I am currently learning React and have ran into an issue which does have some answers on stackoverflow however none of them seemed to have helped me
I am making a simple hero section which contains an image background and then some text in front of that image:
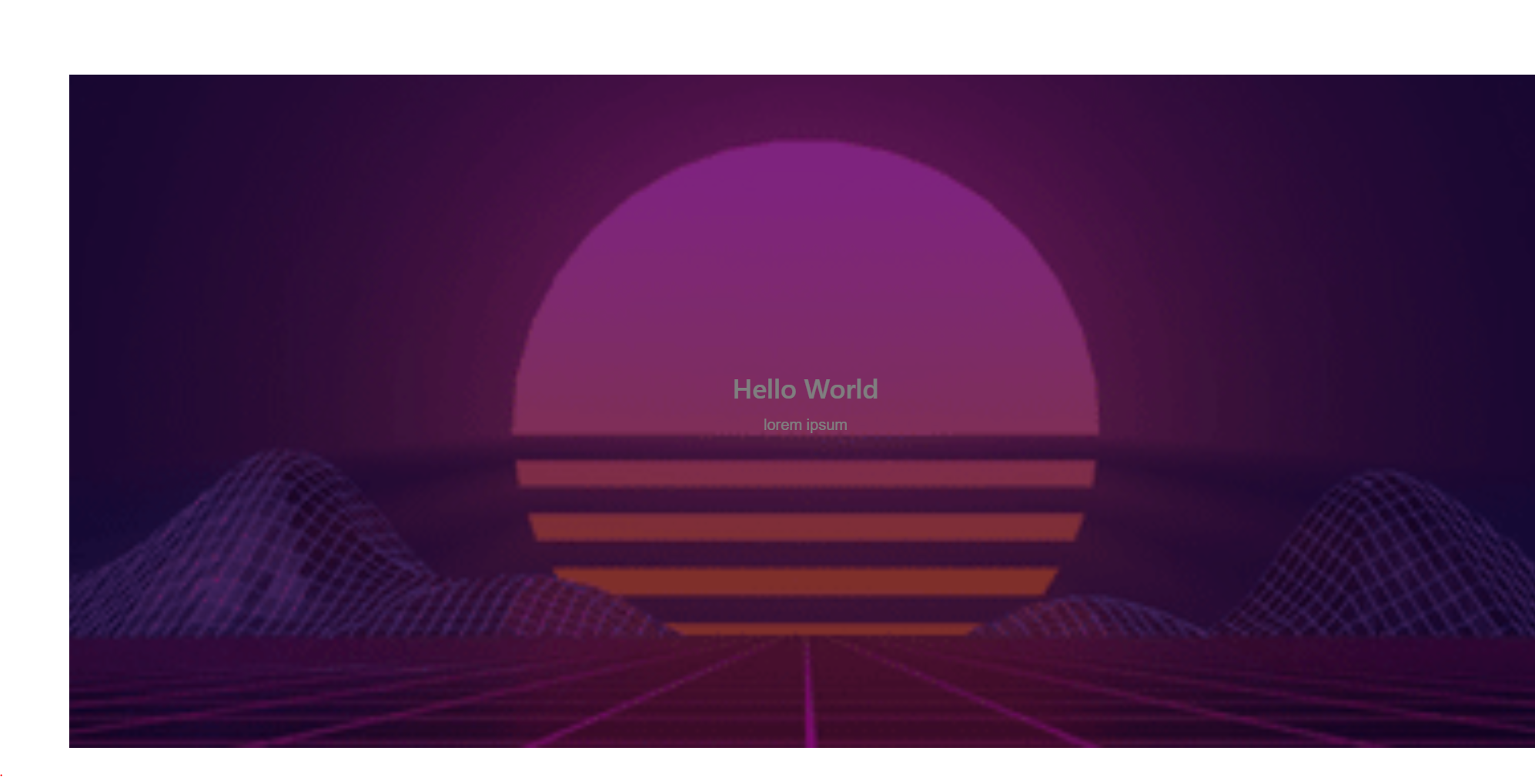
The only thing wrong is that when i change the brightness of the image, it also alters the text as shown in the image above (the text should be pure white).
Here is my current JS code:
import React from 'react';
import './Panel.css';
const Panel = ({image, title, text}) => {
return (
<div className="panel" style={{backgroundImage: `url(${image})`}}>
<div className="panel-content">
<h1>{title}</h1>
<p>{text}</p>
</div>
</div>
);
};
export default Panel;And the CSS:
.panel {
position: relative;
width: 100%;
height: 700px;
background-size: cover;
background-position: center;
margin-bottom: 50px;
filter: brightness(50%);
}
.panel-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: #ffffff;
}
.panel-content h1 {
font-size: 28px;
margin-bottom: 10px;
}
.panel-content p {
font-size: 16px;
}
Here is another solution using CSS which I did try, it uses pseudo-elements to create an overlay on top of the image, but this yielded the same results (perhaps I missed something or implemented it wrong):
.panel {
position: relative;
width: 100%;
height: 300px;
background-image: url('image.jpg');
background-size: cover;
background-position: center;
}
.panel::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.panel-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: #ffffff;
z-index: 1;
}
.panel-content h1 {
font-size: 28px;
margin-bottom: 10px;
}
.panel-content p {
font-size: 16px;
}Using backgroundBlendMode: 'darken' as inline CSS also yielded the same results
I have also noticed that this brightness setting seems to be persistent even after I remove it from my CSS. The image stays dark, even after reloading the page.
I have a feeling it may be due to the structure of the elements, however most examples have shown that this is the way to do it. Apologies if the solution is very simple, or has been listed somewhere.





2
Answers
As I was about to post this question, I used the second batch of CSS with the pseudo-elements I tried previously and added
filter: brightness(1)into the.panelCSSin tandem with the other CSS it finally changed the text to bright:
I will still post this because I have no idea why this actually works, and if someone runs into the same issue, perhaps they find this useful.
You can add a layer to make a shadow which you can control the brightness from.
This layer will be (div) that works as an image overlay and will be positioned absolutely to the main div with z-index:1 and the text will have a higher z-inex:10 for example
for example:
React Code:
CSS Code:
The text should be positioned: relative and higher z-index than the overly div
Notice the z-index, position, and of course the opacity, you need to match the idea with your case in the height, width, and colors.