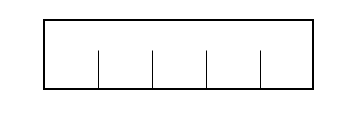
I need a half-height border between table cells or some half-cell-height vertical lines within a cell – the result should look as follows:
I have tried using line-height on the td element as in this example, but this does not work when specifying height either on the tr element or the td element.
I have also tried using repeating-linear-gradient as shown here, but I cannot make the vertical lines "half-height".
How can I solve this?

 Question posted in
Question posted in 


3
Answers
You can create a new table within the main table cell and apply styles to it’s table cell to make it look like that half height border.
Use a pseudo-element instead of an actual border.
You can position and size and repeat/no-repeat the linear-gradient image: