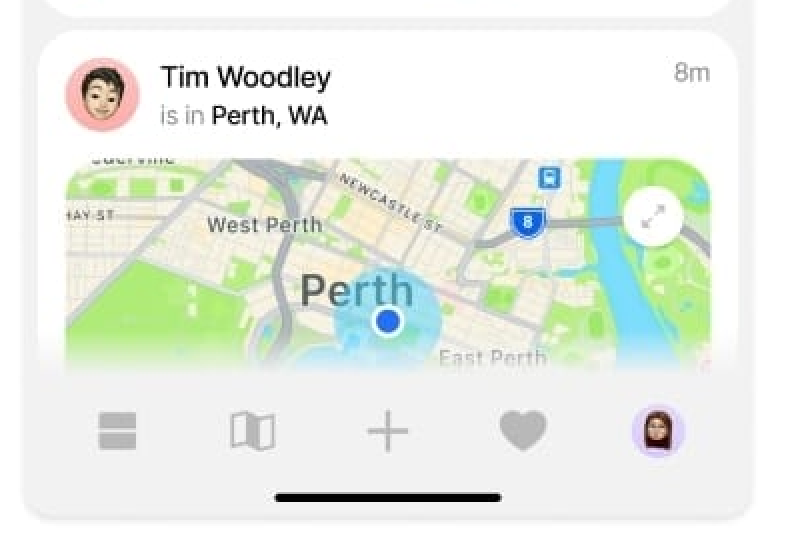
How do I add the transparent gradient effect when an element is partially hidden by a bottom nav bar like in the example below.
I can add a transparent gradient to an element like so: https://stackoverflow.com/a/4480950/1662619
But not above an element, is it even possible? With some hidden element perhaps?





2
Answers
what do you mean with ‘But not above an element’. The navbar lays on top of everything and the content is behind that.
And the top part of the navbar fades away. This can be done in many ways, one example would be to use a gradient. See below.
Not sure what your requirements are or if you are using CSS frameworks etc., but a simple idea is a div between the image and the actions.
Position that div with
position: relative;, give it a positive z-indexz-index: 2;, a fixed height and a negative margin.Make the div above also
position: relative;and give it a lower z-index likez-index: 0;. Add the gradient to the in-between div and there you have it.See snippet below: