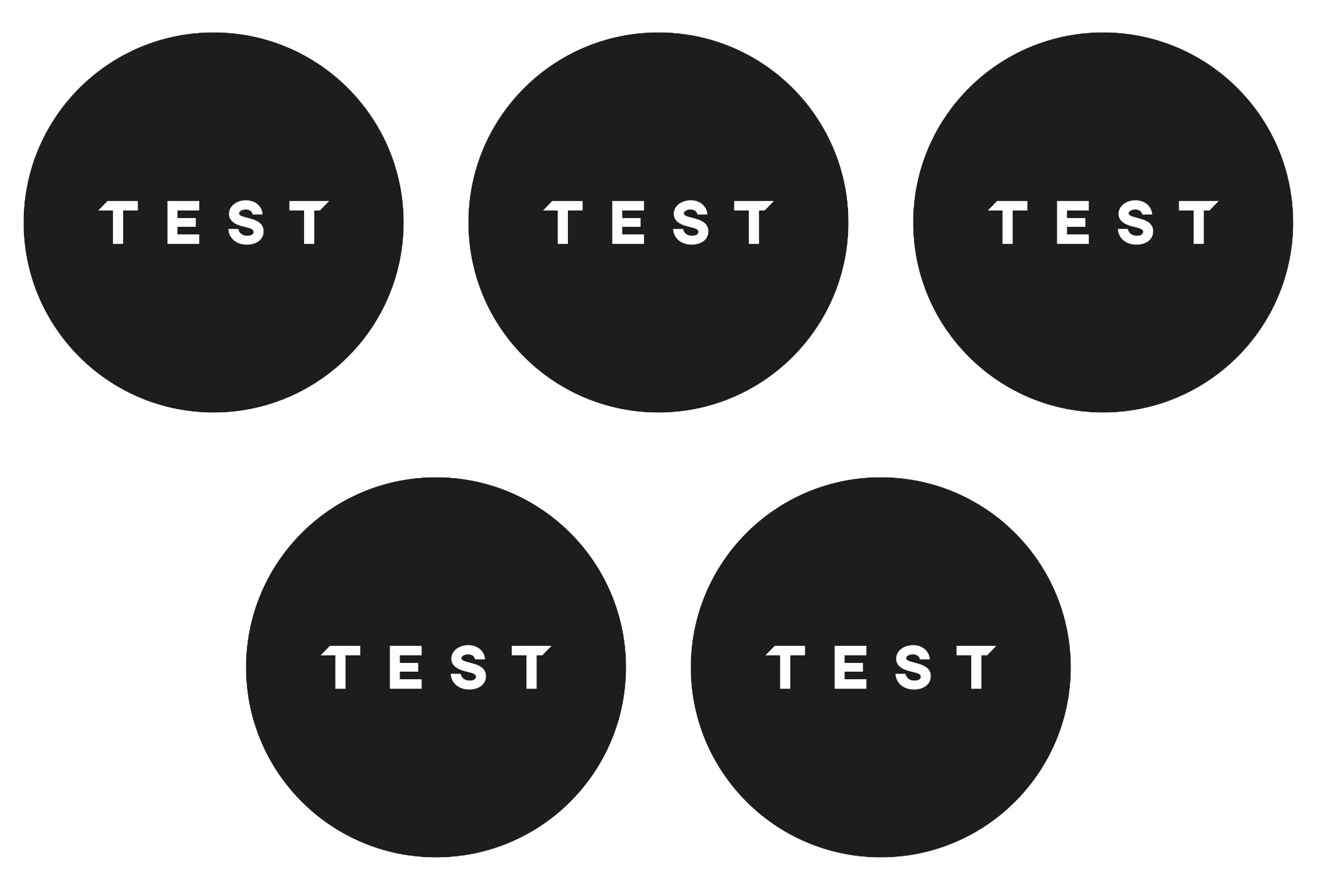
For example, I have 5 photos which I want to place into 3 columns – this means that we have 3×2 grid. 3 items are in the first row, 2 items in the second row. After this positioning, I have one cell empty left. I want to adjust items per center that there no empty space in the right left.
Things to mention:
- Columns are adjustable and entered by user, so it’s should be dynamic and don’t work specifically with 3
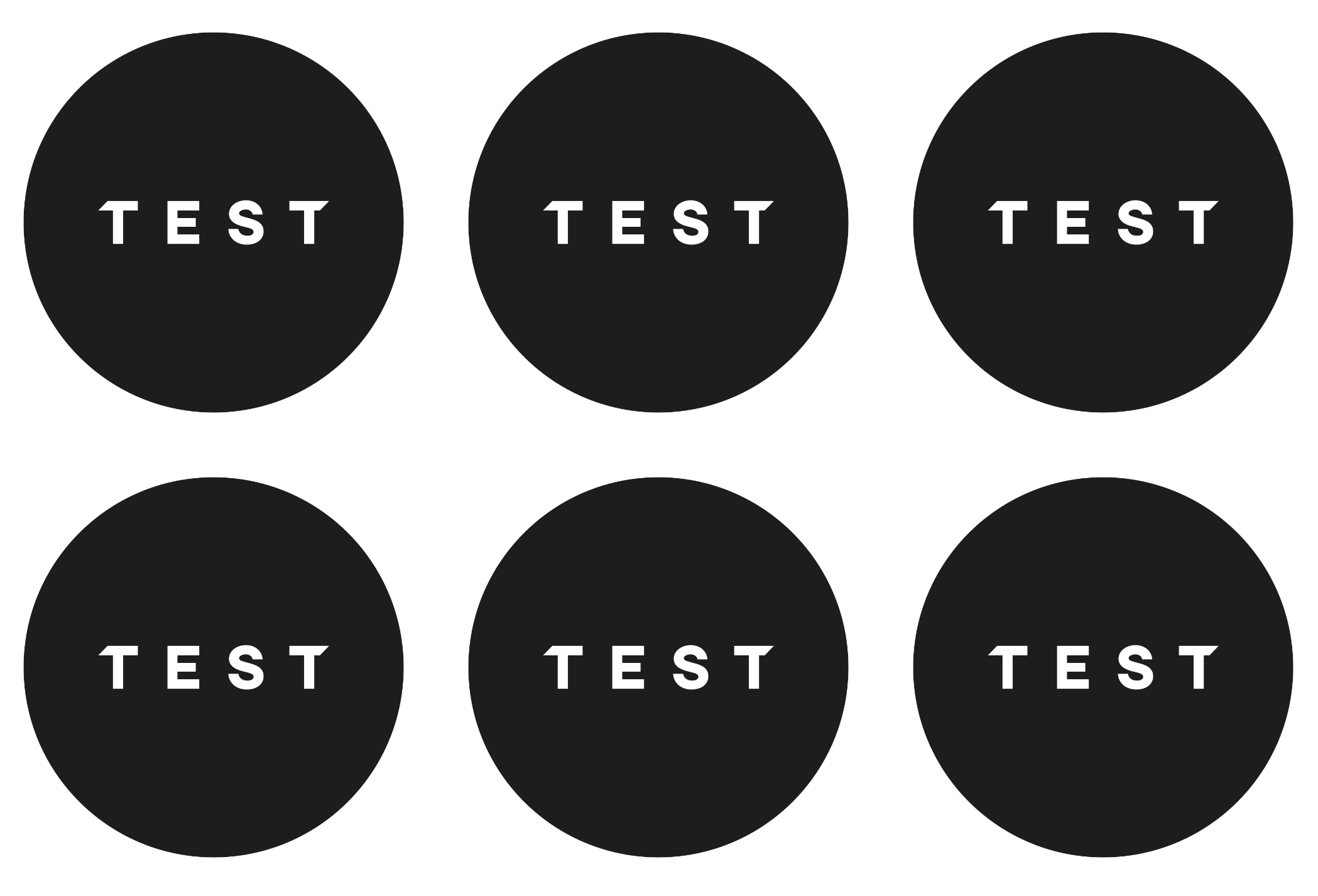
- For instance, if I have 6 photos, there would be all places filled which is ok
- I already found some solutions on SO, but those solutions were for one specific case which I can’t adapt for my problem
Here is the code:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}<div class="grid">
<div class="col">
<img style="width: 100%;height: 100%" loading="lazy" width="100" height="100" class="gallery__img" src="https://cpmr-islands.org/wp-content/uploads/sites/4/2019/07/test.png">
</div>
<div class="col">
<img style="width: 100%;height: 100%" loading="lazy" width="100" height="100" class="gallery__img" src="https://cpmr-islands.org/wp-content/uploads/sites/4/2019/07/test.png">
</div>
<div class="col">
<img style="width: 100%;height: 100%" loading="lazy" width="100" height="100" class="gallery__img" src="https://cpmr-islands.org/wp-content/uploads/sites/4/2019/07/test.png">
</div>
<div class="col">
<img style="width: 100%;height: 100%" loading="lazy" width="100" height="100" class="gallery__img" src="https://cpmr-islands.org/wp-content/uploads/sites/4/2019/07/test.png">
</div>
<div class="col">
<img style="width: 100%;height: 100%" loading="lazy" width="100" height="100" class="gallery__img" src="https://cpmr-islands.org/wp-content/uploads/sites/4/2019/07/test.png">
</div>
</div>





3
Answers
Pure CSS and without javascript you would need to use some sort of pseudo selector approach to target the orphan image
You can use
display: flexinstead ofdisplay: grid, and have a fixed width for the divs inside the container, so that when it contains more than 3 divs in a row, it wraps to the next column.Here’s the solution using
flexas requested. You can change number of columns through the input fild.Notes:
You can set a gap with max 1%, otherwise, the gap may make the content to wrap for the next line. If you want to set a higher gap, make account for it in your
widthvalue in the javascript, try usingcalc.e.g.width = "calc( 33% - 10px)"where 10px is your gap value.The added css
max-heightandmax-widthfor styling images is just to make sure the images don’t get too big for small number of colums .e.g.1or2as width for most devices are bigger than height. Having.coldiv with height equal to thewidthwhen the width is100%of the viewport, will make the image too big for the screen, you can remove them or adjust them as you like, but if you want them circular, make sure bothmax-heightandmax-widthhave the same values..img-style {
height: 100%;
width: 100%;
}
flexdisplay for.colclass is just to center the image inside thediv.