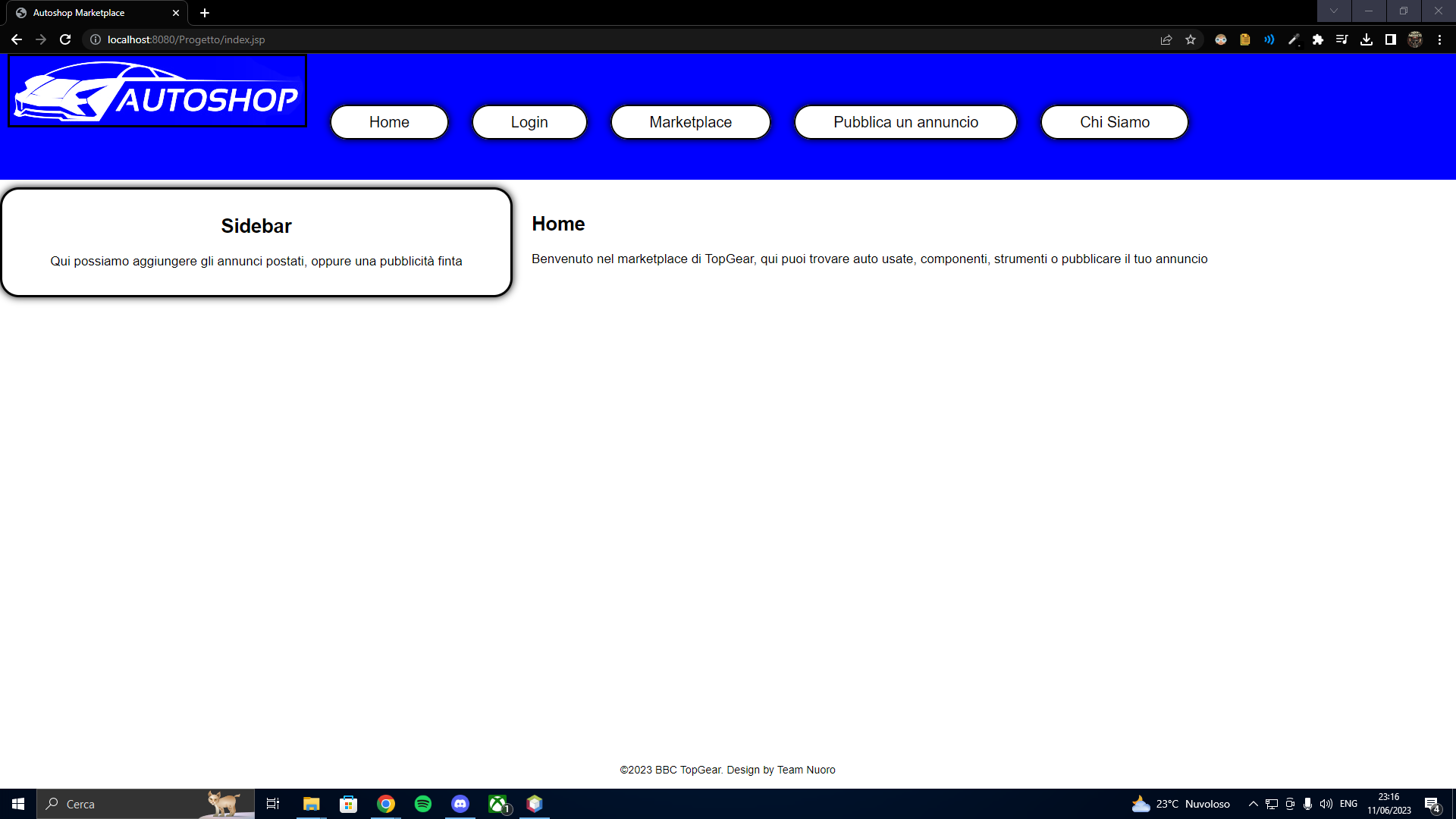
As you can see in the image, i have a logo inside the header (the blue part is the header), and i can’t align it to be vertically at the center. I’ve put a border to the image just to see its size.
Basically all the CSS code behind the logo and header is this:
header{
margin-bottom: 10px;
background: blue;
}
#logo{
margin-left: 10px;
border: 3px solid black;
}
What can I do? Thanks.





3
Answers
The easiest way to do this is using display flex:
if you need help you can call me in the comments
It may work in your case :
as guys guys said , another way is using flexbox and and setting center value to align-items property. (add it in your header)
Or use align-self propery in your logo.