This seems crazy but I cannot find an example of horizontal scrolling without overflow-y hiding content.
Is there a way to setup a horizontally scrolling div where elements such as dropdowns can be visible?
Working example: https://codepen.io/BRacicot/pen/WLQXXE
.chips {
white-space: nowrap;
overflow-x: auto;
}
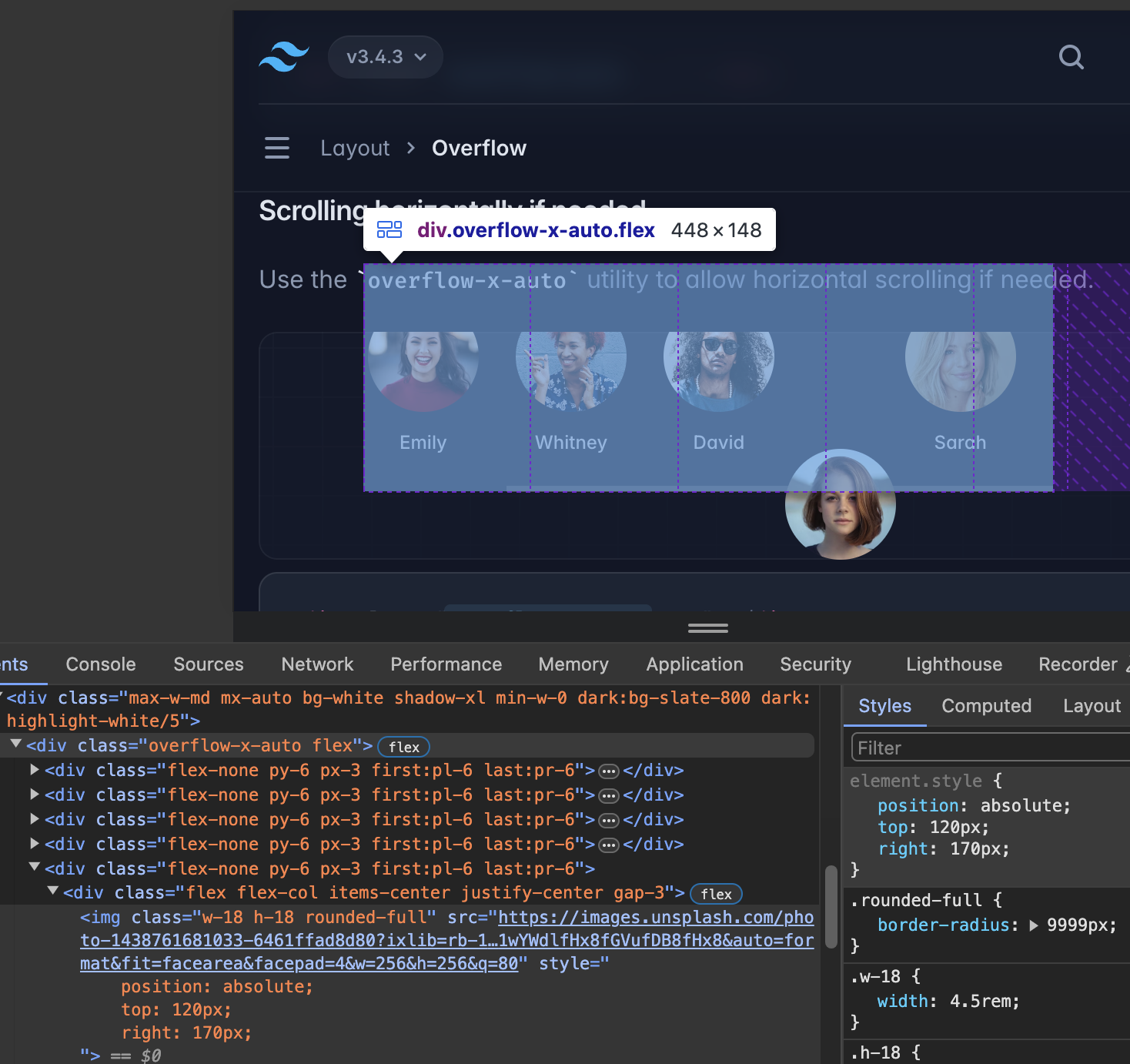
It seems tailwind makes this happen but I don’t see what the difference is that their version allows overflow-y to be visible.

 Question posted in
Question posted in 


4
Answers
You can give height to the div so that your div does not scroll(vertically) along with horizontal scrolling.
after giving height to your div, You need to add vertical-scroll to hidden.
When you click on the button, you must manually set the top value for the drop-down list using js.
I can give a more detailed answer if we continue to communicate through upwork, my name is Vasilii Andruscenco.
You need to make parent element for .chips element and set the height of the scrollable section.
And then you would set the height to the .chips element to make it visible for dropdowns.
And then you need to set z-index for .dropdown to make it visible.
Here are the working example on my side
make the parent element a flexbox and set flex-direction as row to make all content horizontal and then set overflow-x auto so that user can scroll through child elements when content overflow and if content overflow vertically it will not make overflow-y hidden
I hope it resolved your query