As part of the project requirement, user needs to enter Title in the PrimeNG Editor and he can apply different styles as well. I want to show the preview how the Title looks like on the landing page.
If I enter title as Test Title and if I apply <B>, <I>, <U> tags, then I want to see Test Title with all these styles applied in the preview window. But, I am getting below string in the preview window.
<p><strong><em><u>Test Title</u></em></strong></p>
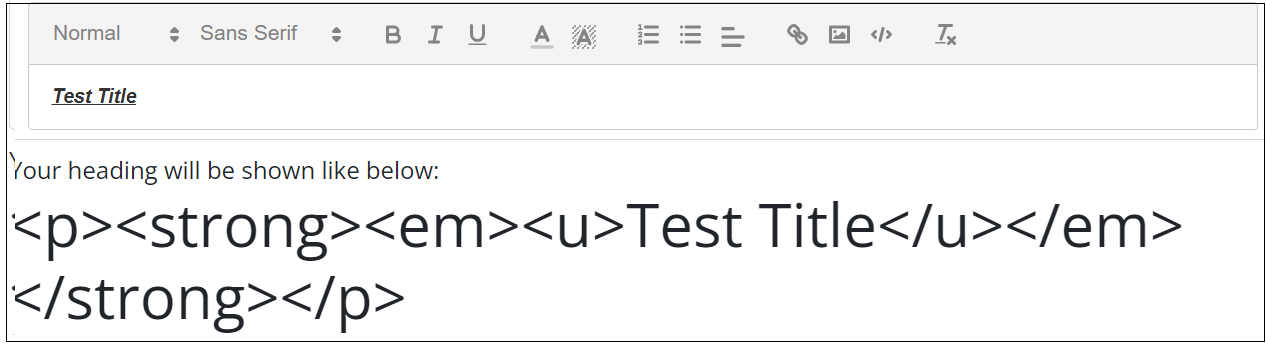
Below is the screenshot for your verfication:
Written the below markup to achieve this functionality.
<div>
<div class="form-group mb-2">
<p-editor class="w-100 form-control"
[(ngModel)]="enrollment.headerName"
id="headerName"
name="headerName"
placeholder="Enter Title"
*ngIf="showEditor">
</p-editor>
<div class="invalid-feedback">
Please provide the Header Name
</div>
</div>
</div>
<div>
<div>Your heading will be shown like below:</div>
<div><h1>{{ enrollment.headerName }}</h1></div>
</div>
When searched in Google, I am getting suggestions to use NgStyle. I am not sure if I can do something with PrimeNG editor to resolve this issue.
Can someone please suggest me how to apply all the required styles while showing in the preview window?
Regards,
Ashok Kumar K.





2
Answers
I got an excellent resolution from this URL. I hope my answer will be definitely helpful to someone else.
If you want Angular to recognize your string as html you can use
innerHtmlRelevant: https://angular.io/guide/security#sanitization-example