I have a bullet list with an image as the bullet point and have it coded like as shown in the snippet:
li::before {
content: "";
display: inline-block;
height: 15px;
width: 15px;
background-size: contain;
background-image: url('https://adp-com-prod.es.ad.adp.com/-/media/apps/wfn/images/rs_email_checklisticon-bullet.png?rev=f7aed74…&hash=2EB10B8B4C4FCB24BC37B1E501219BBB');
background-repeat: no-repeat;
margin-right: 7px;
background-position: center center;
vertical-align: middle;
}
ul {
padding-left: 0;
list-style: none;
} <ul class="voe-list">
<li>
<strong>Simplicity.</strong> this is bullet number one with a longer sentence so it goes on the second line. Stay tuned for bullet number 2.
</li>
<li>
<strong>Compliance.</strong>this is bullet number one with a longer sentence so it goes on the second line.Stay tuned for bullet number 3.
</li>
<li>
<strong>Flexibility.</strong>this is bullet number one with a longer sentence so it goes on the second line.Stay tuned for bullet number 4.
</li>
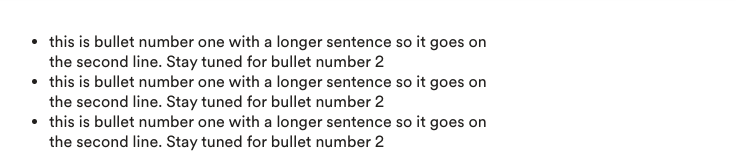
</ul>As you can see each bullet copy is not aligned and the second line starts where the check mark starts. any way we can do it so it aligned with the first word of the first line? I could add padding-left or margin-left but wanted to see if there was another way.
In the default unordered list, it does align since the list-style lies in the tag (see screenshot)





2
Answers
If you add negative margin to counteract the margin you’ve added you get the desired result.
(I added a bullet image from the web so you can see the list layout is working how you are intending)
I understand what you’re trying to do, but
li::beforeis not how you change the bullet point. With what you have, all you’re doing is adding the image at the front of every<li>, so it actually is aligning correctly.To fix it, get rid of that
li::beforestyle entirely. You can change the bullet of a<ul>using thelist-styleproperty andurl().Does that fix your problem?