I’m trying to create a UI effect where a specific area of a webpage is highlighted and the rest of the page is covered with a semi-transparent black overlay, using only CSS. What is the standard practice for achieving this effect? I’d like the highlighted area to be fully clear and interactive, while the rest of the page dimmed.
Note: I’m looking for a solution that avoids JavaScript and complex HTML structures if possible but should also be supported by the latest browser versions.
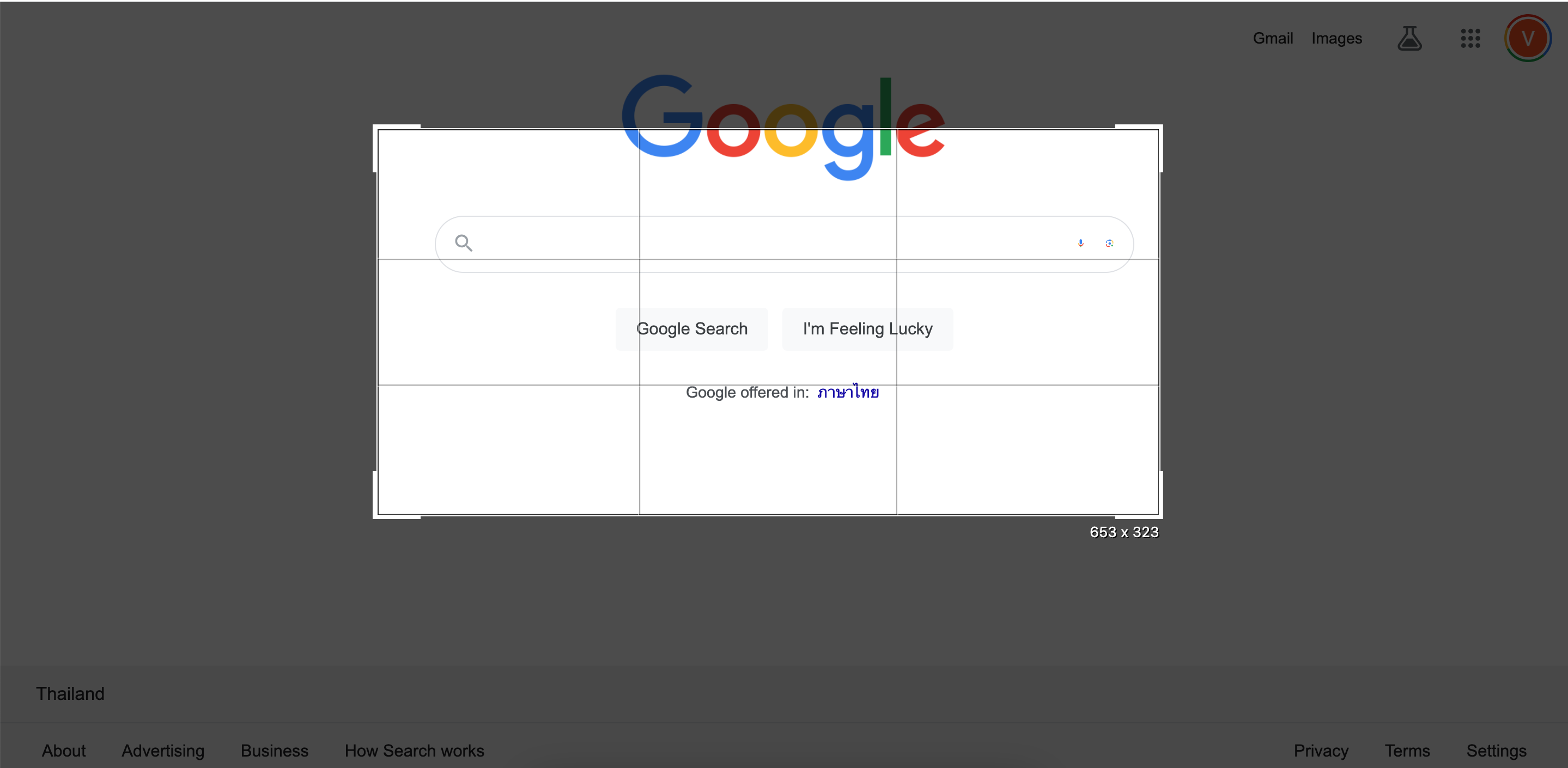
Something like this:
Could it be done with CSS for example:
/* Overlay that covers the entire viewport */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7); /* Semi-transparent black */
}
Then I tried using mask CSS properties for the selection area but I do not know if this is best practice.
Note: the rectangle will is meant to be interactive (moving, resizing)





2
Answers
Simply use an element or pseudo-element with a transparent background-color. Then add a semi-transparent border or box-shadow to it:
[
]1