So far I’m using the default Blazor Hybrid template and I have added a page with the following code.
html code
<div class="tableAntContainer">
<table class="tableAnt">
<thead>
<tr>
<th>A1</th>
<th>A2</th>
<th>A3</th>
<th>A4</th>
<th>A5</th>
</tr>
</thead>
<tbody>
<tr>
<th>0.5</th>
<th>0.85</th>
<th>0.37</th>
<th>0.7</th>
<th>0.7</th>
</tr>
</tbody>
</table>
CSS is in a separate file is as follows:
.tableAntContainer{
border:3px solid red;
display:flex;
justify-content:center;
overflow-x:auto;
}
.tableAnt {
border: 1px solid black;
table-layout: fixed;
width: 500px;
}
.tableAnt th {
border: 1px solid black;
text-align:center;
width:100px;
}
.tableAnt td {
border: 1px solid black;
text-align:center;
}
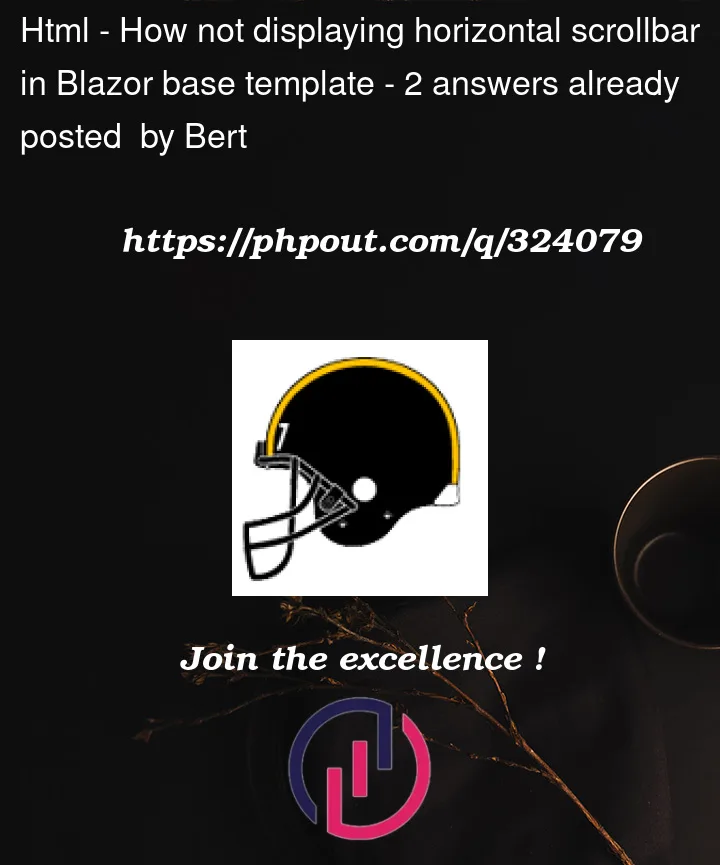
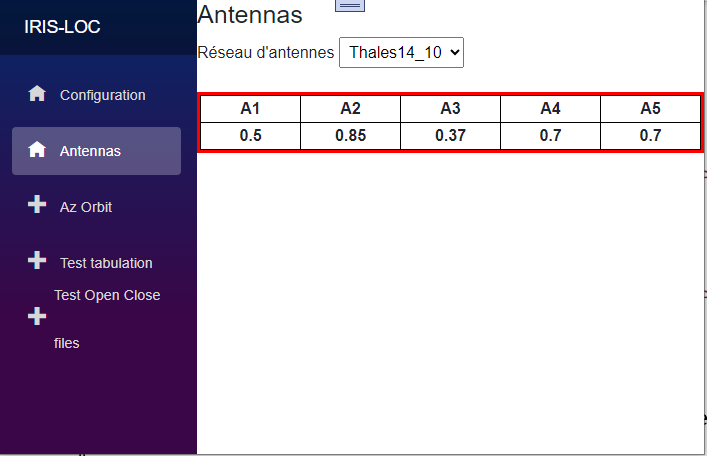
But when I reduce the width of the window the horizontal scrollbar is displayed.
But instead I would like the scrollbar in the table.
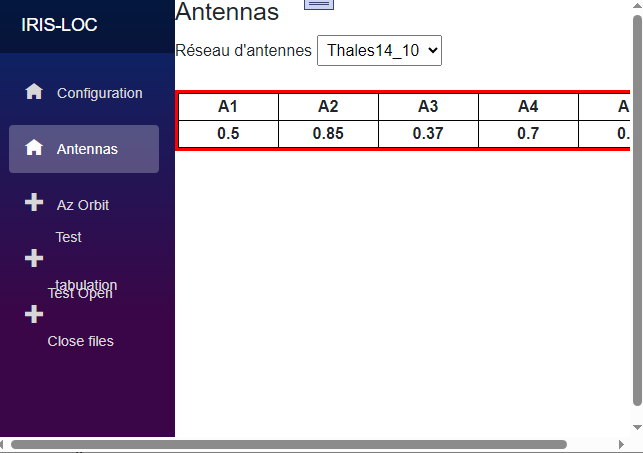
If I reduce enough the width and go to column display I get the behaviour I would like in row display.
What do I have to change to get rid of the horizontal scrollbar in Row display mode?







2
Answers
After some additionnal research I found the solution to the issue.
Details are in the following other post:
horizontal-scrollbar-in-div-doesnt-display-if-div-is-in-flexbox
In Blazor one must edit the file MainLayout.razor.css and add in the main tag: min-width:0;
This is because the default setting for flexbox items is win-width: auto and therefore the item can not shrink smaller then the content.
Try putting:
Use margin to center the table since justify-content will cause some problems. Body’s x axis scrollbar is hidden now. Should fix everything.
Table with scrollbar (500% zoom)
Table without scrollbar (100% zoom)