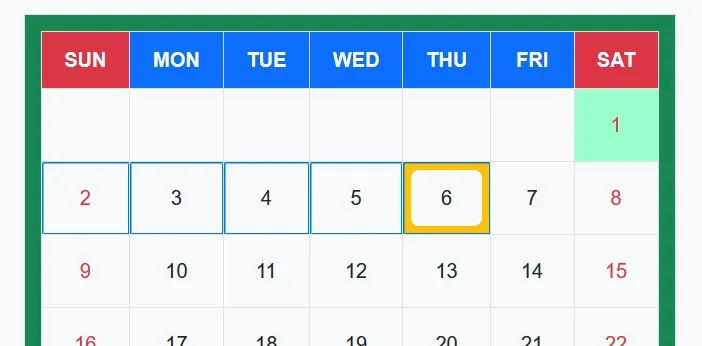
I am writing a web-app for a calendar, using Javascript. I am trying to give the user the ability to mark multiple days on the calendar in one go (marked like the 1st day of the month in the picture)(my code handled the marking okay, so no worries there).
If I hold down the Ctrl Key while clicking on the table boxes (the < td >) a blue border will appear to make the the boxes appear selected, now this is not marked by my code, it’s a result of whatever magics the web browser (FireFox) is doing.
My question is, how do I access the list of these selected boxes (days 2, 3, 4, 5 and 6)? Since the blue border boxes are marked by the web browser, surely there is a way to access them, right? I went through the HTML DOM documents, didn’t seems to find any way to access this collection of selected boxes.
I was expecting something like:
document.getElementById("myTable").selectedChildren
or
document.getElementById("myTable").selectedChild[0]
but I can’t seems to find anything similar. Maybe I’m expecting the wrong thing…
Can anyone kindly point me to the right direction, please? Thanks in advance.





2
Answers
following the suggestion from JaromandaX, I found a way to access the information I want, here is how, if anyone is interested:
You can probably do something like this :