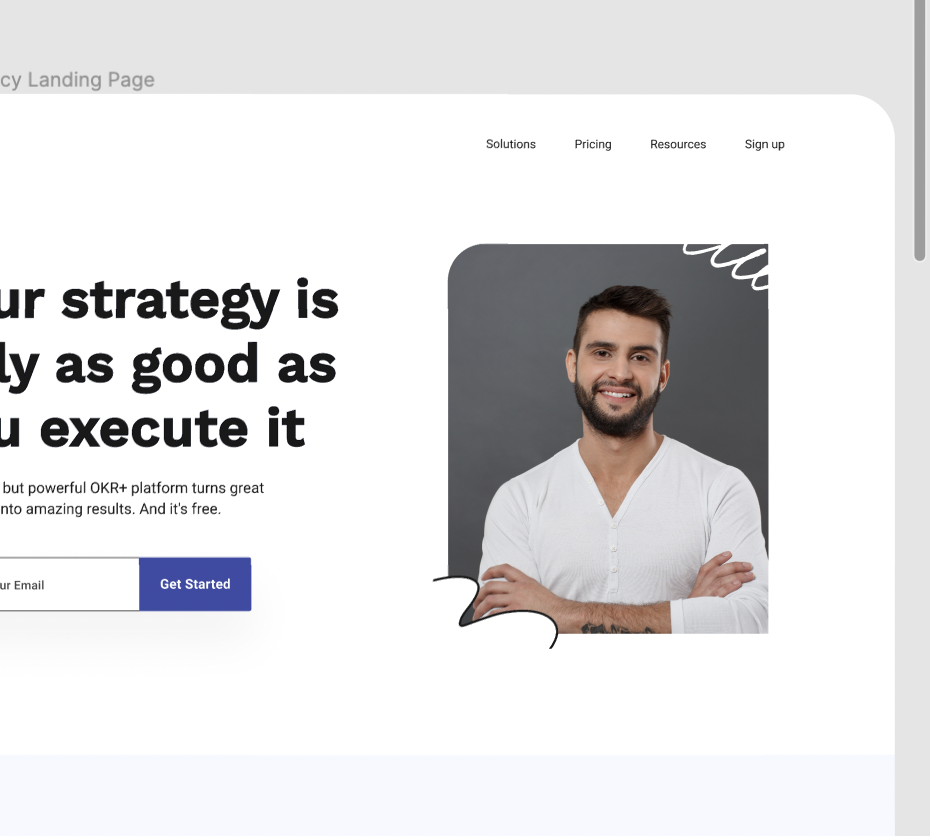
I mean the element should be in the lower right corner but it appears in the middle. I think it shouldn’t be there since I position it relative to its parent?
I was trying to do my best to explain, but English is not my first language. I believe the screenshots I added below will explain better
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
}
html {
font-size: 62.5%;
scroll-behavior: smooth;
}
body {
font-family: "Poppins", sans-serif;
font-weight: 400;
font-size: 1.6rem;
background-color: var(--very-light-cream);
scroll-behavior: smooth;
}
.wrapper {
margin: 0 auto;
width: 100%;
max-width: 1200px;
}
.header__container {
background-color: #d3d3d3;
display: flex;
justify-content: space-between;
align-items: center;
line-height: 7rem;
margin: 0 auto;
padding: 0 9rem;
}
.header__container ul {
padding: 0;
list-style: none;
}
.header__container ul li {
display: inline-block;
padding: 0 1.8rem;
}
.header__container ul li a {
color: #232323;
text-decoration: none;
}
.header__container .nav-toggle {
display: none;
position: absolute;
top: 0.5rem;
right: 4rem;
cursor: pointer;
}
.header__container .nav-toggle img {
width: 2.5rem;
transition: 300ms all ease;
}
.header__container .nav-toggle:hover img {
opacity: 0.6;
}
.header__container .open {
height: 100vh;
}
.header__container .hidden {
display: none;
}
.header__hero {
position: relative;
display: flex;
justify-content: center;
align-items: center;
gap: 12rem;
margin: 6rem 9rem;
}
.header__hero h1 {
font-size: 4.5rem;
font-weight: 600;
line-height: 120%;
letter-spacing: 0.01875rem;
}
.header__hero p {
font-size: 1.25rem;
line-height: 140%;
padding: 3rem 0;
}
.header__hero--right {
position: relative;
background-image: url("/assets/8331.png");
height: 46.1rem;
width: 78.8rem;
background-size: cover;
-o-object-fit: cover;
object-fit: cover;
background-position: center;
background-repeat: no-repeat;
border-top-left-radius: 3.13rem;
}
.header__hero--right::after {
position: absolute;
content: url("/assets/Vector.png");
bottom: 0;
left: 0;
width: 20rem;
height: 30rem;
}
.header input[type=text] {
width: 25rem;
height: 5.2rem;
}
.header input[type=text]::-moz-placeholder {
padding-left: 1rem;
}
.header input[type=text]::placeholder {
padding-left: 1rem;
}
.header input[type=submit] {
height: 5.2rem;
background-color: rgb(60, 75, 166);
color: #fff;
padding: 0 1.5rem;
font-weight: 700;
line-height: 170%; /* 1.9125rem */
letter-spacing: 0.0125rem;
}
@media (max-width: 720px) {
.header__container {
flex-direction: column;
align-items: flex-start;
}
.header__container nav {
height: 0;
width: 100%;
overflow: hidden;
transition: 250ms height ease-in-out;
}
.header__container ul {
margin-top: 2.5rem;
}
.header__container ul li {
display: block;
text-align: center;
padding: 0.2rem 0;
}
.header__container ul li a {
font-size: 2rem;
}
.header__container ul li a:hover {
color: #191919;
}
.header .nav-toggle {
display: block;
}
.header .nav-toggle .hidden2 {
display: none;
}
}/*<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;700&family=Source+Sans+3:wght@400;700&display=swap"
rel="stylesheet" />
<link rel="stylesheet" href="/css/main.css" />
<title>Document</title>
</head>
<body>
<header class="header">
<div class="header__container">
<div>
<h2>LOGO</h2>
<div class="nav-toggle" id="navToggle">
<img
id="navClosed"
class="navIcon"
src="https://www.richardmiddleton.me/wp-content/themes/richardcodes/assets/img/hamburger.svg"
alt="hamburger menu" />
<img
id="navOpen"
class="navIcon hidden"
src="https://www.richardmiddleton.me/wp-content/themes/richardcodes/assets/img/close.svg"
alt="close hamburger" />
</div>
</div>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Forum</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</div>
<div class="wrapper">
<div class="header__hero ">
<div class="header__hero--left">
<h1>Your strategy is only as good as you execute it</h1>
<p>Our simple but powerful OKR+ platform turns great strategies into amazing results. And it's free.</p>
<form >
<input type="text" placeholder="Enter Your Email" />
<input type="submit" value="Get Started" />
</form>
</div>
<div class="header__hero--right">
<div class="right-image"></div>
</div>
</div>
</div>
</header>
<script src="/js/sctipt.js"></script>
</body>
</html>position: absolute
position: relative






2
Answers
Here is simple example for
beforeandafterimage set and how to use for your criteriaAs the image is set as a
background-image, there is no real need for the pseudo-elements::beforeand::after.You can have multiple
background-imageand set their respective size and position: