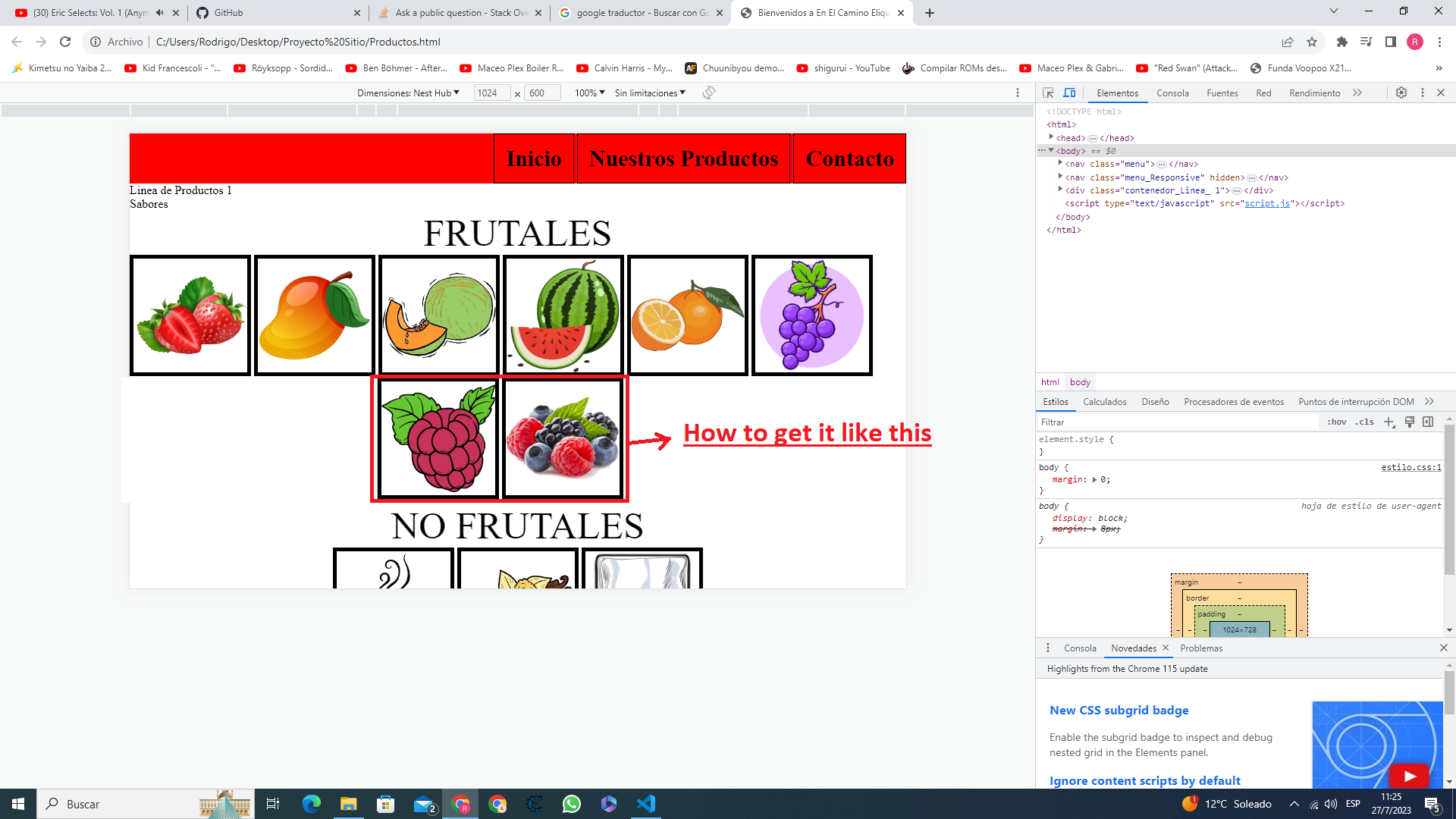
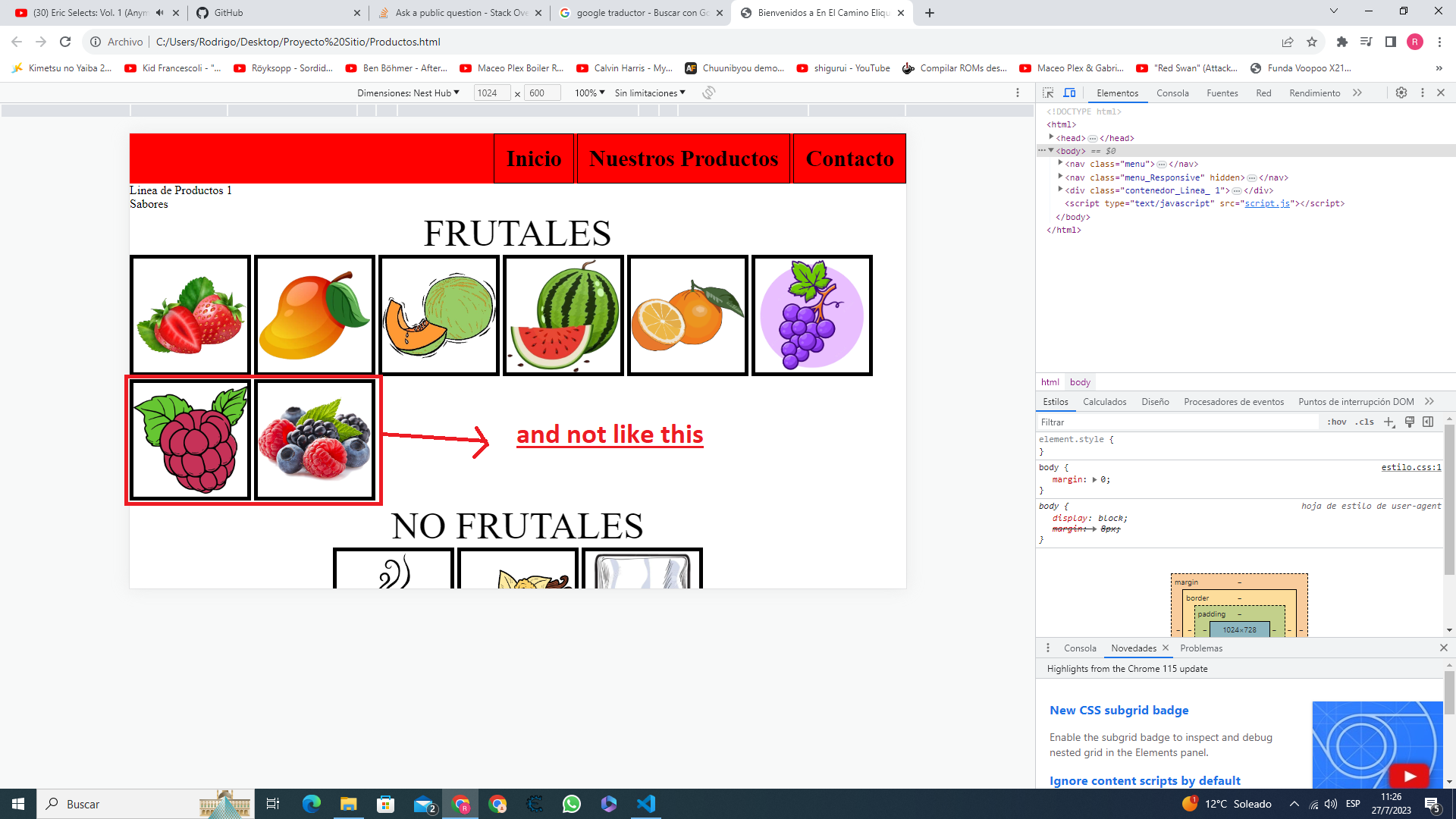
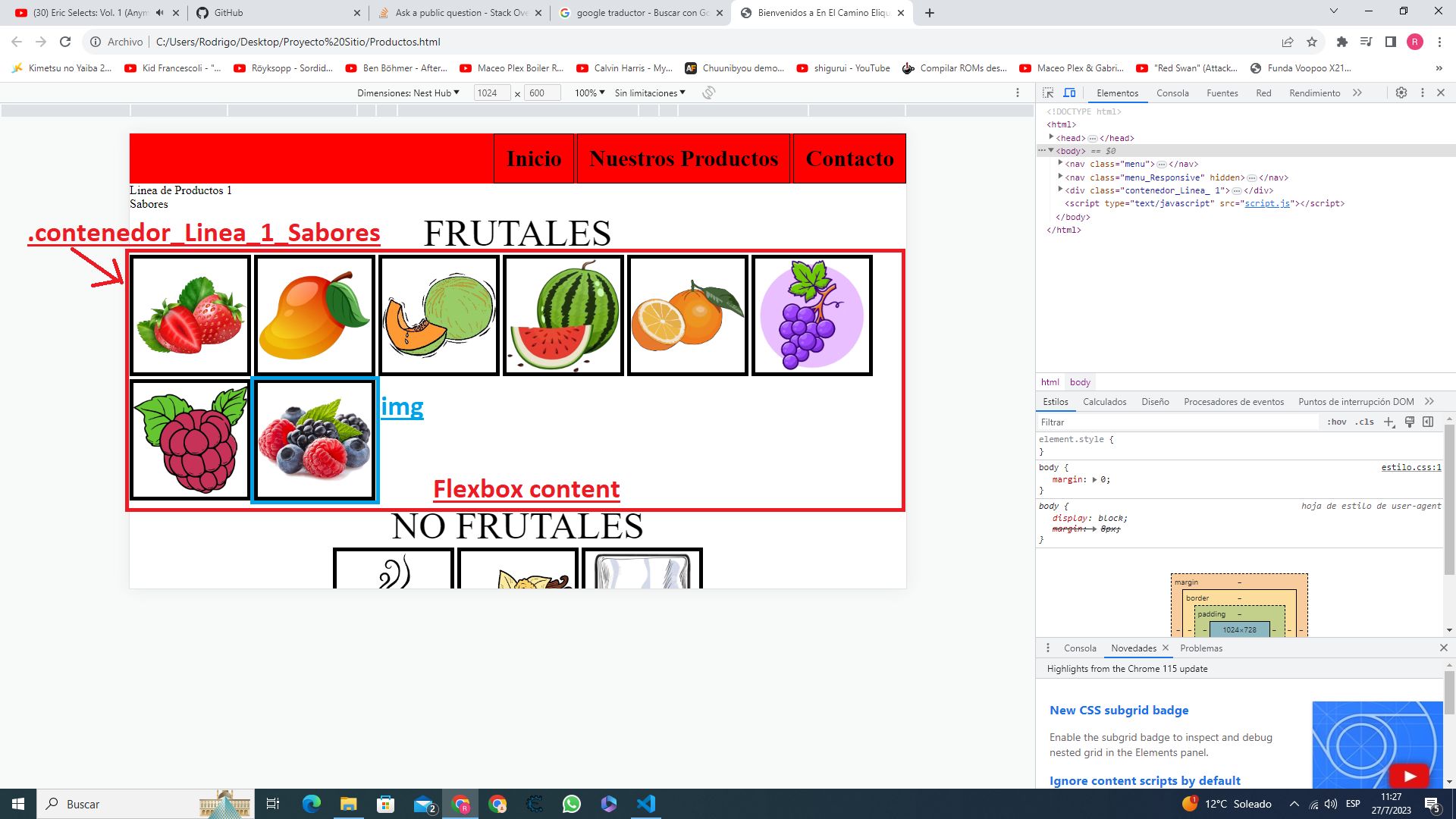
i have a very noob question now, but I dont get it, how i can get center an item from a flexbox like this
.productos_Imagenes{
width: 150px;
border-width: 5px;
border-style: solid;
}
.contenedor_Linea_1{
display: block;
margin: 0 auto;
}
.contenedor_Linea_1_Sabores{
display: flex;
justify-content: center;
align-items:center;
margin: 0 auto;
}
.contenedor_Linea_1_Sabores_Contenedor{
display: block;
margin: 0 auto;
}
.linea_1_Tipos{
text-transform: uppercase;
font-size: 50px;
text-align: center;
}<div class="contenedor_Linea_ 1">
<div>Linea de Productos 1</div>
<div>Sabores</div>
<div class="linea_1_Tipos">Frutales</div>
<div class="contenedor_Linea_1_Sabores">
<div class="contenedor_Linea_1_Sabores_Contenedor">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1frutillas.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1mango.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1melon.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1sandia.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1naranja.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1uva.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1frambuesa.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1frutos del bosque.png">
</div>
</div>
<div class="linea_1_Tipos"> No Frutales</div>
<div class="contenedor_Linea_1_Sabores">
<div class="contenedor_Linea_1_Sabores_Contenedor">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1cafe.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1vainilla.png">
<img class="productos_Imagenes" src="C:UsersRodrigoDesktopProyecto SitioData Productos 1whisky.png">
</div>
</div>
</div>






2
Answers
With flexbox, you could do something like https://jsfiddle.net/k3bnsv24/18/.
I tried to recreate your case. For you, it would mean that ".contenedor_Linea_1_Sabores_Contenedor" should be the equivalent of ".container"
Try these:-
img { margin: auto; }img { width: 100%; object-fit: cover;}