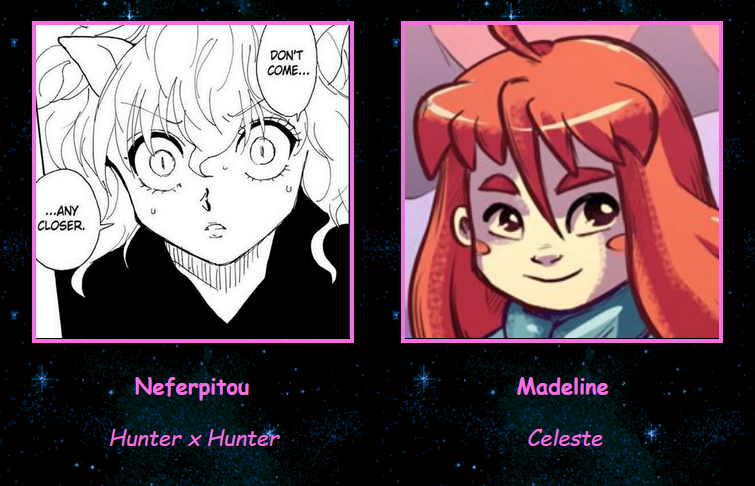
So I made this
But the code looks like this
<img src="images/kinz/pitou.png" style="width:230px;margin-left:30px;border-style:solid; border-color:rgb(246, 111, 225);" alt="">
<img src="images/kinz/madeline.png" style="width:230px;margin-left:30px;border-style:solid; border-color:rgb(246, 111, 225);" alt="">
<p>                      <b>Neferpitou</b>                                         <b>Madeline</b>
<p>                  <i>Hunter x Hunter</i>                                      <i>Celeste</i>
I need to figure out to have the same result as above but in a way that isn’t awful.
I tried using a table but I couldn’t get the text to line up nicely under each image, and if I was able to get it lined up under one, the second table would be below the first and not next to it. I’m sorry if that doesn’t make sense. I also tried doing<table> <tr><td>Neferpitou</td><td>Madeline</td></tr></table> but using border-spacing to try and line them up didn’t work very well. How should I go about this?





2
Answers
Put each image and text in a div, then wrap those divs in a grid or flex container.
This example demonstrates using Flexbox on a parent container with the images and text in separate containers, and styling the text with the
:nth-child()pseudo-class.This example demonstrates using Grids on a parent container and styling the text with the adjacent sibling combinator
+