Hello all I have a positioning problem. I have a div called circle which contains seven SVG files. The SVG files were created in Illustrator and they form one graphic when they are layered on top of each other.
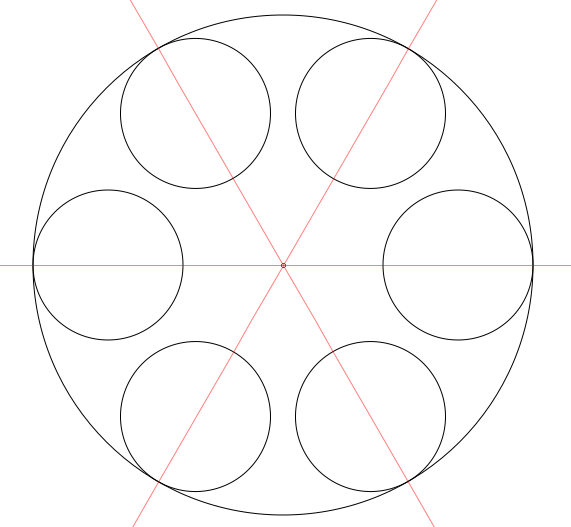
Here is an example of what it looks like all together.
However, my SVG files are displaying linearly. In my CSS I am using position: absolute on the .circle class which should place the SVG files in their proper place, but it doesn’t. Can anyone help me position my SVG files?
* {
padding: 0;
margin: 0;
}
body {
background-color: pink;
}
.parent {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.img {
z-index: 1;
width: 150px;
height: 150px;
}
#container {
z-index: 2;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
position: absolute;
}
.circle {
position: absolute;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> circle </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="parent">
<div id="container">
<div class="circle">
<img id="circle_big" src="palette.svg">
<img id="samll_1" src="small_1.svg">
<img id="small_2" src="small_2.svg">
<img id="small_3" src="small_3.svg">
<img id="small_4" src="small_4.svg">
<img id="small_5" src="small_5.svg">
<img id="small_6" src="small_6.svg">
</div>
</div>
</div>
</body>
</html>
 Question posted in
Question posted in 


2
Answers
Here is a solution utilizing a series of flex rows:
HTML:
CSS:
You can adjust the width, height, and spacing.
You can use a combination of cos, sin and radians, and use
translateto move the circles into place.I simplified your HTML structure.