I am adding a next and previous button to a <td> that contains an asp:DropDownList.
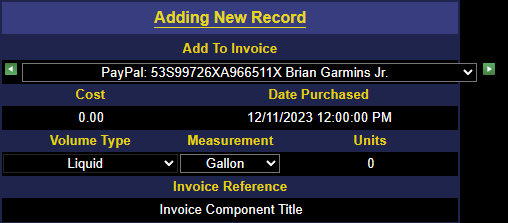
When I do this the <td> overflows the width of the table.
Code Snippet (Edited to include entire table to avoid confusion):
<table class="DataEntry" border="1">
<caption>Adding New Record</caption>
<tr>
<th scope="col" colspan="3"> Add To Invoice </th>
</tr>
<tr>
<td colspan="3" >
<div style="white-space:nowrap;">
<asp:ImageButton ID="PreviousInvoiceAdding" runat="server" ImageUrl="~/Images/Previous16x16.png" OnClick="PreviousInvoice_Click" ToolTip="Previous" />
<asp:DropDownList ID="DropDownListInvoice" runat="server" AutoPostBack="true" CssClass="rMidiEntrySelect" OnSelectedIndexChanged="DropDownListInvoice_SelectedIndexChanged" />
<asp:ImageButton ID="NextInvoiceAdding" runat="server" ImageUrl="~/Images/Next16x16.png" OnClick="NextInvoice_Click" ToolTip="Next" />
</div>
</td>
</tr>
<tr>
<th scope="col"> Cost </th>
<th scope="col" colspan="2"> Date Purchased </th>
</tr>
<tr>
<td>
<asp:TextBox ID="Cost" runat="server" CssClass="rMidiEntryText" MaxLength="8"/>
</td>
<td colspan="2">
<div style="text-align: center">
<asp:Label ID="DatePurchased" runat="server" class="rMidiEntryLabel"/>
</div>
</td>
</tr>
<tr>
<th scope="col"> Volume Type </th>
<th scope="col"> Measurement </th>
<th scope="col"> Units </th>
</tr>
<tr>
<td>
<select ID="SelectVolumeType" name="Measurement" runat="server" class="rMidiEntrySelect" disabled >
<option value="0">Liquid</option>
<option value="1">Weight</option>
</select>
</td>
<td>
<asp:DropDownList ID="SelectMeasurement" runat="server" AutoPostBack="true" CssClass="rMidiEntrySelect" />
</td>
<td>
<asp:TextBox ID="Units" runat="server" CssClass="rMidiEntryText" />
</td>
</tr>
<tr>
<th scope="col" colspan="3"> Invoice Reference </th>
</tr>
<tr>
<td colspan="3">
<asp:TextBox ID="InvoiceRef" runat="server" CssClass="rMidiEntryText" MaxLength="100"/>
</td>
</tr>
</table>
Result:
The class="DataEntry" on the <table> and the CssClass="rMidiEntrySelect" on the asp:DropDownList are not causing any issues (as I have stripped them out to verify).
I have tried a few variations such as <td colspan="3" style="white-space:nowrap;"> without the <div> with no luck.
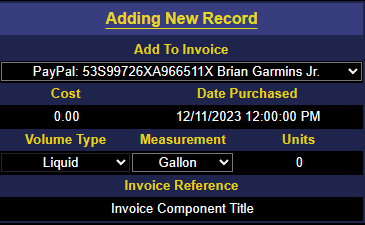
Without the Previous and Next buttons:
<table class="DataEntry" border="1">
<caption>Adding New Record</caption>
<tr>
<th scope="col" colspan="3"> Add To Invoice </th>
</tr>
<tr>
<td colspan="3" >
<asp:DropDownList ID="DropDownListInvoice" runat="server" AutoPostBack="true" CssClass="rMidiEntrySelect" OnSelectedIndexChanged="DropDownListInvoice_SelectedIndexChanged" />
</td>
</tr>
.
.
.
</table>
Relevant CSS As Requested:
table.DataEntry {
border-color: #00274C;
border-style: solid;
border-width: 2px;
border-collapse: collapse;
padding: 4px;
color: white;
font-size: 10pt;
}
table.DataEntry caption {
background-color: #004280;
color: #FFD11A;/* #FFCB05;*/
border-color: #00274C;
border-style: solid;
border-width: 2px;
border-collapse: collapse;
padding: 4px;
font-weight: bold;
font-size: 12pt;
white-space: nowrap;
text-decoration: underline;
text-underline-position: under;
text-align:center;
caption-side: top;
vertical-align: top;
}
table.DataEntry th {
background-color: #00274C;
color: #FFCB05;
text-align:center;
}
.rMidiEntryLabel {
width: 100%;
color: white;
background-color: black;
padding-left: 4px;
padding-right: 2px;
border-style: none;
text-align: center !important;
}
.rMidiEntryText {
width: 100%;
color: white;
background-color: black;
padding-left: 4px;
padding-right: 2px;
border-style: none;
text-align: center !important;
}
.rMidiEntrySelect {
width: 100%;
color: white;
background-color: black;
padding-left: 4px;
padding-right: 2px;
text-align: center !important;
}
The rest of the CSS is all bootstrap (which I do not believe is relevant).
The HTML Output as requested (Looks just fine to me):
<tr>
<td colspan="3" >
<div style="white-space:nowrap;">
<input type="image" name="ctl00$MainContent$PreviousInvoiceAdding" id="MainContent_PreviousInvoiceAdding" title="Previous" src="Images/Previous16x16.png" />
<select name="ctl00$MainContent$DropDownListInvoice" onchange="javascript:setTimeout('__doPostBack('ctl00$MainContent$DropDownListInvoice','')', 0)" id="MainContent_DropDownListInvoice" class="rMidiEntrySelect">
<option selected="selected" value="ee29b399-34a7-4024-819d-790c9903d4b5~12/11/2023 12:00:00 PM">PayPal: 53S99726XA966511X Brian Garmins Jr.</option>
<option value="3013ce76-18e3-4458-b4c0-1c17ca46a503~11/28/2023 12:00:00 PM">PayPal: 6F945766E4687834E Nelson Laquindanum</option>
<option value="722137b5-3201-408a-bd90-9cac6d72829f~11/23/2023 12:00:00 PM">Amazon 111-3584319-8686651</option>
<option value="4aee9017-8930-4028-ad3f-ff1c494e91bb~10/30/2023 12:00:00 PM">PayPal: 8FL63970TJ5988418 Shake Ums</option>
<option value="b9995175-f516-4366-9b30-32f03830c724~10/25/2023 12:00:00 PM">PayPal: 4WR12564FW882444X Brett Shumock</option>
<option value="ec0f668b-1fe7-4424-9264-fc0825b9e999~10/18/2023 12:00:00 PM">PayPal: 6L091961CE7545104 Brandon Reigert</option>
</select>
<input type="image" name="ctl00$MainContent$NextInvoiceAdding" id="MainContent_NextInvoiceAdding" title="Next" src="Images/Next16x16.png" />
</div>
</td>
</tr>
I am asking my question is due to the results I am seeing which seems to break basic HTML rules.
A TD is a child of a TR.
A TR is a child of TABLE.
The TABLE is the ‘container’ which contains everything.
Nothing within the TABLE should be able to exceed the boundaries of the TABLE.

 Question posted in
Question posted in 



2
Answers
I just put display:flex in this div tag:
<div style="white-space:nowrap;display: flex;">Can’t tell you why, exactly, but it’s definitely the
width: 100%on theDropDownListInvoicethat’s causing the overflow, when combined with thewhite-space:nowrap;rule of the container div.Running in a jsFiddle, with those rules:
but remove those two rules:
I suspect it has to do with how the browser calculates element width.
Normally that last bit would be fine – the inputs and select would stack up. The no-wrap rule, though, forces them to be in a single line of content, which also causes them to overflow the containing div.
You can play around with this jsFiddle, which shows that it’s the form elements which are overflowing: https://jsfiddle.net/p8oqfw7h/1/
If you’re trying to accomplish the last image regardless of content, you’ll probably want to play around with flex-box. I don’t have a solution at the moment that would show how to implement that, though it shouldn’t be too difficult if you’re familiar with flex-box.