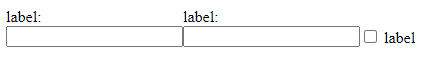
I am trying to center a checkbox input to its text input siblings. The text inputs have label on top of them and the checkbox label is to the side of it.
Using flexbox, it doesn’t work because align-items: center; centers it to the entire height including the label:
.wrapper {
display: flex;
align-items: center;
}
label span {
display: block;
}<div class="wrapper">
<label>
<span>label:</span>
<input type="text">
</label>
<label>
<span>label:</span>
<input type="text">
</label>
<label>
<input type="checkbox">
label
</label>
</div>But I want the checkbox to be in the center of the text box, something like this:
What is a proper way to achieve this?





2
Answers
Try something like below. I just udpated your align-items property and it looks same as the picture you shared.
Let me know if it works for you or not.
a speedy solution for you on this occassion could be to align the items in your flex box layout at
flex-endinstead. Of course, as suggested in other comments, this might not be scalable as it depends on what else you intend to add to the form.I hope this is what you were trying to do and I haven’t misunderstood. Happy coding!