I want to put an icon inside of the white circle that signifies what the toggle is, but I can’t get the icon to show up in the right place, let alone follow where the circle goes. I’ve been trying to use Font Awesome icons.
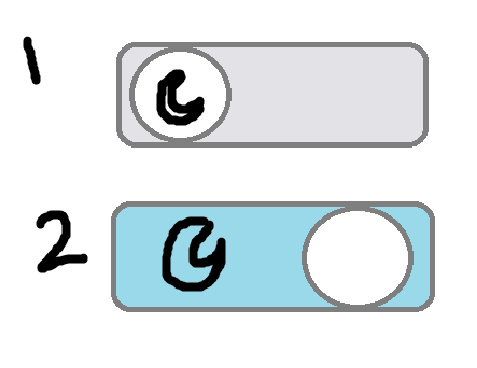
What I want
Either one of these is my end goal, but I still have a hard time figuring out how to make it work.
My Existing Code
If it helps, this is the site I’m working on.
Here is the CSS
/* Toggle Styles */
.toggle-container {
text-align: center;
margin-top: 20px;
margin-bottom: 20px
}
.toggle {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.toggle input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
border-radius: 34px;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: 0.4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
border-radius: 50%;
transition: 0.4s;
}
input:checked + .slider {
background-color: #2FA28D; /* Color for dark mode background */
}
input:checked + .slider:before {
transform: translateX(26px);
}
I don’t know if the JavaScript script is important, but here it is:
const modeToggle = document.getElementById('modeToggle');
const body = document.body;
modeToggle.addEventListener('change', () => {
if (modeToggle.checked) {
body.classList.add('dark-mode');
body.classList.remove('light-mode');
localStorage.setItem('mode', 'dark');
} else {
body.classList.add('light-mode');
body.classList.remove('dark-mode');
localStorage.setItem('mode', 'light');
}
});
// Check localStorage for saved mode preference
const savedMode = localStorage.getItem('mode');
if (savedMode === 'dark') {
body.classList.add('dark-mode');
modeToggle.checked = true;
} else {
body.classList.add('light-mode');
modeToggle.checked = false;
}
I’ve tried placing an i element inside the toggle, which looked like this:
<label class="toggle">
<input type="checkbox" id="modeToggle">
<span class="slider round"></span>
<i class="fas-fa-moon"></i>
</label>
vs without it:
<label class="toggle">
<input type="checkbox" id="modeToggle">
<span class="slider round"></span>
</label>
I’ve also tried updating the CSS in various other ways that I don’t have the remnants of. I’m very new to CSS, so anything will help at this point.





2
Answers
Here is a solution with the CSS
contentproperty and pseudo::afterelement. Necessary comments are added inside the codes.data-*attribute likedata-mode="light"in the<html>element. Then inside JS you can toggle it on thedocument.documentElement(see example)