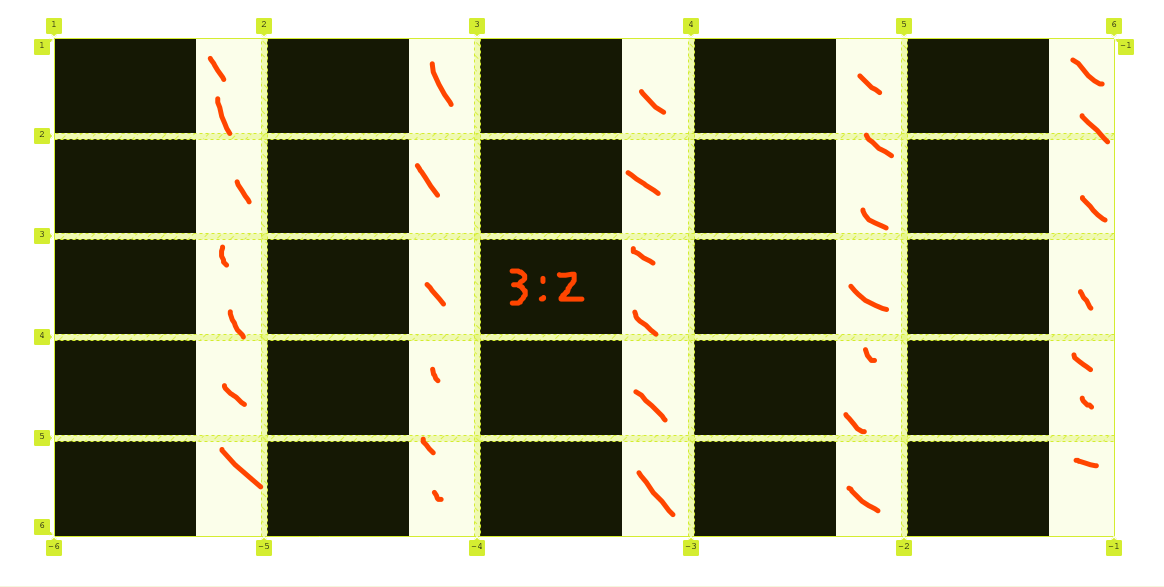
How to remove the spaces dashed in red (see image below)? The grid would just resize while keeping children aspect ratio.
The lines of code provided are part of another complex code, I would like to keep the #container element agnostic, main css properties should not be changed.
I think it can be impossible, maybe there is another way with flebox.
#container {
padding: 50px 80px;
height: 70vh;
display: flex;
justify-content: center;
background: grey;
}
#wrapper {
background: red;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
#board {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-auto-rows: auto;
grid-gap: 6px;
min-width: 0;
height: 100%;
width: 100%;
background: white;
}
.cell {
background: black;
width: fit-content;
min-width: 0;
overflow: hidden;
background-color: black;
border: black;
aspect-ratio: 3/2;
display: flex;
position: relative;
box-sizing: border-box;
}<body>
<div id="before-container"></div>
<div id="container">
<div id="wrapper">
<div id="board">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
</div>
<div id="after-container"></div>
</body>




2
Answers
try this css
You yourself set the height for the container, and reset the width for the elements. What do you expect after that? In the answer, I simply commented out everything unnecessary in your css: