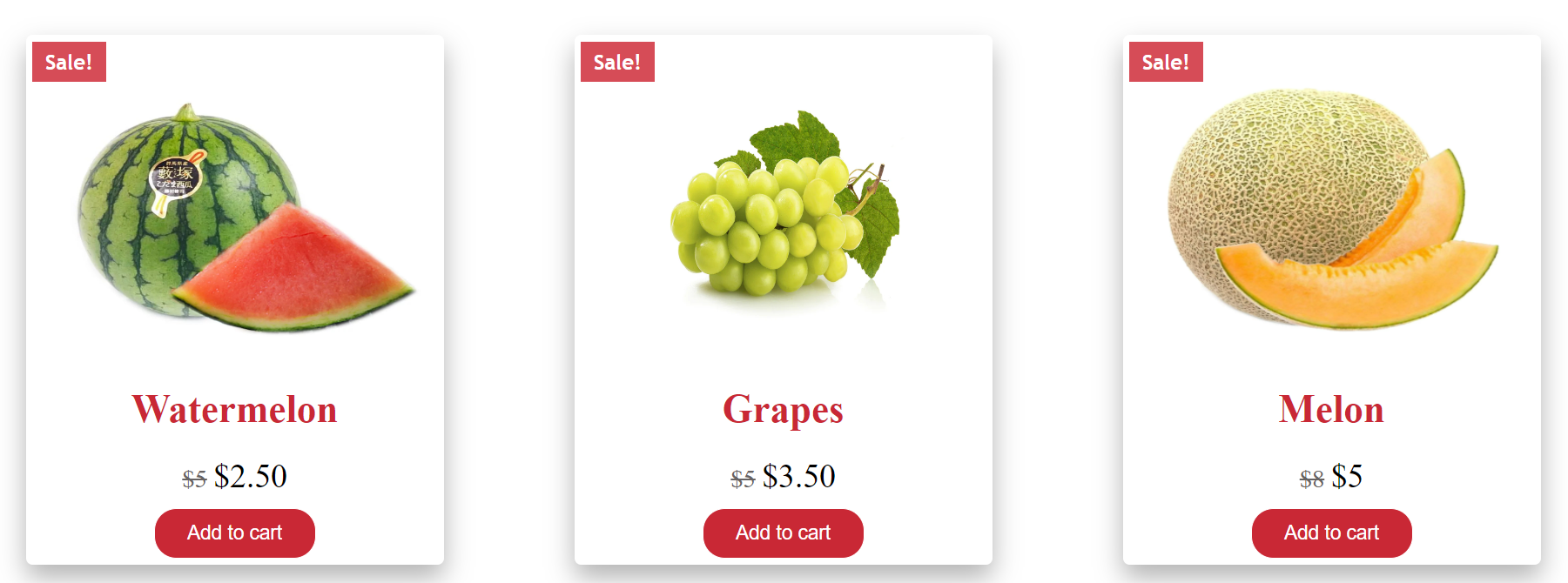
I’m currently working on a simple project, basically an online fruit stall. I’m facing an issue right now is that my current JS function can’t trigger the "Add to cart" button to update the shopping cart table (i.e. when I pressed it, nothing happened).
I really need all of y’all help on this, I tried chatGPT but it doesn’t seem to be giving me the right solution. This is my current work. Do note that I’m trying this function on one of the products, hence why I only post the code of the watermelon one
HTML
<div class="card">
<div class="sale-badge" id="saleBadge1">Sale!</div>
<div class="img"><img src="Images/watermelon.jpg" alt=""></div>
<div class="title">Watermelon</div>
<div class="price"><span class="strike">$5</span>$2.50</div>
<div class="btn-container">
<button class="btn" id="addToCartBtn1" onclick="addToCart('Watermelon', 2.50)">Add to cart</button>
</div>
</div>
shopping.js
/* ADD CELL AFTER PRESSING ADD TO CART */
function addToCart(productName, productPrice) {
console.log(productName + ', ' + productPrice);
// Get the table body where cart items will be added
var cartTableBody = document.querySelector('.shopping-cart');
console.log(cartTableBody)
// Create a new row for the cart item
var newRow = cartTableBody.insertRow();
console.log(newRow)
// Create cells for product name and price
var productNameCell = newRow.insertCell(0);
var productPriceCell = newRow.insertCell(1);
// Set the content of the cells
productNameCell.textContent = productName;
productPriceCell.textContent = '$' + productPrice.toFixed(2);
}
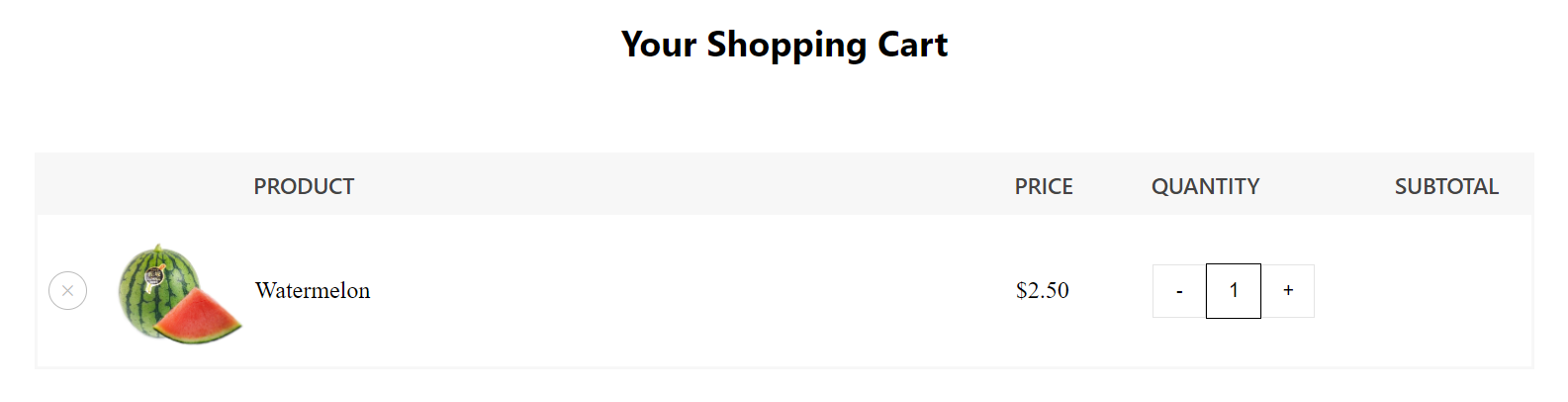
Current table created with 1 sample row
<table class="shopping-cart">
<tbody>
<tr>
<th style="width: 40px;"></th>
<th style="width: 90px;"></th>
<th style="width: 500px;">Product</th>
<th style="width: 90px;">Price</th>
<th style="width: 160px;">Quantity</th>
<th style="width: 90px;">Subtotal</th>
</tr>
<tr>
<td class="cross-symbol">
<div class="circle" onclick="deleteRow(this)">×</div>
</td>
<td class="image-cell">
<img src="Images/watermelon.jpg">
</td>
<td>Watermelon</td>
<td>$2.50</td>
<td>
<div class="quantity">
<button class="minus">-</button><input type="text" class="number" value="1" min="1"><button class="plus">+</button>
</div>
</td>
</tr>
</tbody>
As you can see from the above two images, what I want is to press the "add to cart" of watermelon, and the content of the cards will be updated in the shopping cart corresponding to the header of the table.
Would really appreciate it if someone could help me with this. You can always DM me to discuss! Thanks!






2
Answers
The code starts by selecting all elements with class "card" and setting a "click" event handler for each card.
The cart and total are obtained via document.getElementById.
Created a selectedItems object to track selected items with their quantity and price.
The handleCardClick function handles clicks on cards, adding the selected items to the selectedItems object or increasing their number.
The updateCart, addItem and removeItem functions update the cart contents and total when adding/removing items.
Inside the updateCart function, list elements are created to display the selected products in the cart, as well as “+” and “-” buttons that allow you to change the number of products in the cart. Finally, the forEach loop applies an event handler to each card on the page so that users can add products to their cart, and the cart and total interface automatically updates as they do so.
Here is an alternative to Dovgal’s solution. I used template strings to generate new DOM elements instead of
document.createElement()calls and I also re-used the globalprodsobject to keep track of the ordered quantities in the cart. Apart from that I used delegated event handling within the#cartand#productsDOM elements to trigger the calling of theprod2cart()function which adds or removes an item from the cart depending on the value ofinc.This implementation does not recreate the whole shopping cart, whenever a single item is changed. Instead it will only recalculate the changed quantities and display them in their allocated spaces.