Sorry if i ask silly question, i am noob with tailwind. I have html code which is using tailwindcss as framework. This is my script:
<div class="columns has-background-grey-lighter">
<div class="column is-2 has-background-white relative">
<div id="slides" class="mt-9">
<div v-for="(slide, index) in orderedSlide" :key="slide.no" class="relative overflow-hidden w-full h-24 aspect-video">
<div class="absolute inset-0 left-0 right-0 transform scale-[0.25] w-full">
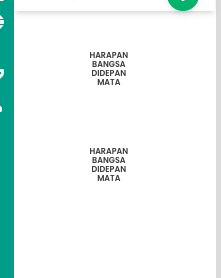
<p class="title">HARAPAN BANGSA DIDEPAN MATA</p>
</div>
</div>
</div>
</div>
<div class="column">
<!-- OTHERS -->
</div>
</div>
If you look on my inner text (tag p), it doesn’t fit the full width. However it parent has much space. How to make the inner adjust the parent width?
FYI, i use mix library Bulma and TailwindCSS, column, columns, has-background-grey-lighter coming from bulma





2
Answers
There seems to be a problem with your outer container. Please post a detailed example of the code.
You can also try giving w-full to the p tag, although it’s not a correct usage.
It looks like you want the
<p>element inside the<div>to take up the full width of its parent while maintaining the padding from the sides. You can achieve this using Tailwind CSS utility classes.Here’s how you can modify your code to achieve the desired result:
I’ve made the following changes:
text-centerclass to the<p>element. This centers the text horizontally within its parent.px-4class to the<p>element. This adds horizontal padding of 4 units on both sides of the text, ensuring it doesn’t reach the edges of its parent.Feel free to adjust the padding value (
px-4) to achieve the desired spacing between the text and the sides of the parent element. You can also experiment with other Tailwind CSS classes to fine-tune the appearance according to your design preferences.