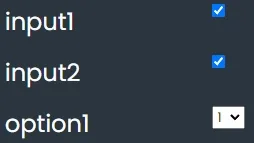
The input and option element aligns to the top and depenting the font-size of the label the gap at the bottom changes. How can I align both at the center no matter how big the text is?
.options label {
font-size: 1.5rem;
}
.options {
display: grid;
grid-template: "a a" "b b";
justify-content: center;
align-content: center;
gap: 1rem;
padding: 5px;
}<div class="options">
<div>
<label for="input1">input1</label><br />
</div>
<div>
<input type="checkbox" id="input1" />
</div>
<div><label for="input2">input2</label><br /></div>
<div>
<input type="checkbox" id="input2" />
</div>
<div>
<label for="option1">option1</label>
</div>
<div>
<select id="option1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</div>
</div>




2
Answers
align-contentworks only when the “flex-wrap:” property is set to wrap. Working withdisplay: grid, you should try usingalign-items: center. Another solution could be to set the margin to auto on the y-axis. For instance:margin: auto 0Using
align-self:center;on the divs around the inputs should center them. I have made the font bigger to help show this.