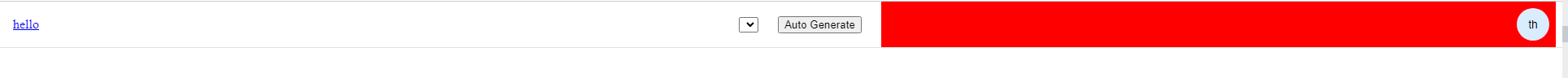
Given the following code I got
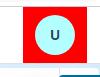
What I need is the red background have the same padding around th logo, now it has excessive left portion, the desire outcome for red background is
how do I achieve that
html code:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="navigationContainer fixedHeader">
<div class="leftContainer">
<a href='/' class="logoContainer">
hello
</a>
</div>
<div class="middleContainer">
<div class="customSelectContainer">
<select id="lang" placeholder="def">
<!-- Options will be added by JS -->
</select>
</div>
<button class="generateButton" onclick="handleGenerateButtonClick()">Auto Generate</button>
</div>
<div class="rightContainer">
<div class="userProfileWrapper" onmouseenter="handleMouseEnter()">
<div class="userInitials">th</div>
<div class="dropdown">
<div class="content">
<div class="list">
<p onclick="handleSignOut()" class="title">Sign Out</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
styles.css code:
.navigationContainer {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 56px;
background: #fff;
box-shadow: 0px 1px 0 rgba(57, 71, 81, 0.16);
flex: 0 0 300px;
column-gap: 24px;
}
.fixedHeader {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
}
.leftContainer {
flex: 1;
padding: 0 16px;
}
.logoContainer {
cursor: pointer;
}
.middleContainer {
display: flex;
gap: 24px;
align-items: center;
}
.customSelectContainer {
margin-top: 3px;
margin-bottom: 3px;
padding-left: 15px;
}
.rightContainer {
flex: 1;
}
.userProfileWrapper {
margin-right: 8px;
position: relative;
height: 100%;
display: flex;
align-items: center;
transition: 0.3s;
background: red;
padding: 8px;
box-sizing: border-box;
}
.userProfileWrapper:hover {
background: rgba(43, 69, 87, 0.08);
}
.userProfileWrapper:hover .dropdown {
max-height: 1000px;
overflow: visible !important;
}
.dropdown {
max-height: 0;
overflow: hidden;
transition: overflow 0s 0.3s, all 0.3s;
position: absolute;
bottom: 0;
right: 0;
width: 372px;
transform: translate(0, 100%);
filter: drop-shadow(0px 8px 16px rgba(57, 71, 81, 0.16));
}
.content {
padding: 4px 0;
background: #fff;
}
.userInitials {
background-color: #D9EDFF;
margin-left: auto;
font: 14px/20px 'NotoSansBold', sans-serif;
display: flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
border-radius: 50%;
cursor: pointer;
white-space: nowrap;
flex-shrink: 0;
}
.list {
cursor: pointer;
}
.list.disabled {
opacity: 0.5;
cursor: no-drop;
user-select: none;
}
.list .title {
font-size: 14px;
line-height: 20px;
text-decoration: none;
padding: 8px 16px;
}






2
Answers
You could give the header a display of grid, give the header a fixed height, and give the logo container a width which is the same of the height of the header. Now you can give the logo container a box-sizing of border-box so that you can set a padding on the inside. Then you can give the circle a width and height of 100% and a border radius of 50%.
Hope this helps!
Try this