I found this mobile navigation menu template: https://codepen.io/Tyutyesz/pen/KKdEjwr
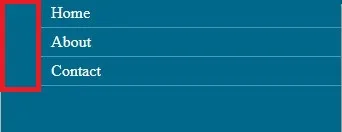
When I tested it and pasted the menu’s code for html editor, there is little space between ul element and menu class="navigation__wrapper" (space marked with red borders):
Codepen is not showing this space, but if I make html file and watch the same code with browser the space is showing up.
Here the empty space is showing up:
.navigation{
position:relative;
height:80px;
padding:0 15px;
background-color: #00688B;
display: flex;
align-items: center;
justify-content: space-between;
}
.navigation__logo a{
text-decoration:none;
}
.navigation__logo p{
color:#ffffff;
font-weight: bolder;
text-transform: uppercase;
text-decoration: none;
}
.navigation__links{
position: absolute;
width:300px;
height:100vh;
left:-1000px;
top:0;
z-index:2;
transition: left 0.3s ease-in;
background:#00688B;
color:#ffffff;
list-style: none;
box-shadow: 1px 1px 10px 0px rgba(0,0,0,0.75);
}
.navigation__links li{
padding: 5px 10px;
text-alig:center;
border-bottom:1px solid rgba(255,255,255, 0.3);
}
.navigation__links a{
color: #ffffff;
text-decoration:none;
}
#hamburger{
visibility:hidden;
}
.navigation__button{
position:relative;
display: inline-block;
width: 30px;
height:30px;
background:transparent;
border:1px solid #ffffff;
cursor:pointer;
}
.navigation__button span{
position:absolute;
left: 5px;
display:inline-block;
width:20px;
height:1px;
background-color: #ffffff;
transform-origin:center;
transition: opacity 0.2s linear, all 0.3s linear;
}
.navigation__button span:nth-of-type(1){
top: 10px;
}
.navigation__button span:nth-of-type(2){
top: 15px;
}
.navigation__button span:nth-of-type(3){
top: 20px;
}
/* Here comes the magic */
#hamburger:checked ~ .navigation__links{
/* Or it can be "input[type="checkbox"] ~ .navigation__links" */
left:0;
}
/* Styles for our "close" button */
#hamburger:checked ~ .navigation__button span:nth-of-type(1){
transform: rotate(45deg);
top: 15px;
}
#hamburger:checked ~ .navigation__button span:nth-of-type(2){
opacity:0;
}
#hamburger:checked ~ .navigation__button span:nth-of-type(3){
transform: rotate(-45deg);
top: 15px;
}<nav role="navigation" class="navigation">
<div class="navigation__logo">
<a href="/">
<p>Logo</p> <!-- Your logo goes here -->
</a>
</div>
<div class="navigation__wrapper">
<input type="checkbox" id="hamburger">
<label for="hamburger" class="navigation__button">
<span></span>
<span></span>
<span></span>
</label>
<ul class="navigation__links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>I have tried align-items: center; and align="center" for class="navigation__wrapper", ul and li elements, but the empty space always showing up.





2
Answers
To center a (unordered list) element within a navigation menu, you can use CSS styles to set the margin and padding of the element. Here’s a simple example:
In this example, the key CSS properties for centering the element within the navigation menu are:
text-align: center; on the parent element: This property centers the inline-level children (like the ).
margin: 0; and padding: 0; on the element: This removes any default margin and padding that browsers may apply to the element.
display: inline-block; on the
Adjust the styling according to your specific design requirements and preferences.
I’m not sure why
.navigation_linkshas a padding. I tried to addpadding: 0;in the CCS for.navigation_links, and it seems to work.