I have read the information in this post but it seems to be outdated because it doesn’t work for me!
I am using the Arc browser and a new feature called Boost whereby one can customize the looks of a web page using custom CSS rules.
Thus far, my custom CSS rules are as follows:
.iron-selected {
background-color: antiquewhite !important;
}
.iron-selected > #text {
color: #000 !important;
}
.style-scope, .yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #898989 !important;
}
ytd-app, .ytd-app, div#background, div#chips-wrapper {
background-color: #0f0f0f !important;
}
.ytd-channel-name {
color: #444 !important;
}
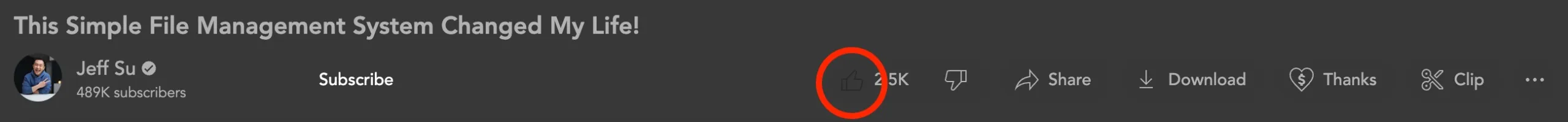
The 3rd CSS rule correctly changes the color of the thumbs down (dislike) button to a light gray, but the thumbs up (like) button remains black, as can be seen in the screenshot below:
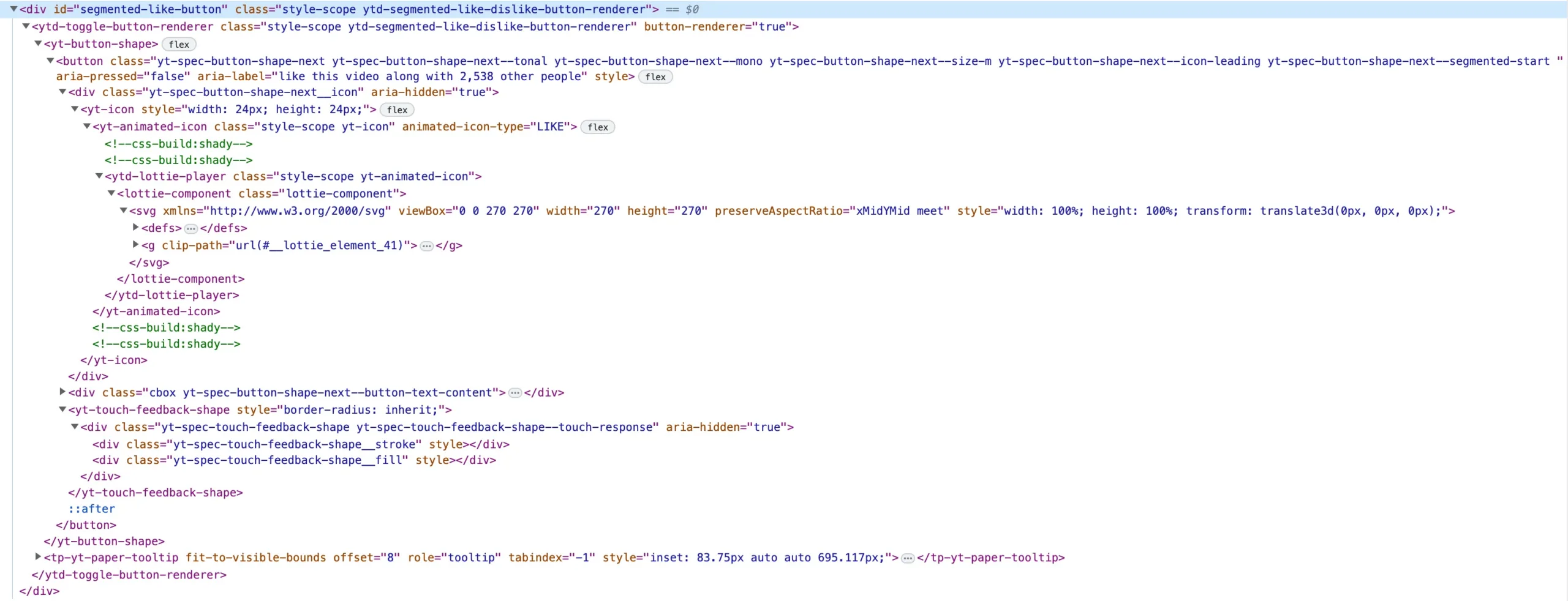
I explored the HTML code below, but I don’t understand where the like button gets its black color from or how to change it: (I’ve tried setting the color of various selectors but to no avail!)






2
Answers
Got it!
#segmented-like-button > ytd-toggle-button-renderer > yt-button-shape > button > div.yt-spec-button-shape-next__icon > yt-icon > yt-animated-icon > ytd-lottie-player > lottie-component > svg > g > g:nth-child(2) > g:nth-child(4) > path, #segmented-like-button > ytd-toggle-button-renderer > yt-button-shape > button > div.yt-spec-button-shape-next__icon > yt-icon > yt-animated-icon > ytd-lottie-player > lottie-component > svg > g > g:nth-child(2) > g:nth-child(2) > path { stroke: #898989 !important; /* Set the desired color */ }
Identify the CSS selector for the YouTube Like button. You can inspect the element using your browser’s developer tools. In this case, the selector might be
.like-button-renderer-like-button-unclicked.Create a CSS rule to target the selector and change the color. You can add this rule either inline within the HTML or in an external CSS file.